您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
javascript中有兩種事件模型:DOM0,DOM2。而對于這兩種的時間模型,我一直不是非常的清楚,現在通過網上查閱資料終于明白了一些。
一. DOM0級事件模型
DOM0級事件模型是早期的事件模型,所有的瀏覽器都是支持的,而且其實現也是比較簡單。代碼如下:
<p id = 'click'>click me</p>
<script>
document.getElementById('click').onclick = function(event){
alert(event.target);
}
</script>
這種事件模型就是直接在dom對象上注冊事件名稱,這段代碼就是在p標簽上注冊了一個onclick事件,在這個事件函數內部輸出點擊的目標。而解除事件則更加簡單,就是將null復制給事件函數,如下:
document.getElementById('click'_).onclick = null;
由此我們可以知道dom0中,一個dom對象只能注冊一個同類型的函數,因為注冊多個同類型的函數的話,就會發生覆蓋,之前注冊的函數就會無效。
var click = document.getElementById('click');
click.onclick = function(){
alert('you click the first function');
};
click.onclick = function(){
alert('you click the second function')
}
在這段代碼中,我們為dom對象注冊了兩個onclick函數,但是結果是只執行了第二個注冊的函數,前面所注冊的函數被覆蓋了。
二. DOM2級事件模型
1. 事件捕獲和事件冒泡(capture,bubble)
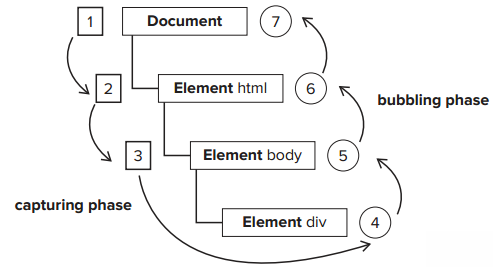
首先,IE8及以下是不支持這種事件模型的。事件捕獲和事件冒泡的機制如下圖:

如上圖所示,123代表事件捕獲,4567代表事件冒泡。首先我們使用下面的代碼:
<div id = 'outer' style = 'margin: 100px 0 0 100px; width: 200px;height: 200px; background: red;'> <div id="inner" style = 'margin-left:20px; width: 50px;height:50px; background: green;'></div> </div>
假設我們點擊了ID為inner的div,那么此時的事件流程就是,首先執行捕獲階段:document-html-body-div(outer)。然后執行冒泡階段:div(inner)-div(outer)-body-html-document。
2. DOM2級的注冊事件和解除事件
在DOM2級中使用addEventListener和removeEventListener來注冊和解除事件(IE8及之前版本不支持)。這種函數較之之前的方法好處是一個dom對象可以注冊多個相同類型的事件,不會發生事件的覆蓋,會依次的執行各個事件函數。
addEventListener('事件名稱','事件回調','捕獲/冒泡')。示例如下:
<div id = 'outer' style = 'margin: 100px 0 0 100px; width: 200px;height: 200px; background: red;'>
<div id="inner" style = 'margin-left:20px; width: 50px;height:50px; background: green;'></div>
</div>
<script>
var click = document.getElementById('inner');
click.addEventListener('click',function(){
alert('click one');
},false);
click.addEventListener('click',function(){
alert('click two');
},false);
</script>
首先我們要知道addEventListenr的第一個參數是事件名稱,與DOM0級不同的是沒有”on“,另外第三個參數代表捕獲還是冒泡,true代表捕獲事件,false代表冒泡事件。
而在這段代碼中,我們為inner的div注冊了兩個click事件函數,結果是瀏覽器會依次執行這兩個函數。
下面我們演示如何使用事件流的發生機制。
<div id = 'outer' style = 'margin: 100px 0 0 100px; width: 200px;height: 200px; background: red;'>
<div id="inner" style = 'margin-left:20px; width: 50px;height:50px; background: green;'></div>
</div>
<script>
var click = document.getElementById('inner');
var clickouter = document.getElementById('outer');
click.addEventListener('click',function(){
alert('inner show');
},true);
clickouter.addEventListener('click',function(){
alert('outer show');
},true);
</script>
這段代碼,我們使用了捕獲事件,由于inner是嵌套在outer中的,所以我們知道當使用捕獲的時候outer是應該首先捕獲到這個事件的,其次inner才能捕獲到這個事件。那么結果就是outer首先執行,其次是inner執行。
那么我把outer的執行時機改為冒泡的階段呢?
alickouter.addEventListener('click',function(){
alert('outer show');
},false);
這種情況下,就是先執行inner后執行outer了。同理我們把二者的事件執行時機都改為冒泡階段的話,依舊是先執行inner后執行outer。那么還有個問題,就是如果我們把inner注冊兩個click事件,一個是在捕獲階段,另一個是在冒泡階段,也就是說把addEventListenter的第三個參數分別設置為false和true,那么執行的順序又是怎樣的呢。
<script>
var click = document.getElementById('inner');
var clickouter = document.getElementById('outer');
click.addEventListener('click',function(){
alert('capture show');
},true);
click.addEventListener('click',function(){
alert('bubble show');
},false);
</script>
這種情況下首先這些的是capture show,其次是bubble show。但是這種結果是與注冊的順序有關系的,先注冊就先執行。因為我們在看事件捕獲和事件冒泡示意圖,發現最后具體的dom對象是只有一個的。
那么 如果我們給outer和inner都注冊了click事件但是我不希望outer執行怎么辦呢?這個時候我們就需要用到stopPropagation函數了,這個函數是用來阻止冒泡,言下之意是讓事件不再繼續冒泡下去,這樣接下來注冊同樣類型事件的dom對象就不會執行了。
比如在自制下拉框的時候,我們點擊瀏覽器的其他位置,我們需要下拉框的options隱藏,這時我們就要用到stopPropagation了。如下:
<script>
var click = document.getElementById('inner');
var clickouter = document.getElementById('outer');
click.addEventListener('click',function(event){
alert('inner show');
event.stopPropagation();
},false);
clickouter.addEventListener('click',function(){
alert('outer show');
},false);
</script>
正常的情況下,我們在不添加stopPropagation函數時,首先應該執行inner,然后執行outer,但是當我們在inner的事件函數中添加了stopPropagation函數之后,執行完inner的事件函數之后,就不會在執行outer的事件函數了,也可以理解為事件冒泡到inner之后就消失了,因此也就不會在執行接下來的事件函數了。
由于事件捕獲階段沒有可以阻止事件的函數,所以一般都是設置為事件冒泡。
好了以上就是全部內容啦 ,希望對大家的學習有所幫助~~
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。