您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天給大家介紹一下GitHub開源后臺模板的有哪些。文章的內容小編覺得不錯,現在給大家分享一下,覺得有需要的朋友可以了解一下,希望對大家有所幫助,下面跟著小編的思路一起來閱讀吧。
一套既美觀又方便的后臺框架可以大大幅節約開發時間和成本,下面推薦 9 款漂亮、功能強大的后臺模板,本文推薦的開源項目已經收錄到 Awesome GitHub Repo。
Awesome GitHub Repo 是逛逛 GitHub 創建的開源項目,會收集整理 GitHub 上高質量、有趣的開源項目,并將他們進行歸類。
該開源項目集不是簡單的按照編程語言來分類,而是按照更有趣的分類方式,比如:有趣項目、沙雕項目、實戰項目、學習項目、實用工具等等。
01. vue-element-admin
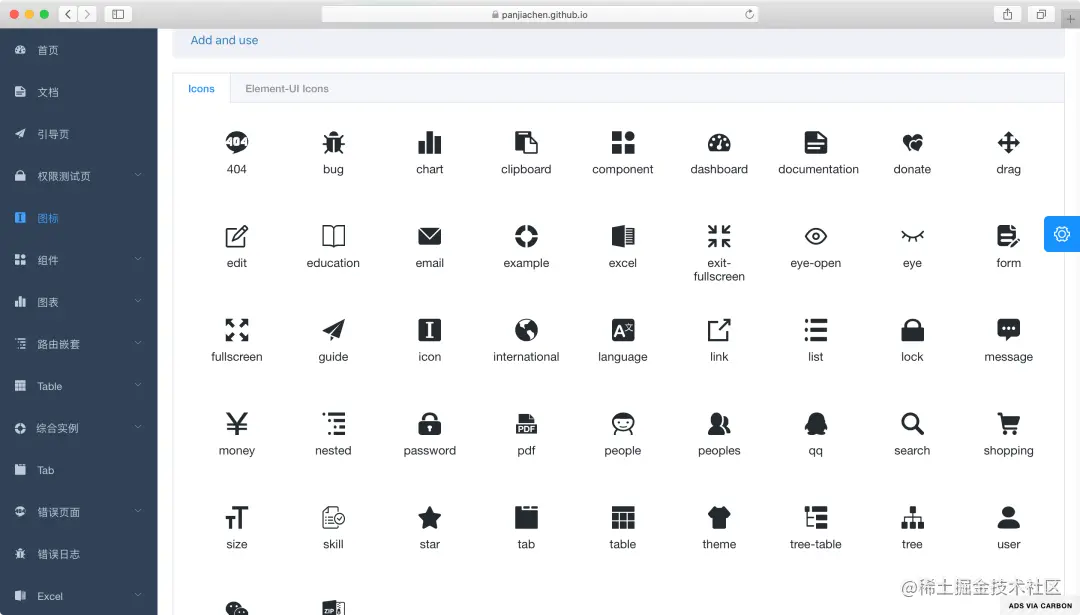
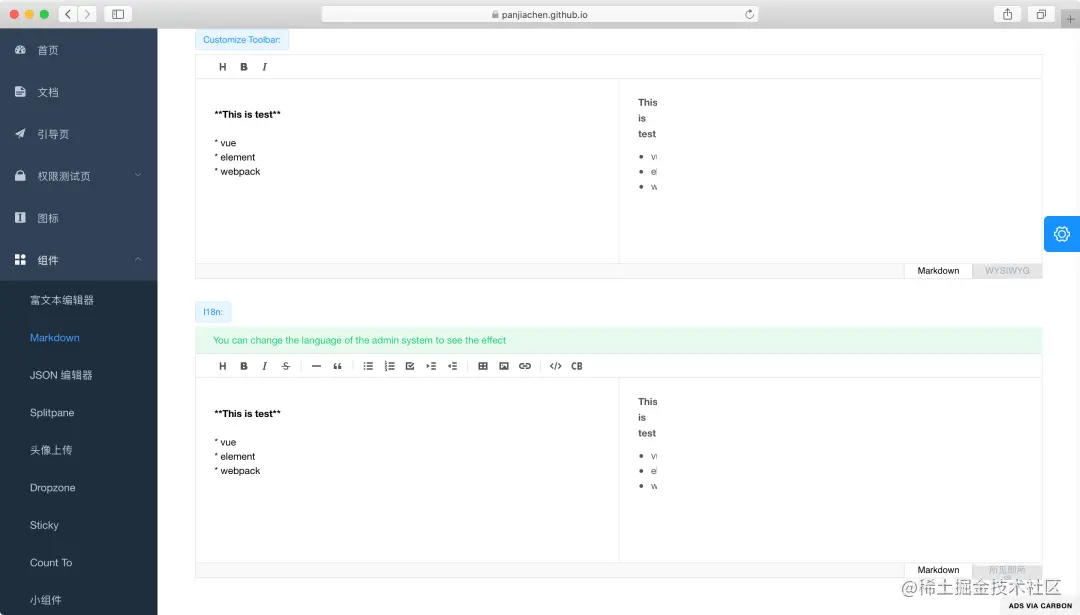
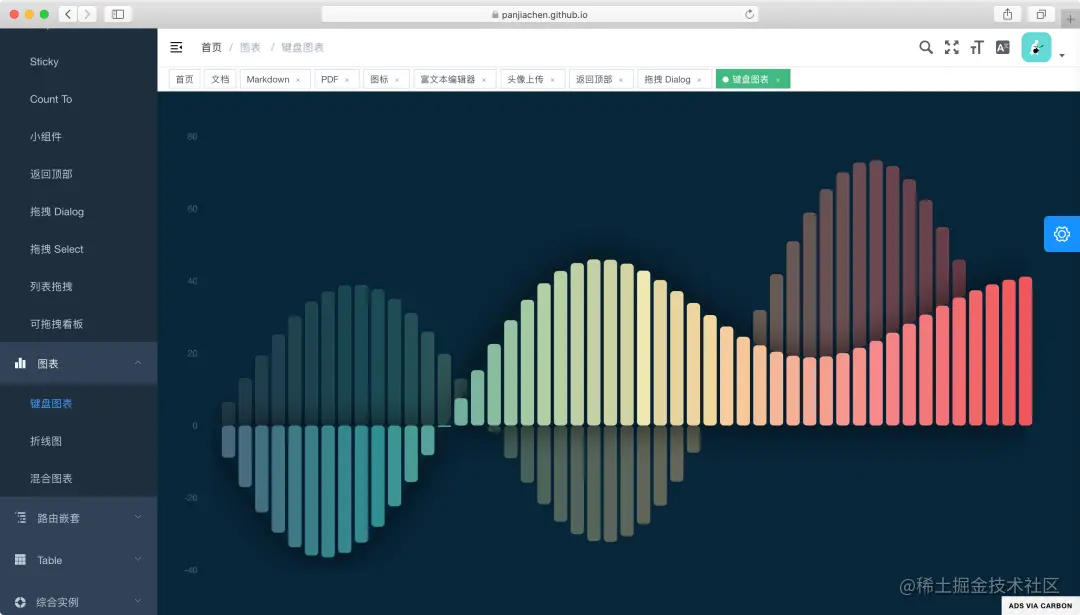
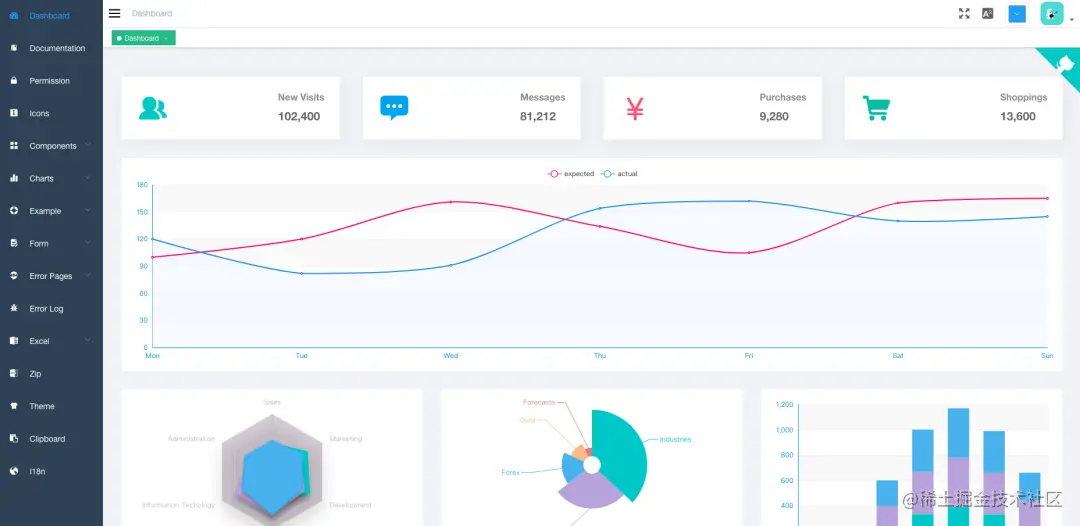
vue-element-admin 是一個后臺模板,它基于 vue 和 element-ui 實現,可以幫助你快速搭建企業級中后臺產品原型。功能非常豐富,幾乎囊括了你見過的所有組件元素,可以通過下面這個鏈接體驗一下。【相關推薦:vue.js視頻教程】
地址:https://panjiachen.github.io/vue-element-admin
地址:https://github.com/PanJiaChen/vue-element-admin




同時配套了系列教程文章,如何從零構建后一個完整的后臺項目,建議大家先看完這些文章再來實踐本項目。

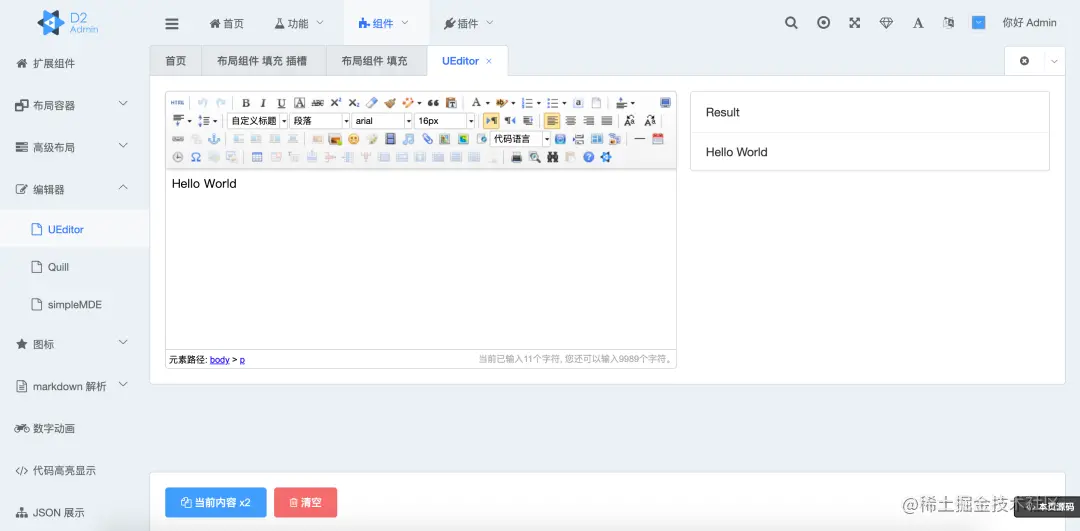
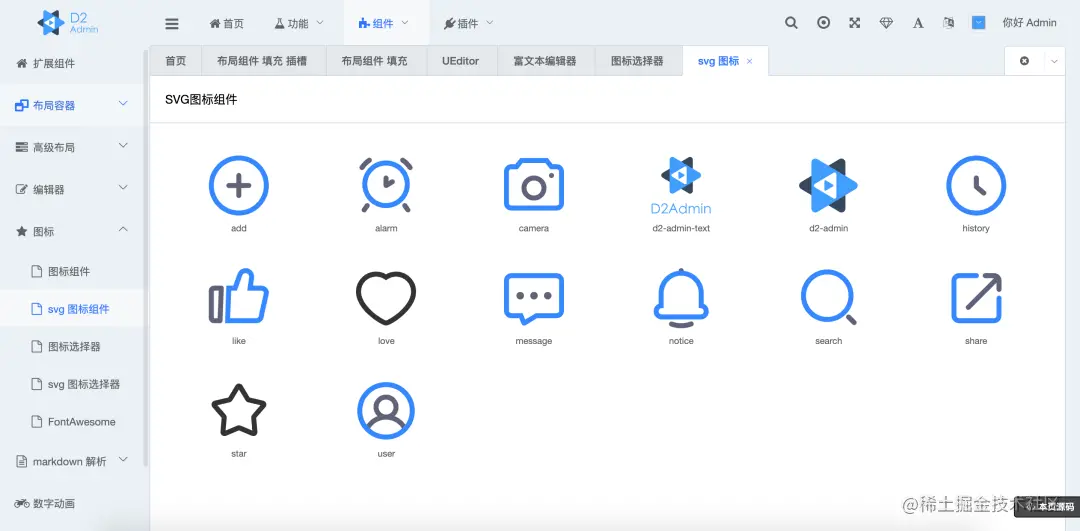
02. D2Admin
D2Admin 是一個完全 開源免費 的企業中后臺產品前端集成方案,使用最新的前端技術棧,小于 60kb 的本地首屏 js 加載,已經做好大部分項目前期準備工作,并且帶有大量示例代碼,助力管理系統敏捷開發。
地址:https://github.com/d2-projects/d2-admin



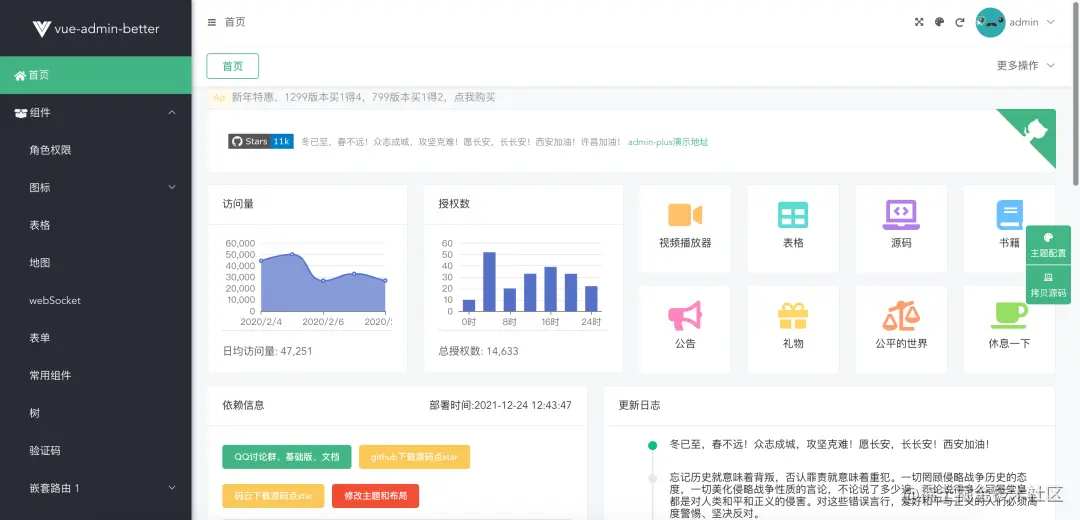
03. Vue-admin-better
同時支持電腦,手機,平板,切換分支查看不同的vue版本,包含 40+ 高質量單頁。RBAC 模型 + JWT 權限控制。
地址:https://github.com/chuzhixin/vue-admin-better


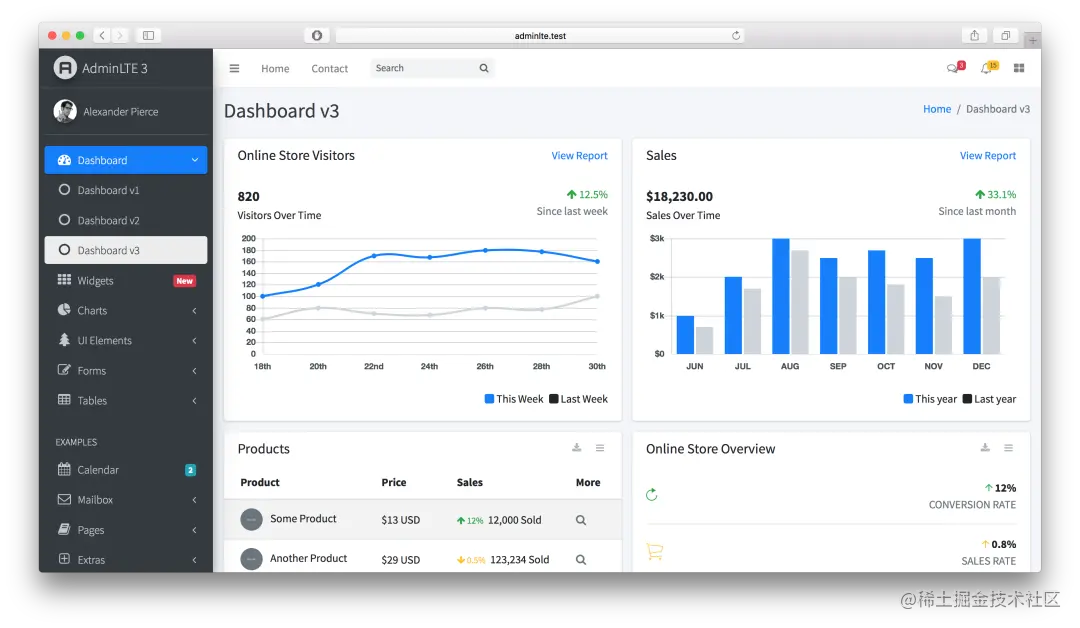
04. AdminLTE
AdminLTE 基于 Bootstrap 4.4 框架、jQuery 插件,高度可定制且易使用。支持從小型移動設備到大型臺式機的多種屏幕分辨率。
地址:https://adminlte.io/themes/v3/
地址:https://github.com/almasaeed2010/AdminLTE

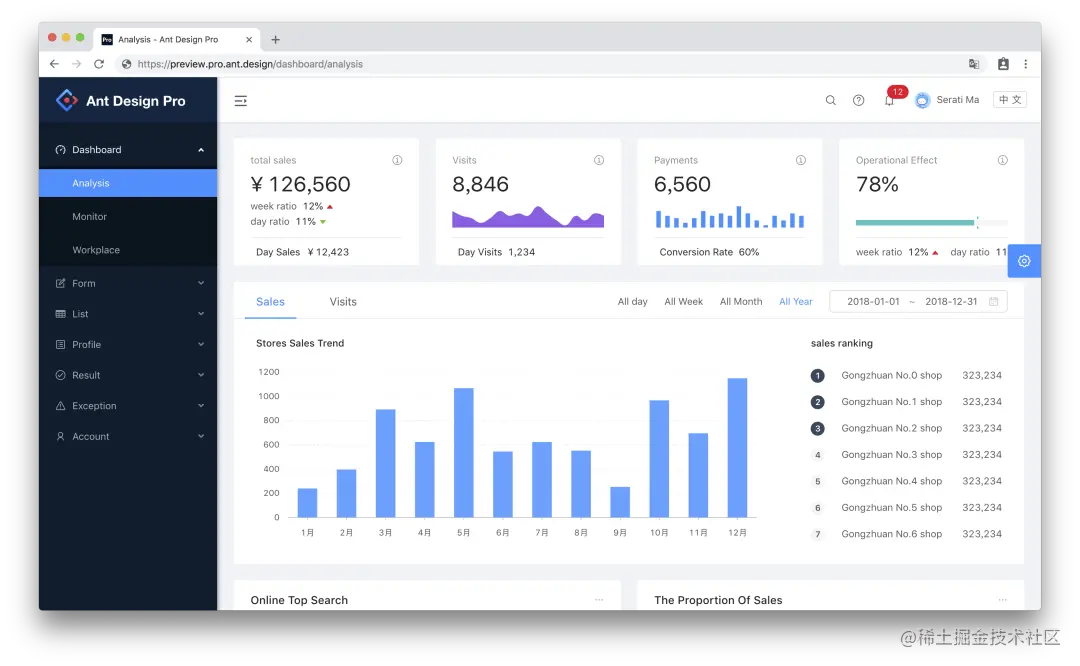
05. Ant Desiong Pro
開箱即用的中臺前端/設計解決方案,基于 Ant Design 體系精心設計,使用 React/umi/dva/antd 等前端前沿技術開發,針對不同屏幕大小設計
地址:https://github.com/ant-design/ant-design-pro

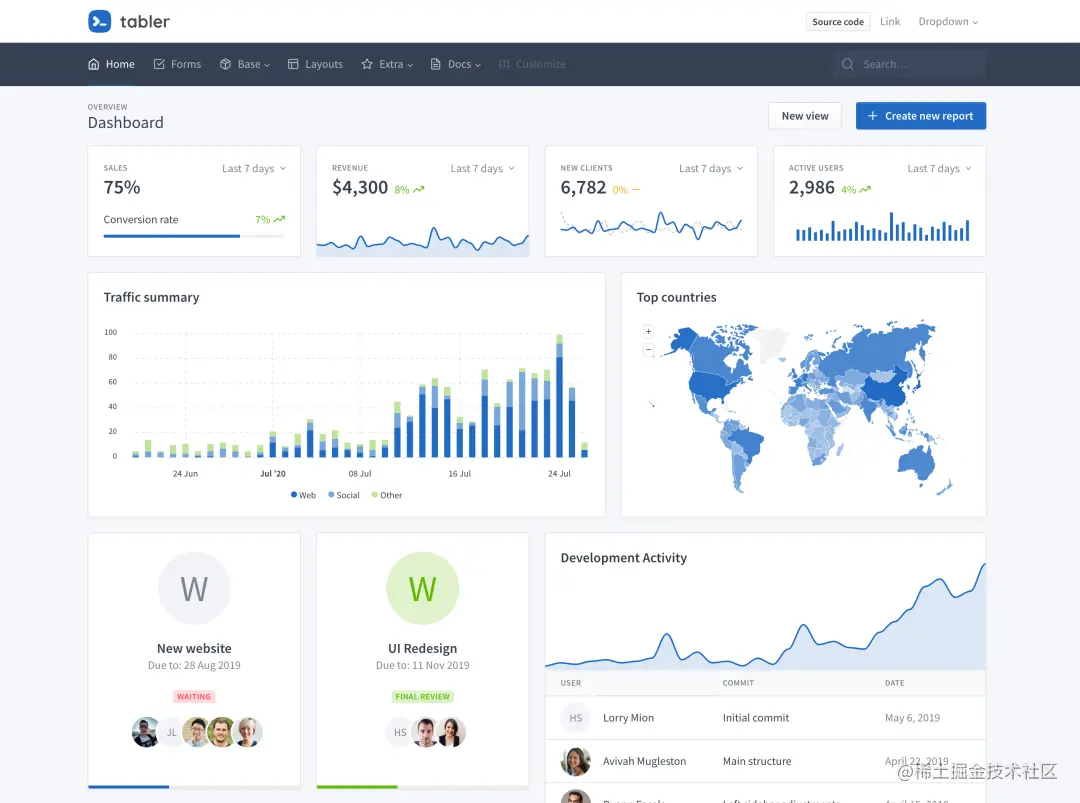
06. Tabler
該開源管理面板基于 BootStrap 4 ,能夠對移動設備,平板電腦和臺式機顯示器進行支持。
跨瀏覽器,基于 HTML5 和 CSS3:包括一些微妙的CSS3動畫。代碼簡潔:遵循Bootstrap的指南。
地址:https://github.com/tabler/tabler

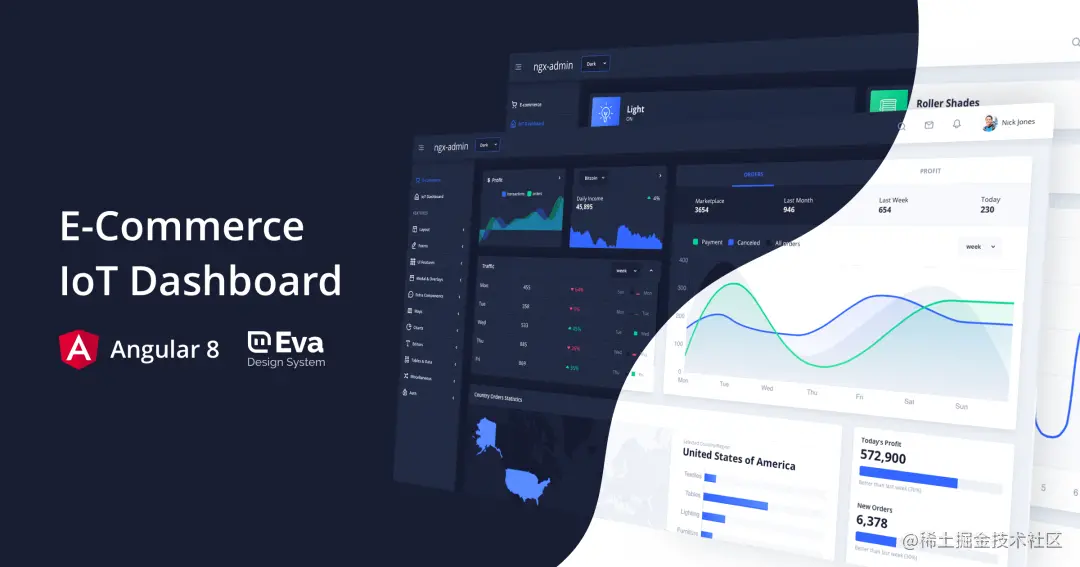
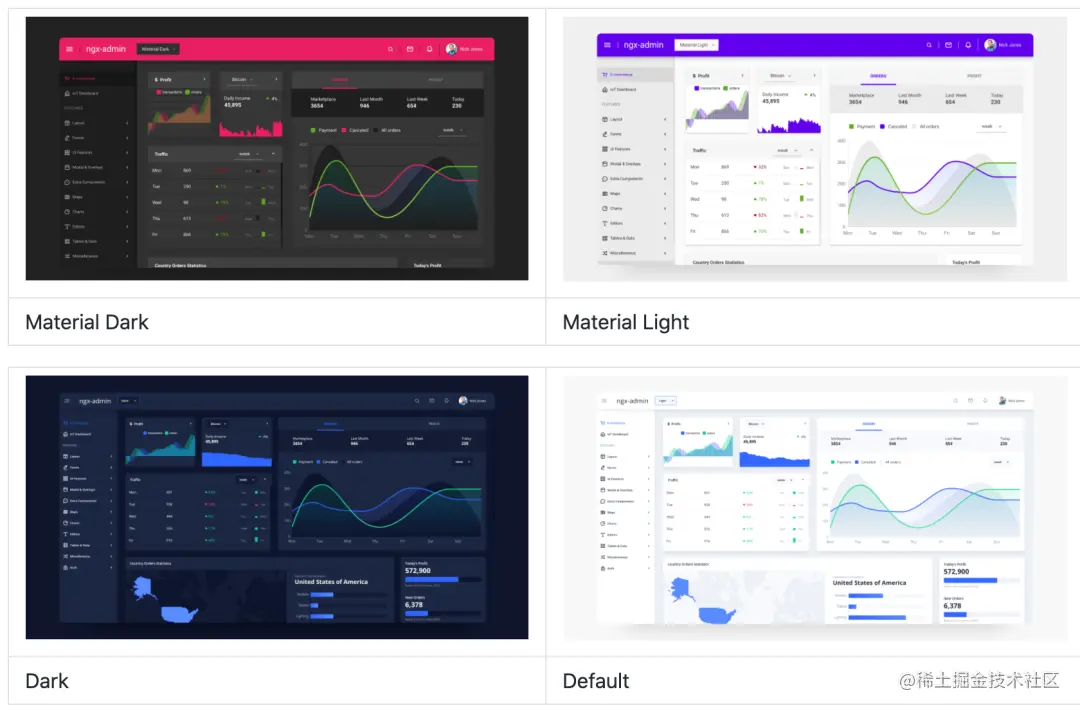
07. ngx-admin
基于 Angular 9+, Bootstrap 4 的后臺管理面板框架。
預覽地址:https://hubs.ly/H0n4Tk70地址:https://github.com/akveo/ngx-admin


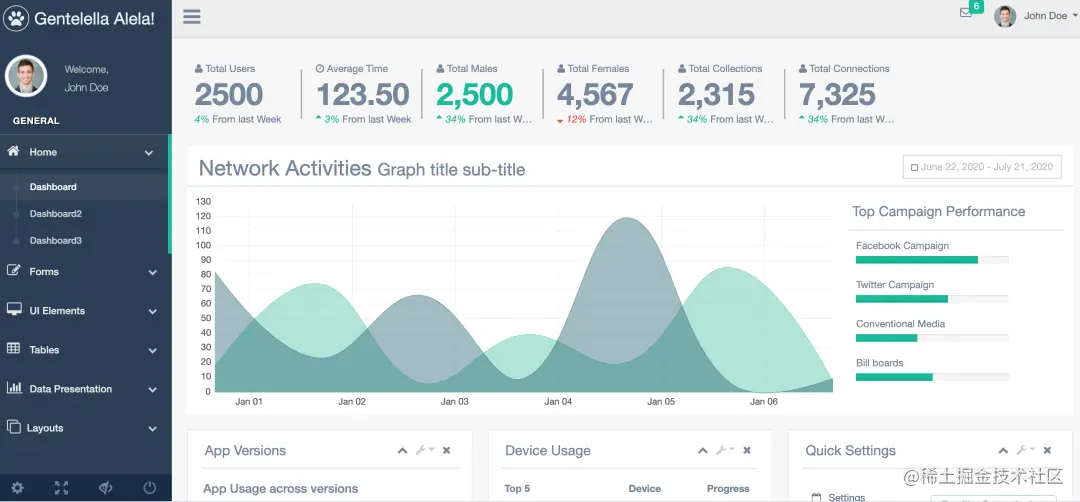
08. Gentelella
Gentelella Admin是免費的 Bootstrap 后臺模板。該模板使用默認的 Bootstrap 4 樣式以及各種功能強大的 jQuery 插件。具有以下功能:圖表,日歷,表單驗證,向導樣式界面,畫布導航菜單,文本表單,日期范圍,上傳區域,表單自動完成功能,范圍滑塊,進度條,通知等。
預覽地址:https://colorlib.com/polygon/gentelella/index.html地址:https://github.com/puikinsh/gentelella

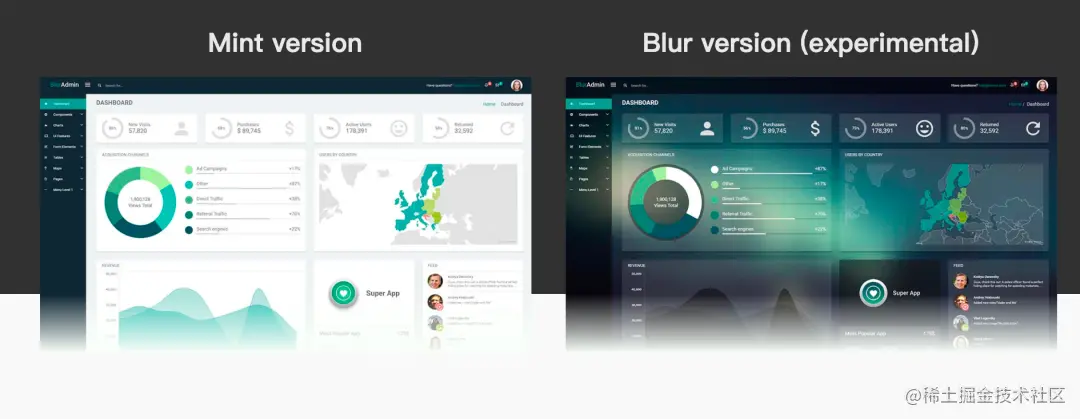
09. blur-admin
基于 Angular 和 Bootstrap 的后臺管理面板框架。
預覽地址:https://akveo.github.io/blur-admin/ 地址:https://github.com/akveo/blur-admin

以上就是GitHub開源后臺模板的有哪些的全部內容了,更多與GitHub開源后臺模板的有哪些相關的內容可以搜索億速云之前的文章或者瀏覽下面的文章進行學習哈!相信小編會給大家增添更多知識,希望大家能夠支持一下億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。