您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了Android中Layout_weight的作用是什么,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
首先看一下Layout_weight屬性的作用:它是用來分配屬于空間的一個屬性,你可以設置他的權重。很多人不知道剩余空間是個什么概念,下面我先來說說剩余空間。
看下面代碼:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <EditText android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="left" android:text="one"/> <EditText android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" android:layout_weight="1.0" android:text="two"/> <EditText android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="right" android:text="three"/> </LinearLayout>
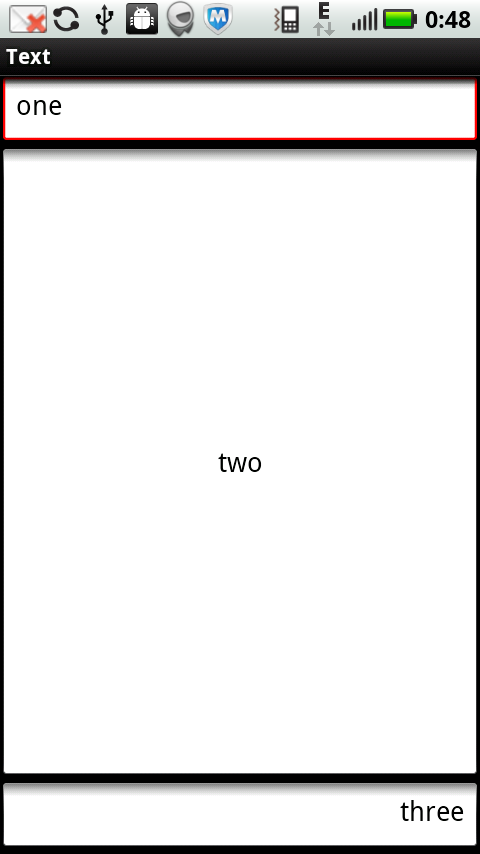
運行結果是:

看上面代碼:只有Button2使用了Layout_weight屬性,并賦值為了1,而Button1和Button3沒有設置Layout_weight這個屬性,根據API,可知,他們默認是0
下面我就來講,Layout_weight這個屬性的真正的意思:Android系統先按照你設置的3個Button高度Layout_height值wrap_content,給你分配好他們3個的高度,
然后會把剩下來的屏幕空間全部賦給Button2,因為只有他的權重值是1,這也是為什么Button2占了那么大的一塊空間。
有了以上的理解我們就可以對網上關于Layout_weight這個屬性更讓人費解的效果有一個清晰的認識了。
我們來看這段代碼:
<?xml version="1.0" encoding="UTF-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <TextView android:background="#ff0000" android:layout_width="**" android:layout_height="wrap_content" android:text="1" android:textColor="@android:color/white" android:layout_weight="1"/> <TextView android:background="#cccccc" android:layout_width="**" android:layout_height="wrap_content" android:text="2" android:textColor="@android:color/black" android:layout_weight="2" /> <TextView android:background="#ddaacc" android:layout_width="**" android:layout_height="wrap_content" android:text="3" android:textColor="@android:color/black" android:layout_weight="3" /> </LinearLayout>
三個文本框的都是 layout_width=“wrap_content ”時,會得到以下效果

按照上面的理解,系統先給3個TextView分配他們的寬度值wrap_content(寬度足以包含他們的內容1,2,3即可),然后會把剩下來的屏幕空間按照1:2:3的比列分配給3個textview,所以就出現了上面的圖像。
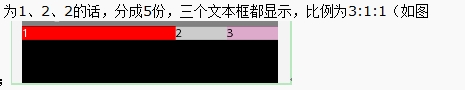
而當layout_width=“fill_parent”時,如果分別給三個TextView設置他們的Layout_weight為1、2、2的話,就會出現下面的效果:

你會發現1的權重小,反而分的多了,這是為什么呢???網上很多人說是當layout_width=“fill_parent”時,weighth值越小權重越大,優先級越高,就好像在背口訣
一樣,其實他們并沒有真正理解這個問題,真正的原因是Layout_width="fill_parent"的原因造成的。依照上面理解我們來分析:
系統先給3個textview分配他們所要的寬度fill_parent,也就是說每一都是填滿他的父控件,這里就死屏幕的寬度
那么這時候的剩余空間=1個parent_width-3個parent_width=-2個parent_width (parent_width指的是屏幕寬度 )
那么***個TextView的實際所占寬度應該=fill_parent的寬度,即parent_width + 他所占剩余空間的權重比列1/5 * 剩余空間大小(-2 parent_width)=3/5parent_width
同理第二個TextView的實際所占寬度=parent_width + 2/5*(-2parent_width)=1/5parent_width;
第三個TextView的實際所占寬度=parent_width + 2/5*(-2parent_width)=1/5parent_width;所以就是3:1:1的比列顯示了。
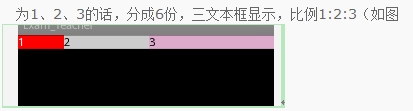
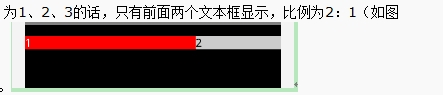
這樣你也就會明白為什么當你把三個Layout_weight設置為1、2、3的話,會出現下面的效果了:

第三個直接不顯示了,為什么呢?一起來按上面方法算一下吧:
系統先給3個textview分配他們所要的寬度fill_parent,也就是說每一都是填滿他的父控件,這里就死屏幕的寬度
那么這時候的剩余空間=1個parent_width-3個parent_width=-2個parent_width (parent_width指的是屏幕寬度 )
那么***個TextView的實際所占寬度應該=fill_parent的寬度,即parent_width + 他所占剩余空間的權重比列1/6 * 剩余空間大小(-2 parent_width)=2/3parent_width
同理第二個TextView的實際所占寬度=parent_width + 2/6*(-2parent_width)=1/3parent_width;
第三個TextView的實際所占寬度=parent_width + 3/6*(-2parent_width)=0parent_width;所以就是2:1:0的比列顯示了。第三個就直接沒有空間了。
上述內容就是Android中Layout_weight的作用是什么,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。