溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
1、在默認的情況下,Vue.js默認不支持往數組中加入重復的數據。可以使用track-by="$index"來實現。
2、不使用track-by="$index"的數組插入,數組不支持重復數據的插入
2.1 JavaScript代碼
<script type="text/javascript" src="../js/vue-1.0.21.js"></script>
<script type="text/javascript">
window.onload = function() {
vm = new Vue({
el: '#app',
data: {
arrMsg: ['apple', 'orage', 'pear']
},
methods: {
add: function() {
this.arrMsg.push('tamota');
}
}
});
}
</script>
2.2 html代碼
<div id="app">
<!--顯示數據-->
<ul>
<li v-for="value in arrMsg" >
{{value}}
</li>
</ul>
<button type="button" @click="add">增加數據</button>
</div>
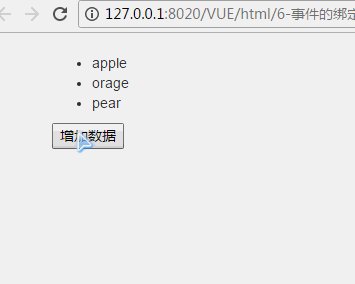
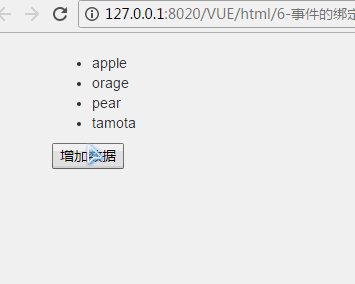
2.2 結果

3、使用track-by="$index"的數組插入,數組支持重復數據的插入
3.1 Javascript代碼
<script type="text/javascript" src="../js/vue-1.0.21.js"></script>
<script type="text/javascript">
window.onload = function() {
vm = new Vue({
el: '#app',
data: {
arrMsg: ['apple', 'orage', 'pear']
},
methods: {
add: function() {
this.arrMsg.push('tamota');
}
}
});
}
</script>
3.2 html代碼
<div id="app" class="container">
<!--顯示數據-->
<ul>
<li v-for="value in arrMsg" track-by="$index" >
{{value}}
</li>
</ul>
<button type="button" @click="add" >增加數據</button>
</div>
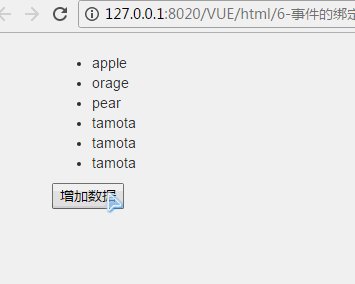
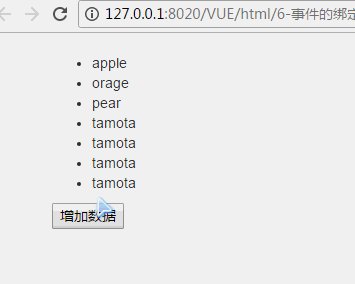
3.3 結果

4、完整代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="../css/bootstrap.min.css" rel="external nofollow" />
<style type="text/css">
.container{
margin-top: 20px;
}
</style>
<script type="text/javascript" src="../js/vue-1.0.21.js"></script>
<script type="text/javascript">
window.onload = function() {
vm = new Vue({
el: '#app',
data: {
arrMsg: ['apple', 'orage', 'pear']
},
methods: {
add: function() {
this.arrMsg.push('tamota');
}
}
});
}
</script>
</head>
<body>
<div id="app" class="container">
<!--顯示數據-->
<ul>
<li v-for="value in arrMsg" track-by="$index" >
{{value}}
</li>
</ul>
<button type="button" @click="add" >增加數據</button>
</div>
</body>
</html>
ps:下面看下vue 數組重復,循環報錯
Vue.js默認不支持往數組中加入重復的數據。可以使用track-by="$index"來實現。
總結
以上所述是小編給大家介紹的Vue.js在數組中插入重復數據的實現代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。