您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Vue列表渲染的性能優化舉例分析”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
團隊目前的Web端產品中需要顯示兩個列表視圖:卡片列表和條目列表,并且在點擊切換按鈕的時候,對兩個列表進行切換顯示。


在開發完成進行簡單性能測試時,發現列表數量達到數百條后,切換視圖就會造成明顯的頁面卡頓,用戶體驗很差。于是著手進行性能優化。
由于項目是使用 Vue.js (以下簡稱 "Vue")來實現,所以首先查看 Vue 是否存在性能瓶頸,如果存在則考慮替換 Vue 進行優化。
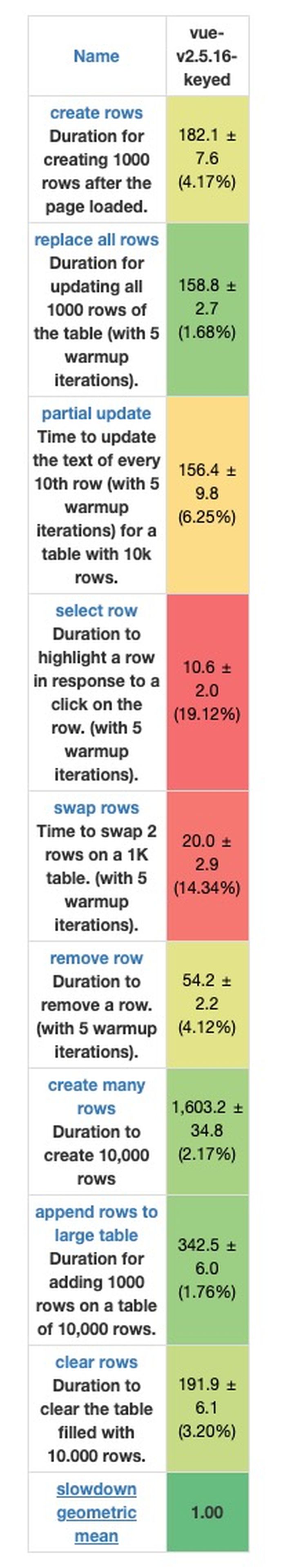
通過查看官方給出的benchmark結果,我們可以得知 Vue 的列表渲染性能在高亮和交換列表元素的時候性能較差,在創建列表和新增列表元素的時候性能都是不錯的,執行時間在毫秒級別。

既然 Vue 并沒有給我們制定太低的性能天花板,那么我們可以在使用 Vue 的基礎上繼續進行性能優化。
再來看看代碼,點擊切換的時候到底發生了什么。
點擊事件觸發后會引起組件屬性 cViewType 變化,然后兩個視圖的列表會根據 cViewType 的值進行渲染。部分代碼如下:
<section class="file-card-list" v-if="cViewType == 'card'"> ...... </section> <section class="file-line-list" v-if="cViewType == 'line'"> ...... </section>
這里通過 v-if 指令來實現列表切換,每次切換時都會銷毀之前的視圖列表,然后創建一個新的視圖列表。在列表元素非常多時,會造成大量的 DOM 元素創建和銷毀,性能開銷是很昂貴的。
所以進行優化的最簡單方式就是緩存已經渲染的列表。對應到代碼也很簡單,就是將 v-if 改為 v-show,這樣就可以通過 CSS 來控制兩個列表的顯示/隱藏,從而避免 DOM 元素的重復創建。
改動之后效果確實也非常明顯,事情似乎到此結束,但如果列表數量增加到一兩個數量級,比如到達一萬,是否仍舊流暢呢?
當我將列表元素數量增加到一萬之后,卡頓問題果然再次出現了。
而瀏覽器頁面卡頓無外乎兩個原因,要么腳本引擎在執行 js 代碼,要么渲染引擎在渲染頁面。
由于前面已經對腳本引擎執行 js 代碼的問題進行過優化,這一次我們將優化方向轉向渲染引擎。
渲染引擎程序需要借助 CPU 來執行渲染操作,而 CPU 本身并不擅長于處理批量圖形渲染,所以可以把這部分的渲染工作交給 GPU。
通過設置 CSS 樣式就可以調用 GPU,下面是一種實現方式。
首先將兩個視圖列表都設置為絕對定位,脫離文檔流。
然后在點擊事件中動態修改視圖列表的 z-index 屬性,控制兩個列表的層疊關系,通過讓一個列表覆蓋另一個列表來實現顯示/隱藏效果。
這里需要注意的是,雖然只要讓卡片列表脫離文檔流就可以達到效果,但由于條目列表高度超過卡片列表,導致在顯示卡片列表時底部仍然出現條目列表元素,所以將兩個元素都設置為絕對定位,并且讓其擁有各自獨立的滾動條。
優化之后,萬張圖片可以實現毫秒級切換,非常順滑。
世上沒有銀彈,即使借用GPU來加速渲染仍會產生一些副作用。
由于 GPU 對渲染圖形數量不敏感而對渲染次數敏感,而瀏覽器對請求的并發數(一次并發8~6個請求)又有限制,這在一定程度上會增加 GPU 的渲染次數,從而影響用戶體驗。
對于這個問題可以通過 HTTP/2 協議提升并發能力或者采用分批預加載的方式(等一批圖片資源都預加載完再更新到卡片列表)。
由于這些方案還沒有來得及實踐,這里就不具體展開了~
“Vue列表渲染的性能優化舉例分析”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。