您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關web在線電路模擬器應用中的Circuitjs虛擬電路實驗室是怎樣使用的,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
Circuitjs 虛擬電路實驗室是一款 web 在線電路模擬器, 可以在瀏覽器上方便地模擬各種模擬或數字的電路, 用戶無需安裝各種軟件, 生成的電路也支持在線分享給其它用戶.
下述地址我部署的一個版本: https://exp.xiaogd.net/circuitjs1-zh/circuitjs.html
此版本的特色是界面翻譯成中文時盡量保留了英文, 因此在某些地方顯示時可能有點擁擠, 除此之外, 與其它純英文或純中文的版本功能上并無差別.
<!--more-->
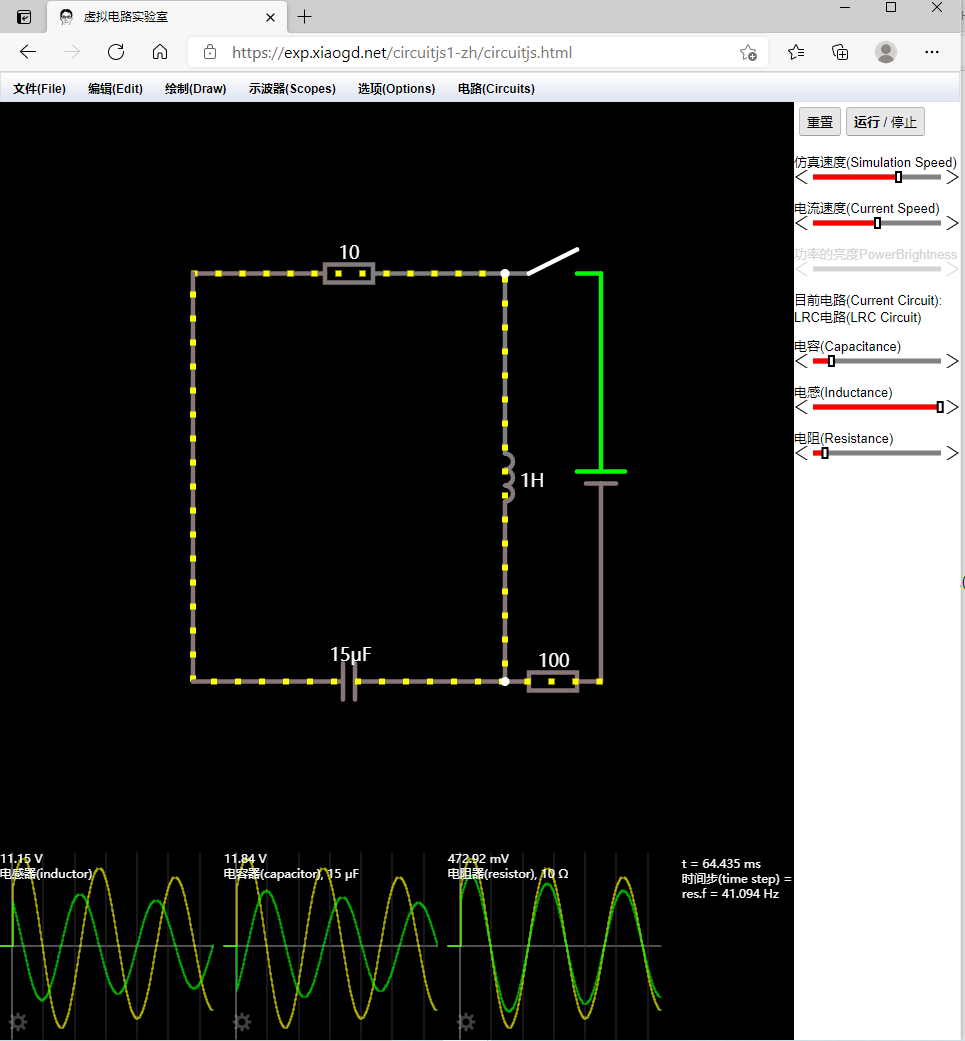
點擊前述地址即可打開首頁:

默認情況下, 會給出一個示例的 LRC 電路.
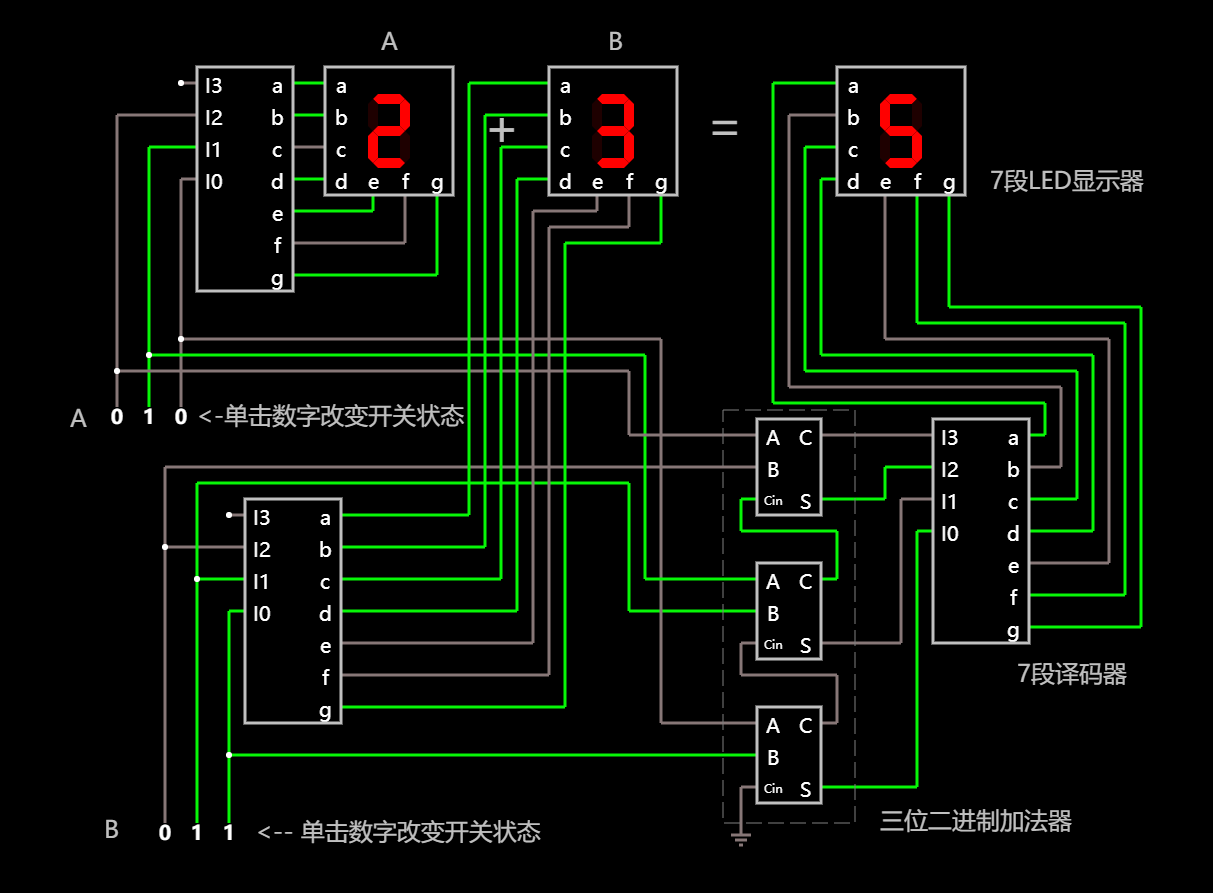
另一個我制作并分享的數字電路的示例參見: 三位(3 bit)二進制加法虛擬電路示例
打開效果如下:

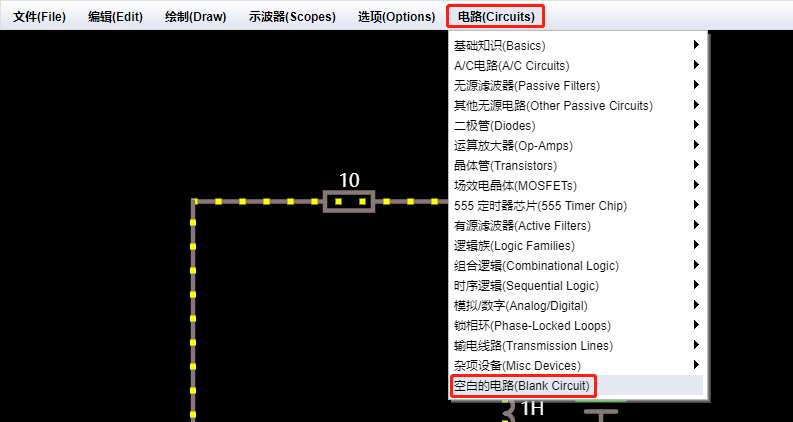
默認給出的示例電路只是起一個演示作用, 如果你要創建自己的電路, 可以點擊 菜單--電路--空白的電路 從而打開一個新的空白電路.

當然, 你也可以通過拖動鼠標選中全部組件, 再按
Delete全部刪除它們.
清空默認的示例電路后, 可以通過 菜單--繪制 菜單添加自己想要的組件.
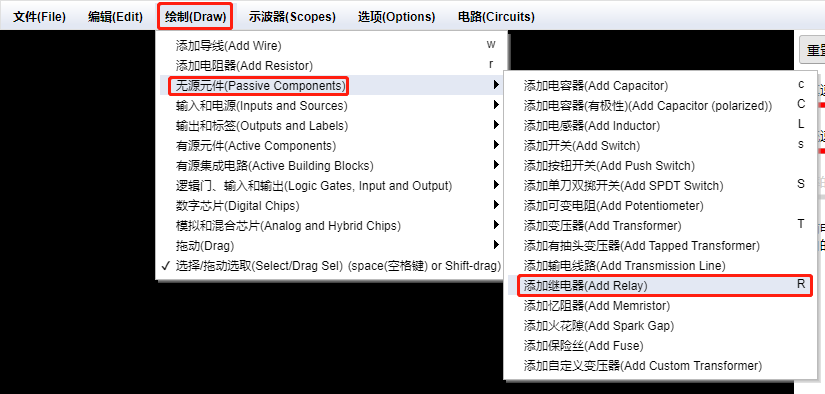
下面以添加一個繼電器為例, 通過點擊 菜單--繪制--無源元件--添加繼電器 后便處于添加繼電器狀態, 此時的鼠標光標變為十字光標"+"形狀:

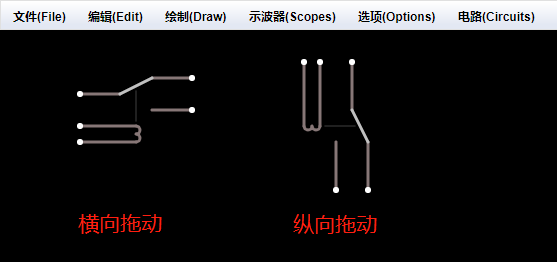
此時只要在空白處按住鼠標左鍵不放拖動鼠標, 即可在面板上添加一個繼電器:

如果是橫向拖動便放置一個橫向排列的繼電器, 縱向拖動就放置一個縱向排列的繼電器
注意: 根據自己所需的組件寬度和高度決定釋放的時機. 當然, 拖放完成后依然可以繼續調整寬度或高度.
選擇添加組件后, 系統默認即是連續添加, 因此添加一個組件后, 繼續處在添加該組件狀態, 用戶可以繼續拖動以添加更多的類似組件.
鼠標光標繼續處在十字光標"+"形狀
如不再需要繼續添加組件, 可以通過按 Esc 鍵退出添加狀態.
此時光標回到默認的狀態(選擇組件狀態)
對于常見組件, 反復通過菜單去選擇也是比較繁瑣的, 系統考慮到這一點, 也為那些常用組件添加了快捷鍵.
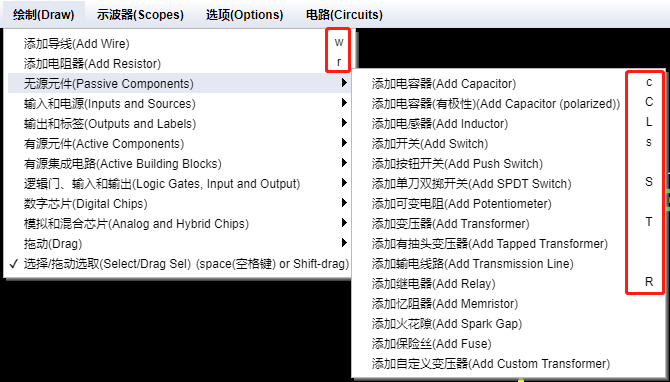
點開菜單時, 位于菜單右側的那些字母即是對應的快捷鍵, 如下圖所示:

用戶通過按某個對應的快捷鍵, 即可快速處于添加所對應組件的狀態.
下面是一些常用組件及相應的快捷鍵:
ESC : 退出組件添加狀態(回到選擇組件狀態)
w : 導線(wire)
r : 電阻器(resistor)
s : 開關(switch)
R : 繼電器(Relay)
v : 二端口直流電壓源(voltage source, 2-terminal)
V : 單端口直流電壓源(Voltage source, 1-terminal)
g : 接地(groud)
l : LED 燈
t : 文本(text)
i : 邏輯輸入(logic input)
o : 邏輯輸出(logic output)
1 : 非門
2 : 與門
3 : 或門
4 : 異或門
@ : 與非門
# : 或非門
注意: 快捷鍵是區分大小寫的.
比如, 繼電器的快捷鍵是大寫的
R, 因此需要按Shift + R來激活; 如果是小寫的字母則單按對應鍵即可.
更多的組件快捷鍵以及那些與拖動等相關的組合快捷鍵, 用戶可以在菜單中找到相應提示.
還可以通過 菜單--選項--快捷鍵... 查看所有快捷鍵, 分配新的快捷鍵或調整現有的快捷鍵.
為了方便對齊及準確連接線路, 拖動或拉長(縮短)組件時, 移動或變長變短的距離總是以某個固定值的整數倍離散地變化, 并自動吸附到最接近的一個位置上.
這為連線帶來了方便, 只要拖動到大概的連接點位置并釋放, 線路即能準確地連接起來.
移動組件時也能夠更方便地對齊.
為快速連接組件, 添加組件或導線時, 把鼠標的光標置于待連接組件或導線的連接點上, 然后按住左鍵開始拖動, 而釋放時光標的位置位于另一個連接點上, 則拖動結束后兩個連接點即已與新添加的組件或導線連接上.
處于選擇狀態時, 單擊某個組件可選中對應組件.
注意: 如果處在添加組件狀態, 須先按
Esc退出, 見前述描述.
也可以通過按住鼠標左鍵拖動形成一個選擇框的方式選擇多個組件.
按快捷鍵 Ctrl + A 可全選.
在組件上點擊并按住不放移動鼠標(拖動), 即可移動組件.
在某些組件上, 選擇某個端點上拖動, 則只是該端點位置改變, 另一端固定不動, 結果是組件(或其自帶的連接線)被拉長, 縮短或是被旋轉.
某些復雜的組件可能還有其它的控制點, 鼠標移上去后可顯示出來, 拖動這些組件帶來的變化根據具體組件情況而定.
另: 一些復雜組件可能不支持拉長, 縮短或旋轉等操作.
滾動鼠標滾輪可以放大或縮小整個畫布.
或是通過 菜單--編輯--放大 及 菜單--編輯--縮小 實現.
欲回到原始的 100% 的大小(沒有縮放), 通過 菜單--編輯--縮放100% 實現;
上述三個操作對應的快捷鍵為:
0 : 縮放100%
- : 縮小
+ : 放大
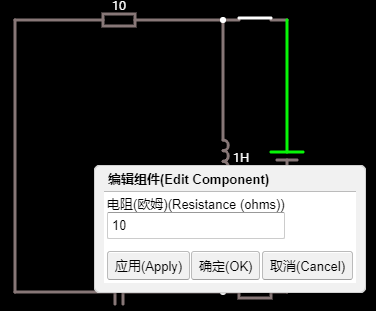
在組件上單擊鼠標右鍵, 在彈出的快捷菜單上選擇 編輯:

在彈出的對應組件的屬性窗口上, 顯示了那些可以編輯的屬性值, 調整相關值, 然后點擊 確定 即可改變相應屬性值:

除了可以添加那些功能性的組件外, 你還可以添加一些說明性的文字及輔助裝飾性的方框(虛線框).
具體例子見前述 三位(3 bit)二進制加法虛擬電路示例
通過 菜單--繪制--輸出和標簽--添加文本 可以添加文字
也可以通過快捷鍵
t.
通過 菜單--繪制--輸出和標簽--添加提示框 可以添加方框.
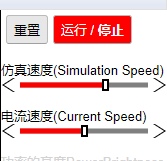
在界面右側邊欄上, 有相關功能性控制界面.
默認情況下, 即處在 運行 狀態下.
點擊 運行 / 停止 按鈕, 可以停止實時模擬.
此時 運行 / 停止 按鈕處于紅色狀態:

如果先前電路還有電流等流動, 則此刻會處于停止狀態.
再次單擊 運行 / 停止, 則又開啟實時模擬, 電流等又重新流動.
如果發現電流沒有流動, 或是相關的燈等沒有亮, 或是其它異常, 你可能需要檢查導線是否連接良好, 對應的開關是否處于閉合狀態等.
注: 通過
菜單--選項--顯示電流可以調整電流顯示狀態, 如果沒有勾選, 則也不會顯示電流的流動.
點擊 "重置" 按鈕可以將電路狀態重置.
如果你發現電路模擬運行有異常, 你可以嘗試重置看是否可以解決問題.
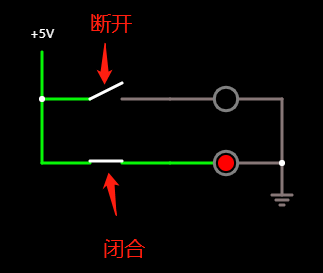
單擊開關可以改變開關的閉合狀態.
斷開時單擊可以閉合開關; 閉合后再度單擊又可以重新斷開.

另: 某些數字式邏輯輸入組件(可以視作為電源與開關的綜合體), 沒有模擬開關的那種斷開或閉合的圖示, 但通常會有相應的文字提示, 點擊相應文字切換其斷開或閉合狀態.
顯示為 L(Low, 表示低電壓) 或 0 表示斷開;
顯示為 H(High, 表示高電壓) 或 1 表示閉合.
也可以通過查看與之相連的導線的顏色判斷其開閉狀態. 導線顏色為高亮的綠色表示接上了電壓; 反之, 處于灰白色則暗示沒有接上.
另: 接地端總是灰白色.
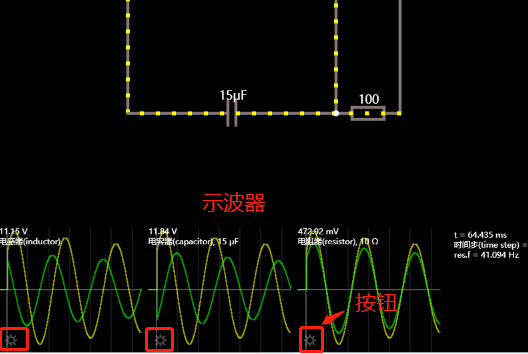
畫布下方為示波器, 可以實時顯示組件的電流, 電壓等值隨時間的變化(波形).
點擊每個示波器左下角的"齒輪"按鈕, 可調出示波器設置窗口.

如不需要示波器, 可以在"齒輪"按鈕上鼠標右鍵, 然后在彈出的快捷菜單中選擇"刪除".
拖動示波器區域上方的橫線可以調整示波器區域的大小.
注: 橫線缺省不顯示, 鼠標移動到示波器區域上方附近時, 會呼出該橫線
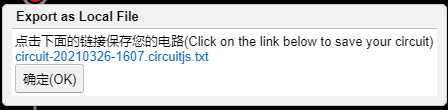
電路畫好后, 點擊 菜單--文件--另存為, 在彈出的小窗口中, 點擊文件鏈接可以將電路下載保存為一個本地的 txt 文本文件.

點擊 菜單--文件--打開, 然后選擇一個先前保存的電路文件, 則可以將其打開.
導入, 導出與文件的另存為和打開類似, 區別在于, 你需要自行拷貝文件內容并轉儲.
點擊 菜單--文件--導出圖片 可以將畫布中的電路作為 png 圖片導出.
點擊 菜單--文件--導出鏈接 可以生成一個分享鏈接地址, 你可以將此地址發給別人以分享你創建的電路.
注意: 導出鏈接時, 因為電路內容直接以轉義的查詢字符串的形式附在地址后面, 所以生成的鏈接地址可能會特別長.
另外一種分享的方式是使用一個可公開訪問的互聯網資源地址.
比如, 前述的 三位(3 bit)二進制加法虛擬電路示例 就是這樣一種形式. 首先把電路另存為本地的一個文件, 然后上傳至你的個人網站或網盤上, 并得到一個外部訪問的地址.
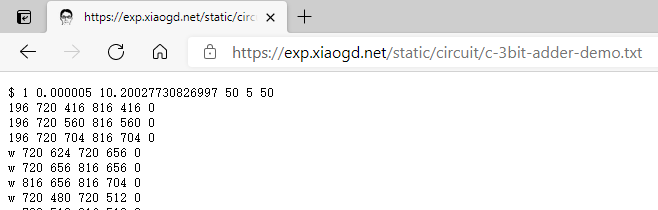
比如像這樣的: https://exp.xiaogd.net/static/circuit/c-3bit-adder-demo.txt
你需要測試在直接訪問這個地址時, 瀏覽器能正確打開并顯示這個文件的內容, 類似下圖的例子:

然后你把這個地址取代下述這個分享鏈接模板上的 "{你的資源地址}" :
https://exp.xiaogd.net/circuitjs1-zh/circuitjs.html?startCircuitLink={你的資源地址}
最后形成類似下述的一個完整地址:
上述例子的最終結果是這樣: https://exp.xiaogd.net/circuitjs1-zh/circuitjs.html?startCircuitLink=https://exp.xiaogd.net/static/circuit/c-3bit-adder-demo.txt
也即是資源地址作為查詢參數
startCircuitLink的值傳遞.
用戶訪問上述地址時, 應用會去對應的資源地址加載電路文件并顯示.
注意: 你需要確保地址是可以公開訪問到的.
比如你放在某些云盤應用上并分享時, 你作為登錄用戶是可以訪問, 但其它人未必能訪問.
最后說說使用過程中可能會碰到的一些問題及排解方式.
燈不亮
如果你添加了一個燈, 卻發現它不亮, 你需要檢查連線是否正常, 開關是否閉合, 與之相連的電阻是否過大, 或者電源的功率(電壓)是否足夠, 另外則是燈本身的額定功率, 電阻等是否合適.
在做數字電路相關模擬時, 使用 LED 燈即可; 如果你使用普通的燈, 則要注意其標稱的功率及對應的電阻值是否合適(通過 右鍵--編輯 查看).
此外, 燈還有 預熱時間 和 冷卻時間 等屬性, 因此, 你合上開關后, 它可能過一陣子才逐漸變亮; 關閉時, 則是逐漸熄滅.
線的交叉點
當兩條導線十字交叉時, 如果上面沒有一個實心的小圓點, 表明兩條導線并沒有連接在一起;
只有有小圓點時, 才說明導線是彼此互連的.
紅點: 出現紅點說明線路重疊, 但實際上沒有連接到一起.
電流過大
如果整體電路的電壓, 電阻等配置不合理, 可能導致出現模擬的電流過大的情形, 此時下方的狀態提示文字中可能顯示"電流過大"之類的異常信息, 你需要檢查并設置合適的值.
看完上述內容,你們對web在線電路模擬器應用中的Circuitjs虛擬電路實驗室是怎樣使用的有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。