您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
layui后臺UI模板是什么,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
今天小編分享一個后臺的UI模板,本UI的名稱叫layui,這個基于html和css的,很實用。
官網是https://www.layui.com/。這個是文檔,具體搭建后臺的話還是非常舒服的。在此分享給大家。
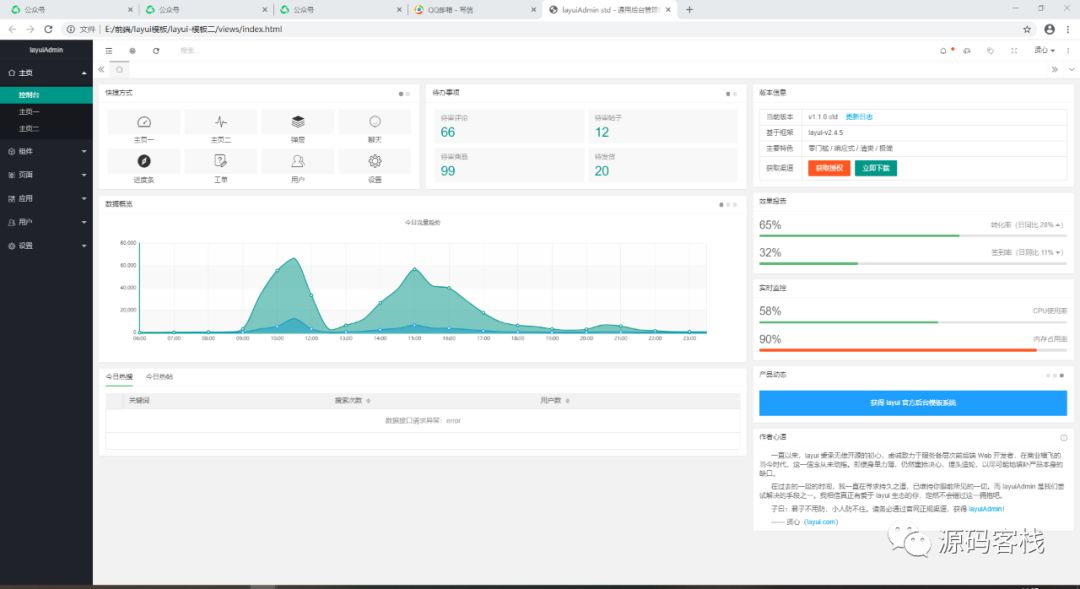
1.效果圖

2.后臺模板

| 網盤地址 | 鏈接:https://pan.baidu.com/s/1EiLAjPVs9pMYavtzA-ir3A 提取碼:8emp |
layui(諧音:類UI) 是一款采用自身模塊規范編寫的前端 UI 框架,遵循原生 HTML/CSS/JS 的書寫與組織形式,門檻極低,拿來即用。其外在極簡,卻又不失飽滿的內在,體積輕盈,組件豐盈,從核心代碼到 API 的每一處細節都經過精心雕琢,非常適合界面的快速開發。layui 首個版本發布于 2016 年金秋,她區別于那些基于 MVVM 底層的 UI 框架,卻并非逆道而行,而是信奉返璞歸真之道。準確地說,她更多是為服務端程序員量身定做,你無需涉足各種前端工具的復雜配置,只需面對瀏覽器本身,讓一切你所需要的元素與交互,從這里信手拈來。
引用范例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>開始使用layui</title>
<link rel="stylesheet" href="../layui/css/layui.css">
</head>
<body>
<!-- 你的HTML代碼 -->
<script src="../layui/layui.js"></script>
<script>
//一般直接寫在一個js文件中
layui.use(['layer', 'form'], function(){
var layer = layui.layer,
form = layui.form;
layer.msg('Hello World');
});
</script>
</body>
</html>
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。