您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了如何解析Circuitjs分支電路的功能,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
在 circuitjs 中, 可以使用 分支電路 來實現自定義的"黑盒"器件.
分支電路 也稱為 子電路(subcircuit).
因為菜單上已經叫成了 分支電路, 以下均稱為 分支電路.
通過分支電路, 可以實現對電路的封裝與抽象, 從而達到模塊化并簡化電路的目的. 更進一步的, 被抽象的黑盒電路還可以繼續的參與進一步的抽象與封裝, 也即它們是具備 閉包性質 的, 循環往復, 可以以此構建出極為復雜的電路.
下面以一個具體的例子來說明如何去創建一個分支電路.
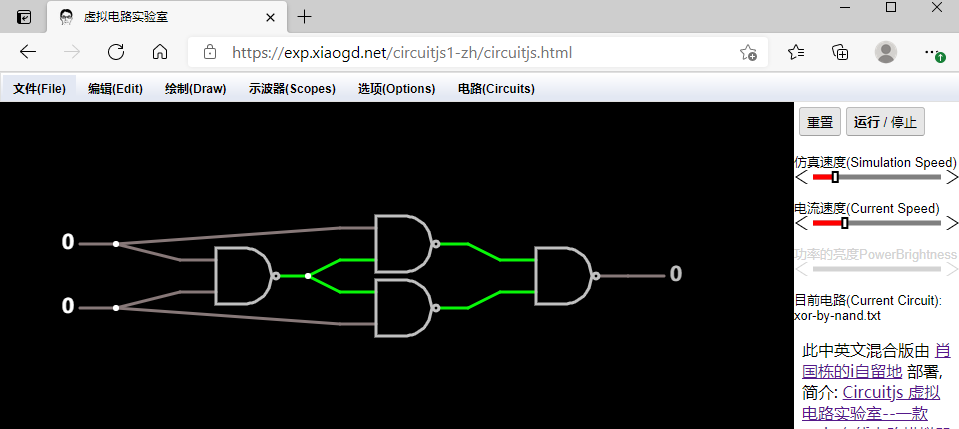
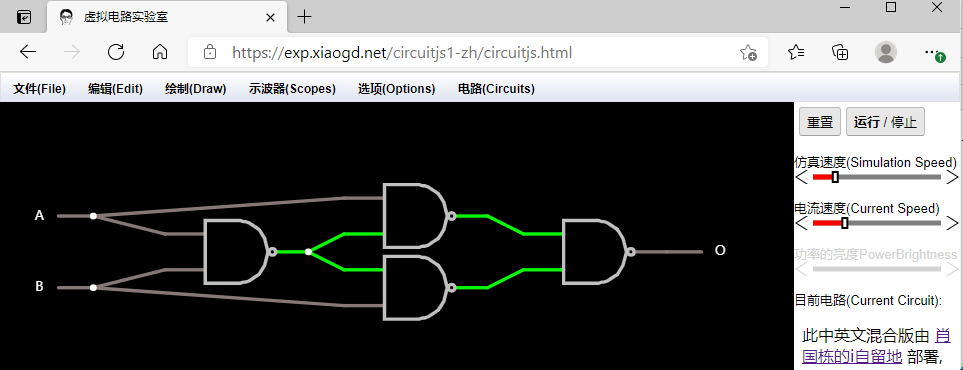
如下一個由四個 與非門 構成的電路, 其功能如下:
如果輸入是相同的, 比如同為 0 或同為 1, 則輸出為 0;
如果輸入是不同的, 比如 0, 1 或 1, 0, 則輸出為 1.

顯然, 如果你了解數字電路, 這其實就是所謂的 異或門.
在確定它的功能達到我們的要求后, 先刪除那些測試的邏輯輸入輸出, 只留下最終的電路.
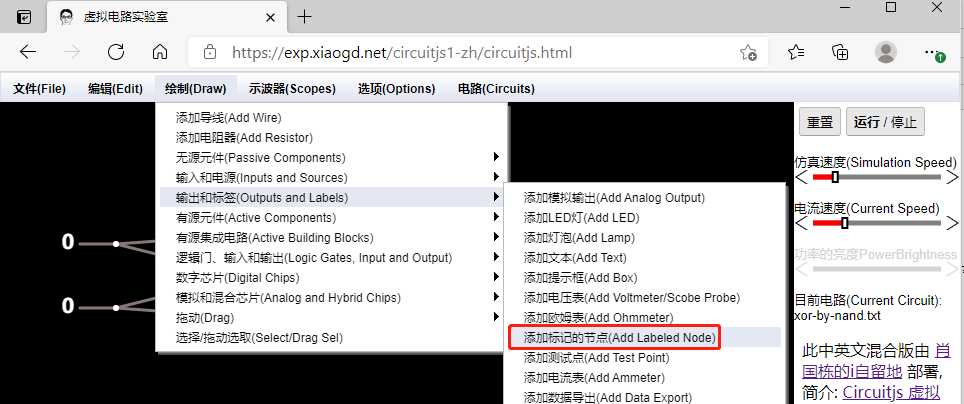
下一步是標識出所有的輸入/輸出, 此步驟通過 添加標記的節點 功能實現, 在"菜單--繪制--輸出和標簽--添加標記的節點"下:

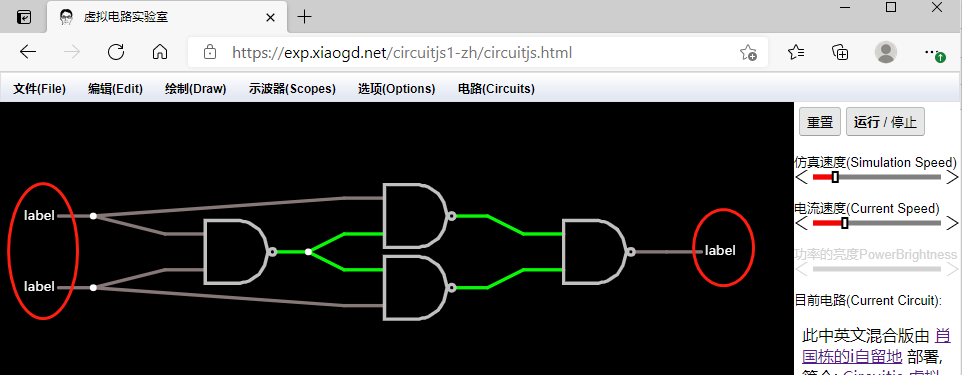
拖動以增加標記節點, 并與輸入輸出的端點相連:

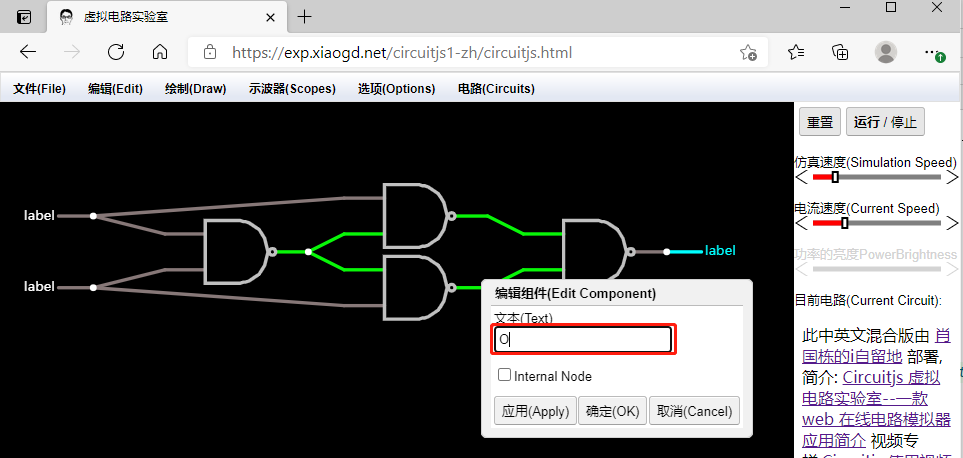
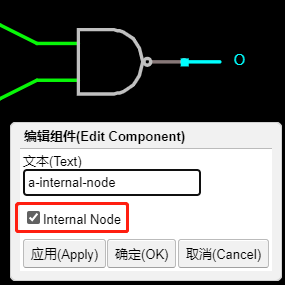
所有標記的節點默認的名稱均為 label, 通過雙擊這些節點, 在彈出的屬性調整窗口中, 一一改為所希望的名稱(盡量簡短):

最終效果如下, 輸入端名稱為 A 和 B, 輸出端為 O:

如果要在分支電路定義中使用帶標記的節點, 但又不想讓它們成為輸入/輸出之一, 則請勾選那些帶標簽的節點的編輯菜單中的"內部節點"復選框.

注意: 如果電路存在多余的沒有被標記的端點, 創建分支電路時可能會存在異常.
所以, 哪怕是不用對外提供的端點, 你可能依然需要通過"內部節點"去標識它們.
在上述例子中, 沒有使用到內部節點.
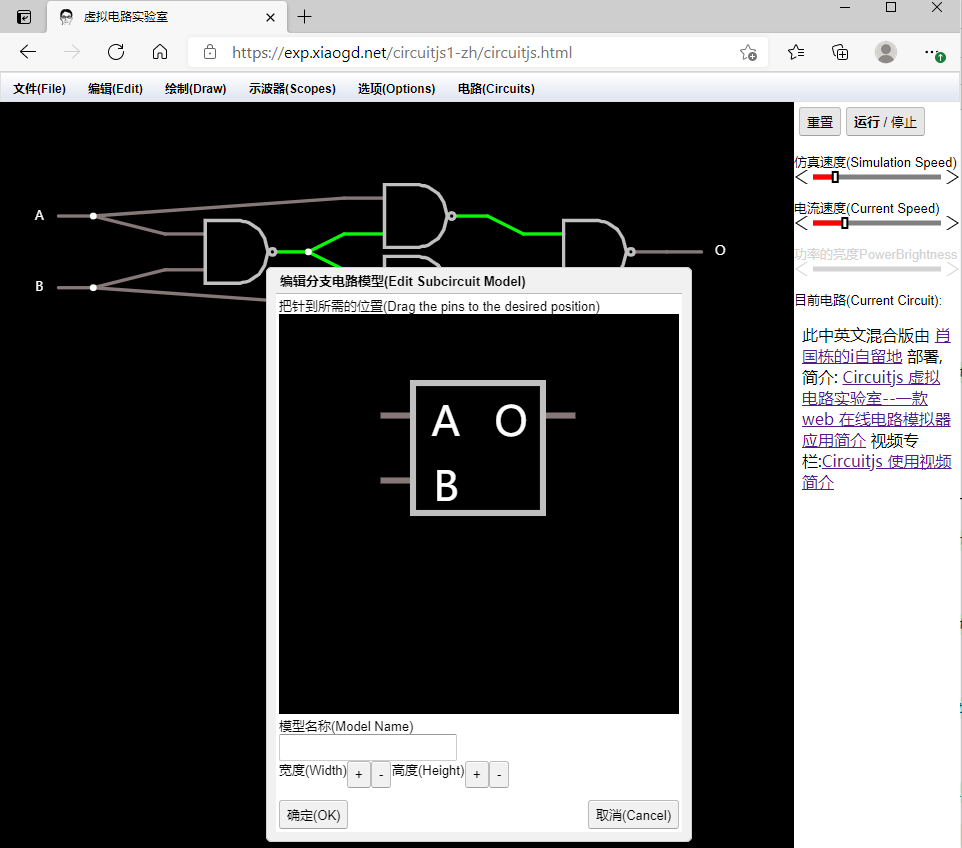
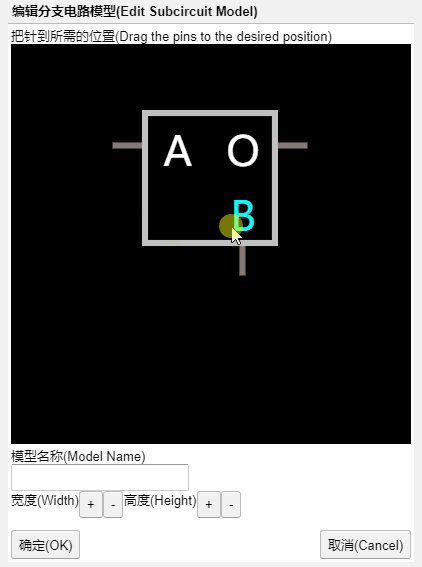
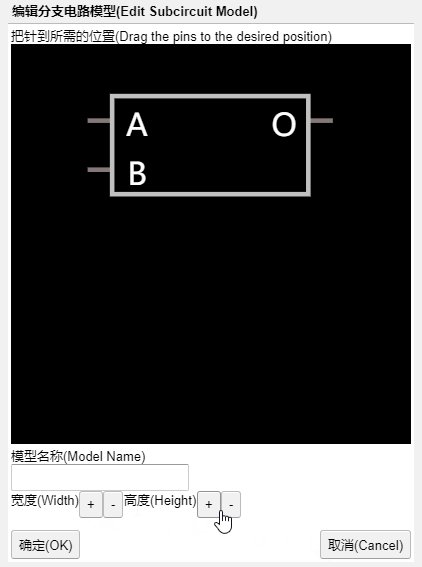
然后, 選擇"菜單--文件--創建分支電路", 彈出以下窗口:

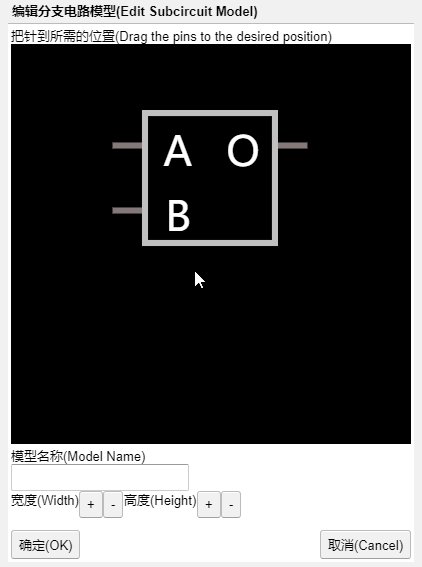
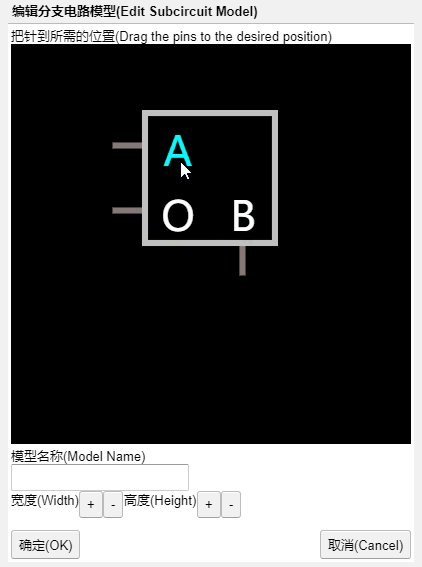
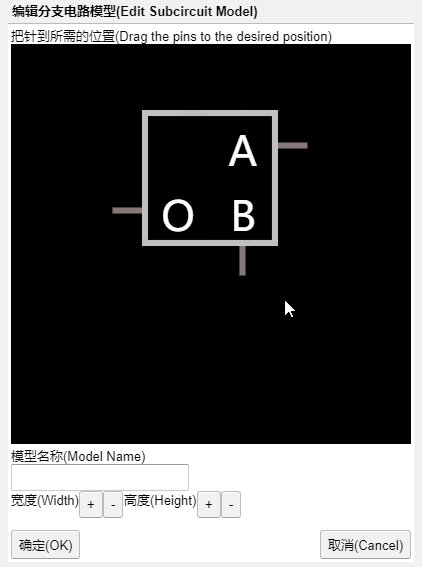
通過拖動節點可以重新排列引腳:

注意: 拖動時, 如果發現拖不動或沒有效果, 則鼠標光標可以適當移出到模型框線外面一點.
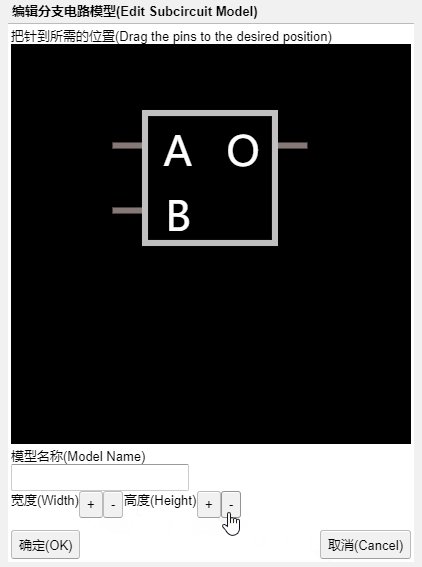
引腳可以是左右或是上下朝向.
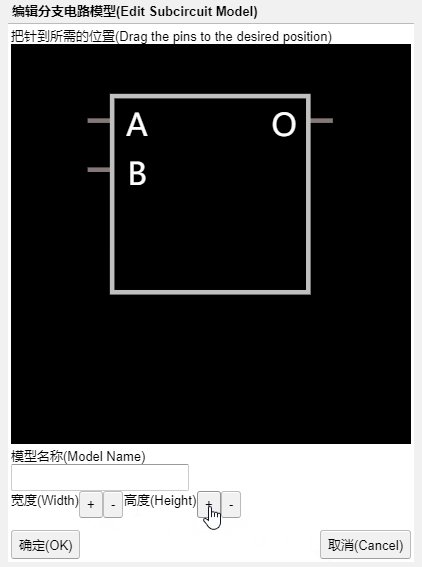
如果沒有足夠的空間供調整, 可以通過單擊 寬度 和 高度 旁邊的 + 號增加高度和寬度:

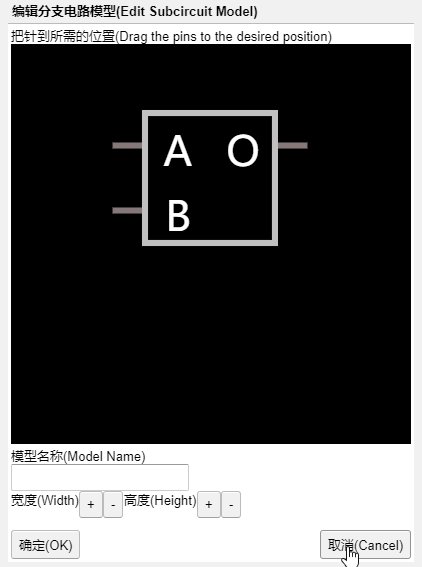
最后, 調整完成后, 可以通過單擊 寬度 和 高度 旁邊的 - 號減小不必要的高度和寬度.
當然, 你也可以不縮小模型框的最終大小, 但適當保持緊湊會好一點, 后面使用它時也不用占那么大的地方.
引腳位置和寬高調整完成后, 在 模型名稱 中輸入模型名稱, 然后單擊"確定".

這將加載子電路模型.
注: 請記得保存該分支電路實現, 否則以后將無法對其進行再次編輯(修改).
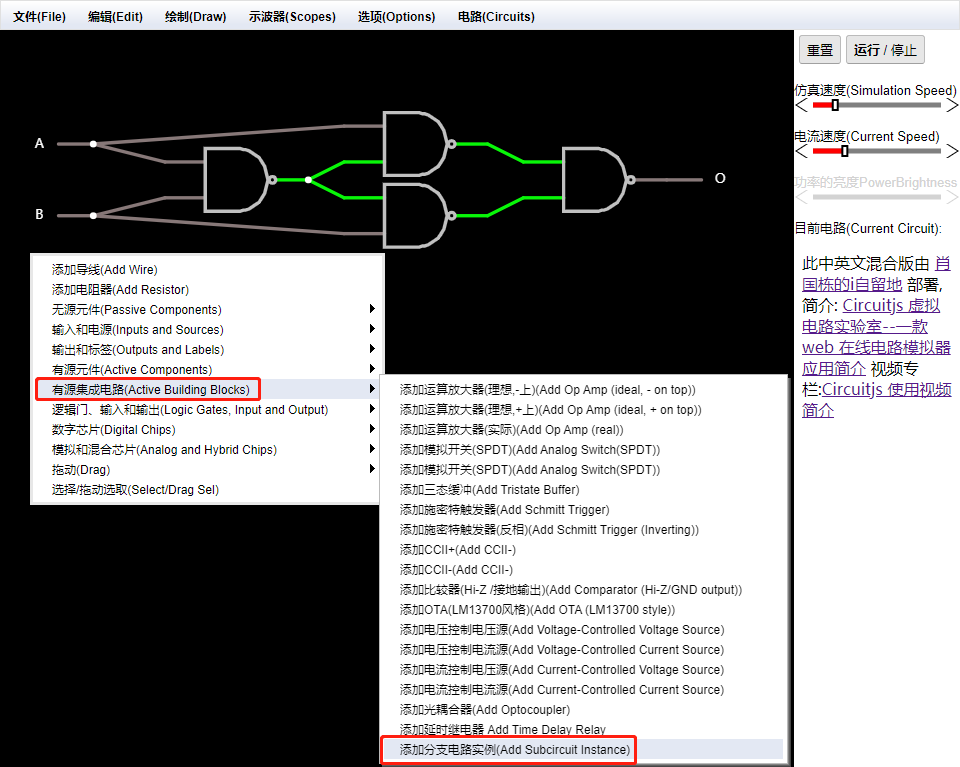
現在, 您可以使用分支電路模型創建電路. 用鼠標右鍵單擊, 然后選擇"有源集成電路--添加分支電路實例"項.

或是通過 "菜單--繪制--有源集成電路--添加分支電路實例" 添加.
然后單擊并拖動以創建實例.

注: 連續拖動可以創建多個實例, 如果不再需要創建, 按快捷鍵
Esc退出添加狀態.
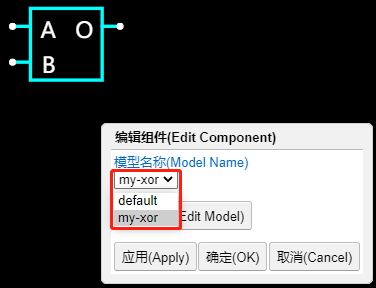
如果創建有多個分支電路模型, 可以通過編輯實例, 然后在彈出窗口的 模型名稱 下拉窗口中選擇所需的模型.

默認情況下, 它將使用您剛創建的模型.
當您保存/加載該電路時, 它還將保存/加載分支電路模型, 因此您可以在其他電路中使用它.
另外, 在創建實例后, 你還可以再度編輯模型. 通過在模型實例上 "右鍵--編輯--編輯模型":

之后, 會再度彈出前述創建分支電路時彈出的窗口, 你可以再度調整引腳位置, 模型高寬.
注意: 如果創建了多個模型實例, 此調整將影響所有已創建的實例!
有時候, 有些模塊是 app 中已經封裝好的, 但它的引腳位置布局可能不是你希望的, 這時您還可以使用分支電路來重新排列內置芯片上的引腳.
默認情況, 創建分支電路會使用當前畫布上的所有電路.
如果在使用"文件--創建分支電路"之前選擇了電路的一部分, 則僅所選元素將被視為分支電路的一部分.
雖然在一個窗口(畫布)中也可以創建多個分支電路, 但添加實例時缺省都是最后創建的, 多個模型的情況下, 你需要再度編輯模型名稱才能調整為其它先前添加的模型的實例.
為清晰起見, 你可以打開多個瀏覽器窗口, 不同的分支電路在不同的窗口中去創建, 然后拖動生成相應的實例.
最后, 這些實例均支持跨窗口拷貝(粘貼), 因此你也可以通過這種方式將多個分支電路實例整合到一起.
上述內容就是如何解析Circuitjs分支電路的功能,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。