您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue后臺常用模板有哪些,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
element文檔: http://element-cn.eleme.io/#/zh-CN/component/installation
vue API: https://cn.vuejs.org/v2/api/
以下是在下收集的四個常用的vue模板
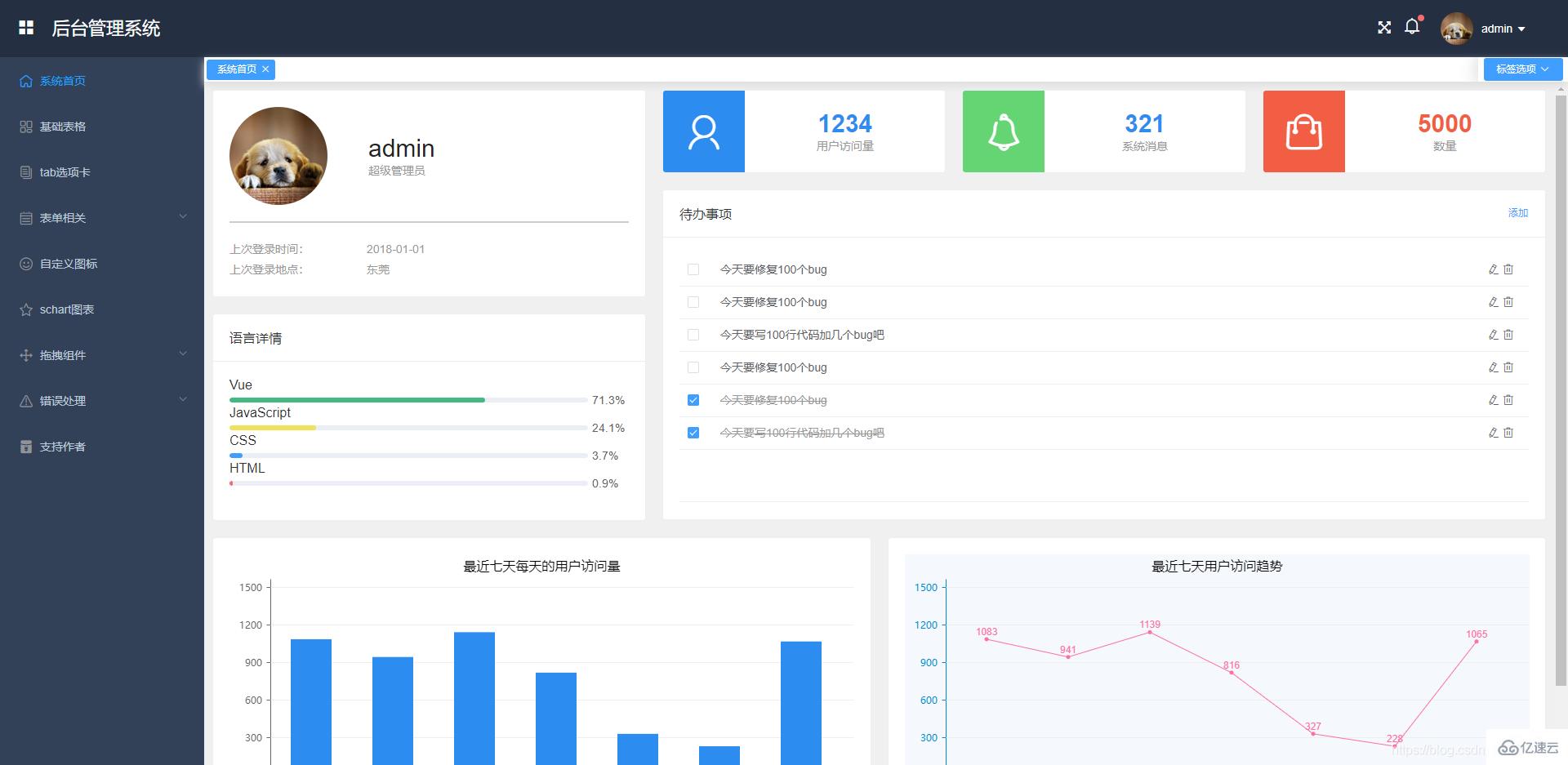
1、vue-manage-system
git地址:https://github.com/lin-xin/vue-manage-system
線上地址: http://blog.gdfengshuo.com/example/work/#/dashboard
模板如圖:
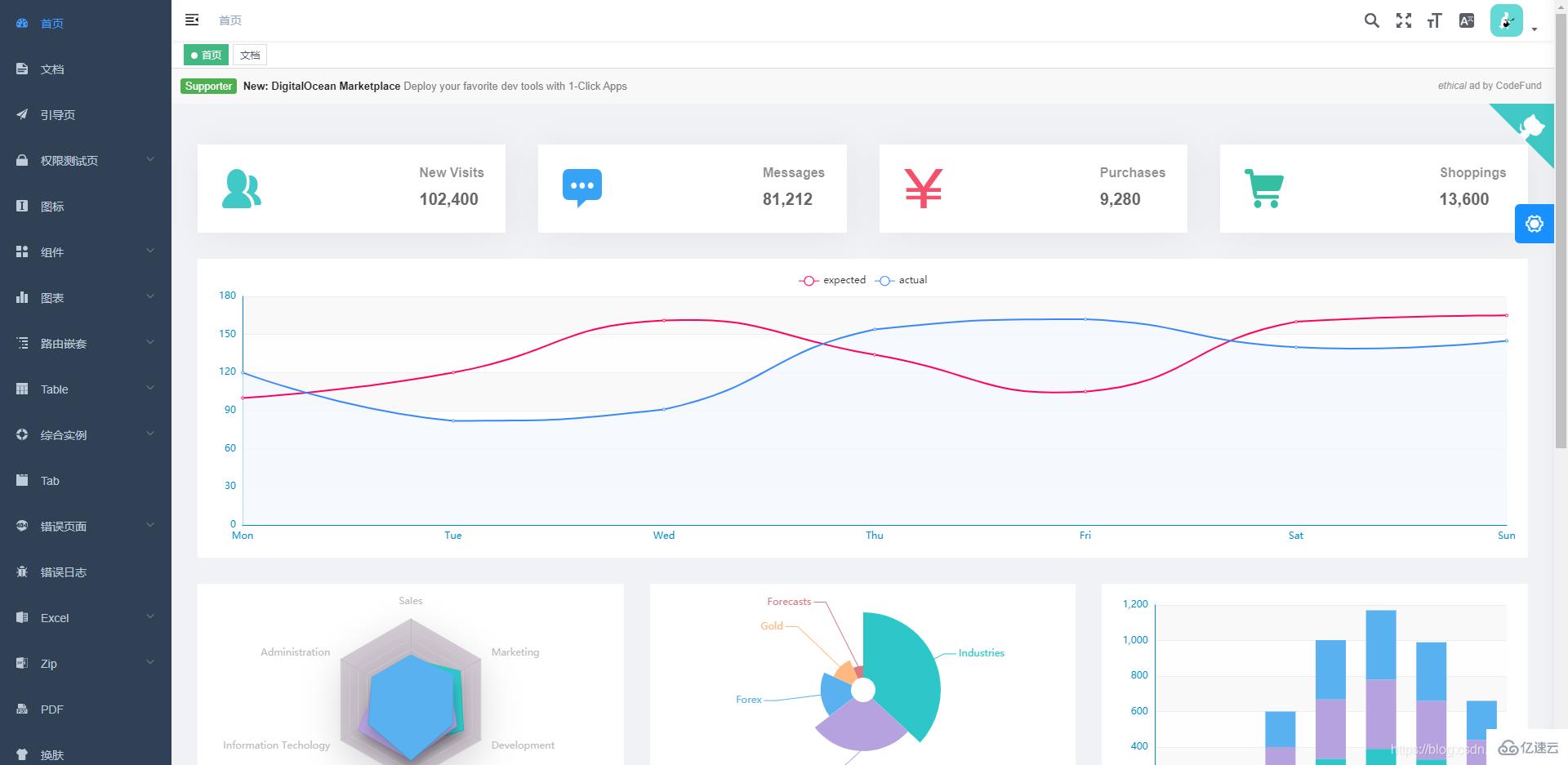
2、vue-element-admin
git地址:https://github.com/PanJiaChen/vue-element-admin
國際化版本:https://github.com/PanJiaChen/vue-element-admin/tree/i18n
中文線上預覽:https://panjiachen.gitee.io/vue-element-admin/#/dashboard
模板如圖:
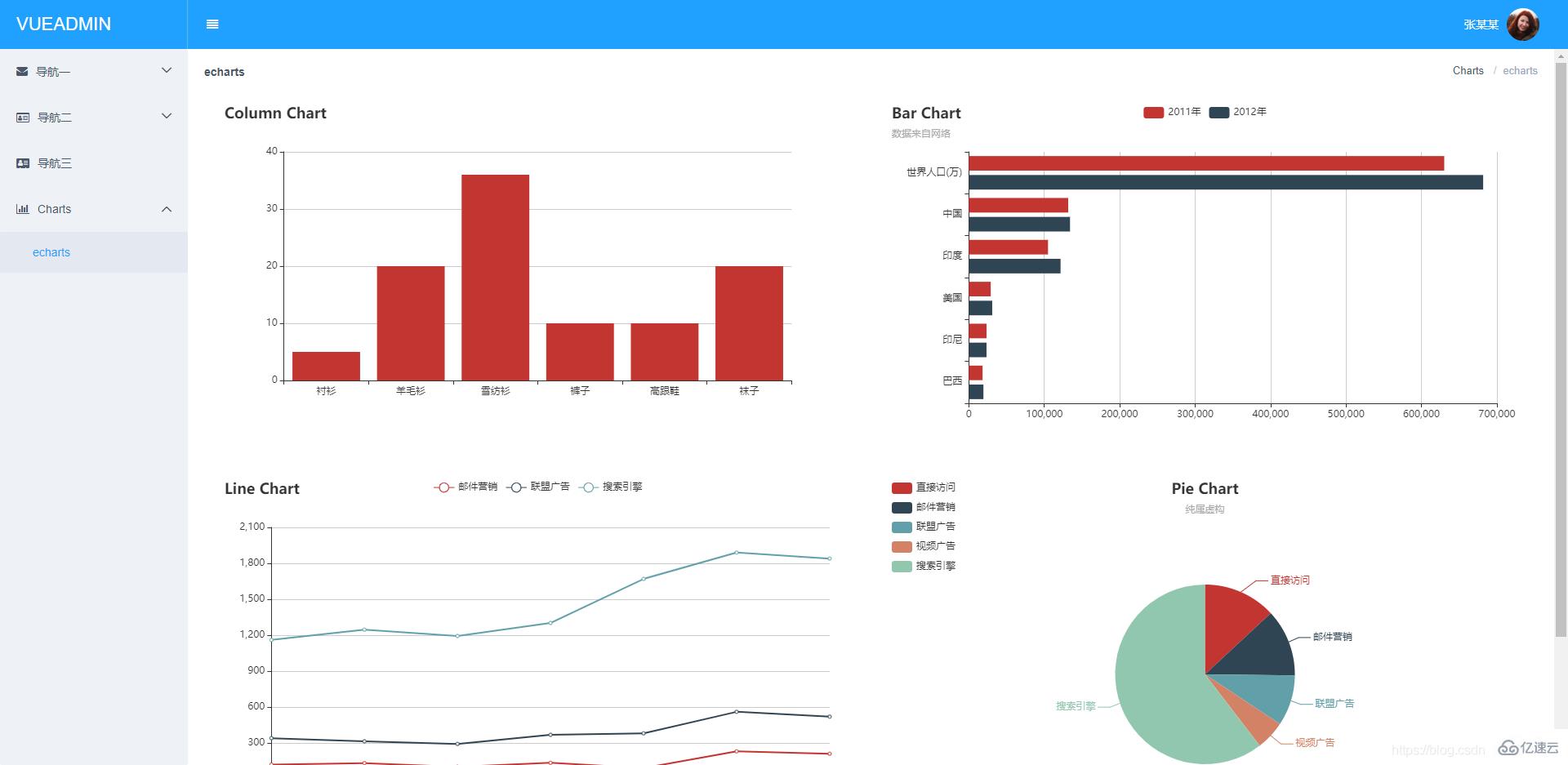
3、vuejs 和 element 搭建的一個后臺管理界面
相關技術:
vuejs2.0:漸進式JavaScript框架,易用、靈活、高效,似乎任何規模的應用都適用。
element:基于vuejs2.0的ui組件庫。
vue-router:一般單頁面應用spa都要用到的前端路由。
vuex:Vuex 是一個專為 Vue.js 應用程序開發的狀態管理模式。
線上地址:https://taylorchen709.github.io/vue-admin/#/login
git地址:https://github.com/taylorchen709/vue-admin
模板如圖:
使用:
install dependencies
npm install
serve with hot reload at localhost:8081
npm run dev
build for production with minification
npm run build
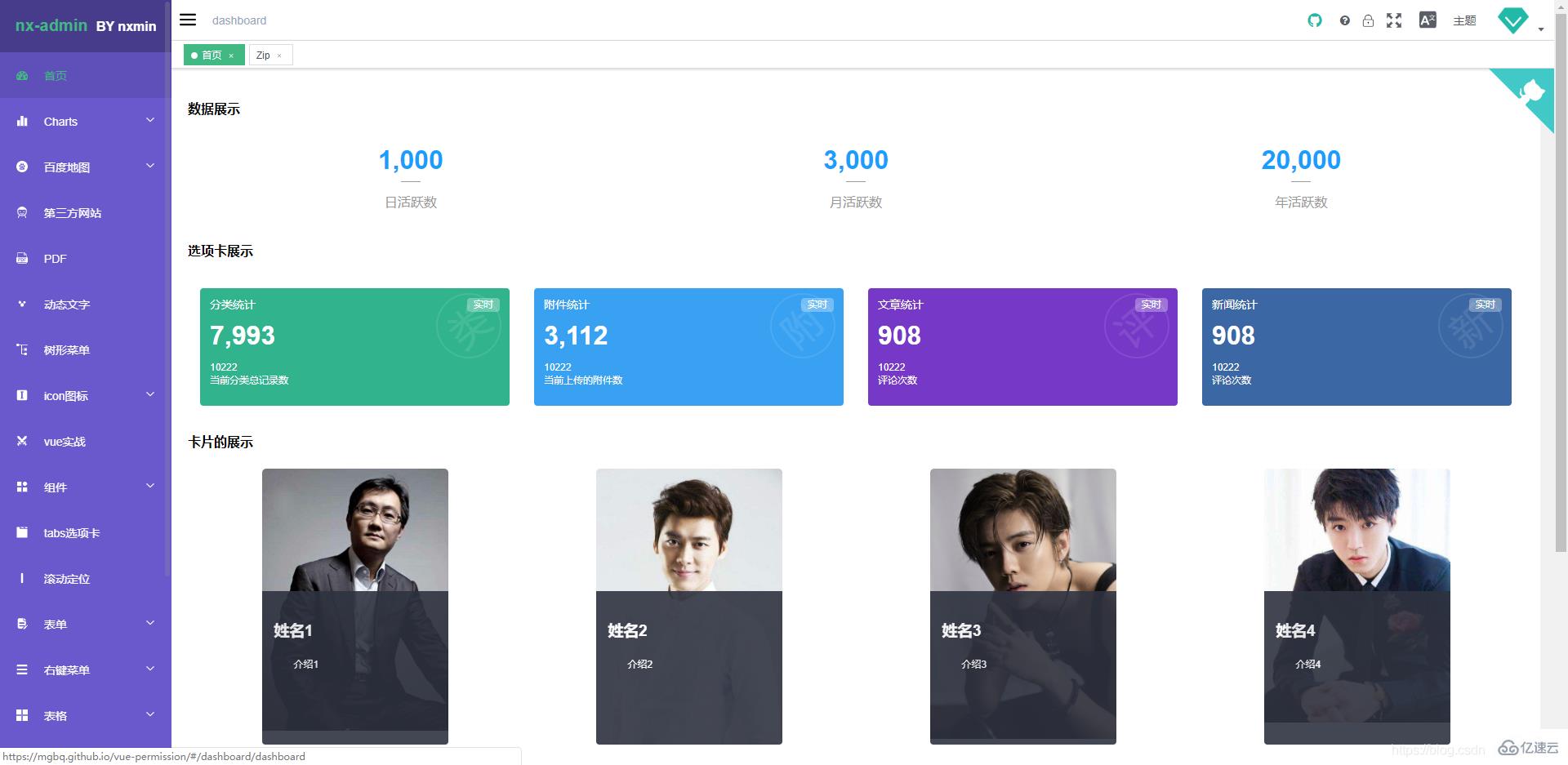
4、基于Vue實現后臺系統權限控制
博客地址: https://blog.csdn.net/qq_32340877/article/details/79416344
基于Vue.js 2.x系列 + Element UI 的后臺系統權限控制
git地址:https://github.com/mgbq/vue-permission
線上地址:https://mgbq.github.io/vue-permission/#/dashboard/dashboard

關于“vue后臺常用模板有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。