您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何理解JavaScript HTML DOM對象,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
和大家重點討論一下JavaScript HTML DOM對象,HTML DOM是W3C標準(是HTML文檔對象模型的英文縮寫,DocumentObjectModelforHTML),通過DOM,可以訪問所有的HTML元素,連同它們所包含的文本和屬性。可以對其中的內容進行修改和刪除,同時也可以創建新的元素。
JavaScript HTML DOM對象
除了內置的JavaScript對象以外,你還可以使用JavaScript訪問并處理所有的HTML DOM對象。
更多JavaScript對象
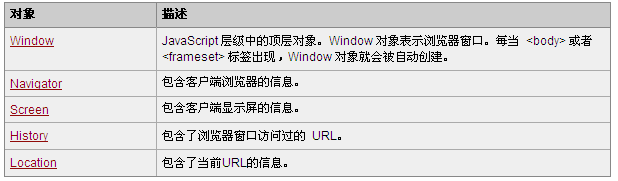
點擊以下鏈接,可以獲得以下對象的更多信息,包括它們的集合、屬性、方法以及事件。

HTML DOM
HTML DOM是W3C標準(是HTML文檔對象模型的英文縮寫,DocumentObjectModelforHTML)。
HTML DOM定義了用于HTML的一系列標準的對象,以及訪問和處理HTML文檔的標準方法。
通過DOM,可以訪問所有的HTML元素,連同它們所包含的文本和屬性。可以對其中的內容進行修改和刪除,同時也可以創建新的元素。
HTML DOM獨立于平臺和編程語言。它可被任何編程語言諸如Java、JavaScript和VBScript使用。
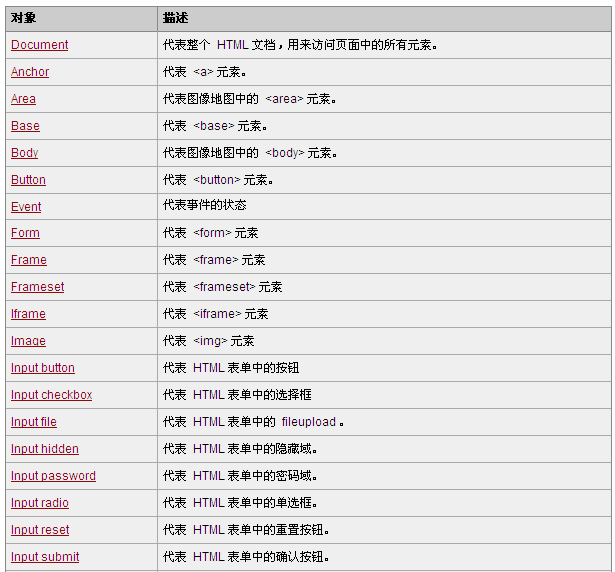
點擊下面的鏈接,可獲得更多關于如何使用JavaScript來訪問和處理DOM對象的知識:

看完上述內容,你們掌握如何理解JavaScript HTML DOM對象的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。