您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“Vue中如何實現列表渲染”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Vue中如何實現列表渲染”文章吧。
代碼如下:
<!DOCTYPE html> <html> <head> <title></title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="./vue.js"></script> <!-- <script src="http://cdn.staticfile.org/vue/2.6.10/vue.common.dev.js"></script> --> </head> <body> <div id="app"> <div v-for="(item, myIndex) of list"> {{item}}---{{myIndex}} </div> //一般來說,為了提高循環顯示的性能,我們會給每個循環項加上key值(像下面這樣加上:key="index"還是比較費性能的。畢竟頻繁操作dom的時候還是會有些耗性能,可能讓vue沒法充分復用節點,所以不建議用index做為:key值)<br> <div v-for="(item, index) of list" :key="index"> {{item}}---{{index}} </div> //那用什么?一般后端向前端返回數據,會帶上id之類的唯一標識符<br> <div v-for="(item, index) of listUnique" :key="item.id"> {{item}}---{{index}}---{{item.id}} </div> <b >(怎樣讓性能最高呢?:key值要唯一,同時不能使用index作為它的值)</b><br> //如果不想讓最外面的div也顯示出來,可以將該div換成template:<br> <div v-for="(item, index) of listUnique" :key="item.id"> <div>{{item}}---{{index}}---{{item.id}}</div> <span>{{item.id}}</span> </div> <template v-for="(item, index) of listUnique" :key="item.id"> <div>{{item}}---{{index}}---{{item.id}}</div> <span>{{item.id}}</span> </template> //除了數組,對象也可以做循環:<br> <div v-for="(item, key, index) of userInfo">{{key}}:{{item}}, {{index}}</div> </div> <script type="text/javascript"> var vm = new Vue({ el: "#app", data: { list: ["hello", "world", "what", "the", "fuck"], listUnique: [ { id: "001", text: "aaa" }, { id: "002", text: "bbb" }, { id: "003", text: "ccc" } ], userInfo: { name: "阿三", age: 18, gender: "male", salary: 100000 } } }) </script> </body> </html>
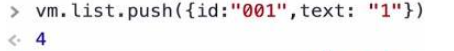
這種方式加內容會馬上渲染出來:
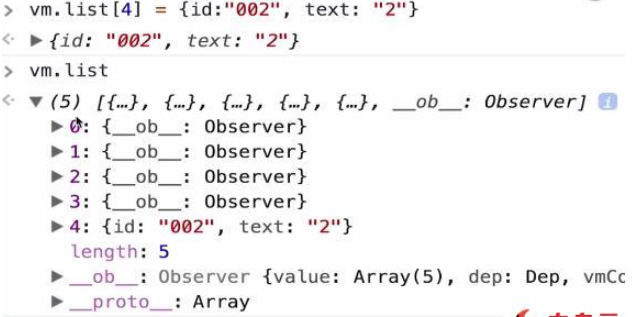
而這樣卻不會渲染,但其實是加進數組了的。這是為啥捏?使用vue修改數組內容的時候不能用下標的方式,只能通過vue提供的幾個數組變異方法來操作數組才能實現數組變化頁面也跟著變,一共有七個方法,分別是push、pop、shift、unshift、reserve、splice、sort:
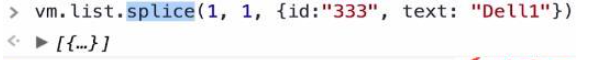
從下標是1的數組開始處理,刪除1條,增加指定的一條:
還可以通過引用的改變來實現(js的數組是引用類型):
改變數組的值(廢話,當然是值變頁面也變)的另外兩個方法:
(分別將下標為(下標從0開始)1的元素的值改為5,下標為2的元素的值改為10)
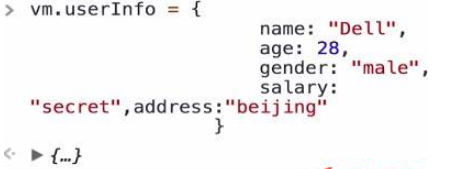
改變對象可以用引用的方式:
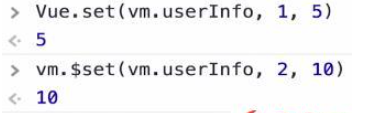
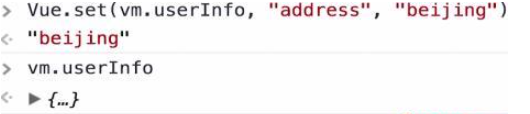
除了引用的方式改變對象的值(當然,這篇說的全是數據變,頁面也變啊),還可以用set方法:
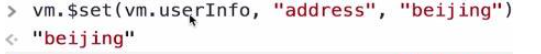
通過實例方法也可以:
以上就是關于“Vue中如何實現列表渲染”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。