您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“JavaScript怎么操作DOM對象”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“JavaScript怎么操作DOM對象”這篇文章吧。
DOM(Document Object Model)即文檔對象模型,針對HTML和XML文檔的API(應用程序接口)。DOM描繪了一個層次化的節點樹,運行開發人員添加、移除和修改頁面的某一部分。DOM中的三個字母,D(文檔)可以理解為整個Web加載的網頁文檔;O(對象)可以理解為類似Window對象之類的東西,可以調用屬性和方法,這里我們說的是document對象;M(模型)可以理解為網頁文檔的樹型結構。
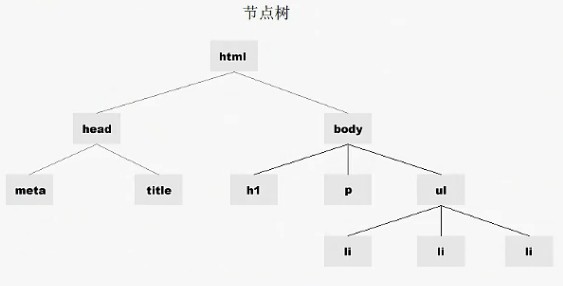
加載HTML頁面時,Web瀏覽器生成一個樹型結構,用來表示頁面內部結構。DOM將這種樹型結構理解為由節點組成。

從上圖的樹型結構,我們理解幾個概念,html標簽沒有父輩,沒有兄弟,所以html標簽為根標簽。head標簽是html標簽的子標簽,meta和title標簽之間是兄弟關系。如果把每個標簽當做一個節點的話,那么這些節點組合成了一棵節點樹。
注:后面我們經常把標簽稱作為元素,是一個意思。
示例:
<div title="屬性節點">測試Div</div>
節點分為三類:
1、元素節點:其實就是標簽,即:<div></div>
2、文本節點:其實就是標簽內的純文本,即:測試Div
3、屬性節點:其實就是標簽的屬性,即:title=“屬性節點”

W3C提供了比較方便簡單的定位節點的方法和屬性,以便我們快速的對節點進行操作,分別為getElementById()、getElementsByTagName()、getElementsByName()、getAttribute()、setAttribute()和removeAttribute()。
| 方法 | 說明 |
| getElementById() | 獲取特點ID元素的節點 |
| getElementsByTagName() | 獲取相同元素的節點列表 |
| getElementsByName() | 獲取相同名稱的節點列表 |
| getAttribute() | 獲取特點元素節點屬性的值 |
| setAttribute() | 設置特點元素節點屬性的值 |
| removeAttribute() | 移除特定元素節點屬性 |
getElementById()方法,接受一個參數:要獲取的元素的ID。如果找到相應的元素則返回該元素的HTMLDivElement對象,如果不存在,則返回null。
示例:
var box=document.getElementById('box'); //獲取id為box的元素節點
alert(box);上面的例子,默認情況返回null,這無關是否存在id='box'的標簽,而是執行順序問題。
注:DOM操作必須等待HTML文檔全部加載完畢以后,才可以獲取元素。
解決方法:
1、把script調用標簽移到html末尾即可;
2、使用onload事件來處理JS,等待html加載完畢再加載onload事件里面的JS。
window.onload=function(){
//這里存放當網頁所有內容都加載完畢后,再執行的代碼
};上面的代碼可以改為:
window.onload=function(){
var box=document.getElementById('box'); //預加載html后執行
alert(box);
};注:id表示一個元素節點的唯一性,不能同時給兩個或以上的元素節點創建同一個命名的id。某些低版本的瀏覽器會無法識別getElementById()方法,這時需要做一些判斷:
if(document.getElementById){ //判斷是否支持getElementById
alert('但前瀏覽器支持getElementById');
}上面例子中的代碼最終修改為:
window.onload=function(){
if(document.getElementById){
var box=document.getElementById('box');
alert(box);
}else{
alert('瀏覽器不兼容,請更換瀏覽器');
}
};當我們通過getElementById()獲取到特定元素節點時,這個節點對象就被我們獲取到了,而通過這個節點對象,我們可以訪問它的一系列屬性。
| 屬性 | 說明 |
| tagName | 獲取元素節點的標簽名 |
| innerHTML | 獲取元素節點里的內容(即純文本),非W3C DOM規范 |
示例:
document.getElementById('box').tagName; //獲取這個元素節點的標簽名 輸出DIV
document.getElementById('box').innerHTML; //獲取這個元素節點里面的文本(包含HTML標簽)| 屬性 | 說明 |
| id | 元素節點的id名稱 |
| title | 元素節點的title屬性值 |
| style | CSS內聯樣式屬性值 |
| className | CSS元素的類 |
示例:
window.onload=function(){
var box=document.getElementById('box');
alert(box.id); //獲取這個元素節點id屬性的值,注意;不是屬性節點
alert(box.title); //獲取title屬性的值
alert(box.style); //獲取style屬性對象
alert(box.style.color); //獲取style屬性對象中的color屬性的值
alert(box.className); //獲取class屬性的值
};注:直接調用的屬性也可以賦值
示例:
var box=document.getElementById('box');
box.id="KKK";
box.innerHTML="玩轉<strong>JS</strong>"; //賦值,可以解析HTML,不是單獨的文本(包含HTML標簽)。getElementsByTagName()方法將返回一個對象數組HTMLCollection(NodeList),這個數組保存著所有相同元素名的節點列表。該方法需要一個參數:HTML標簽的名稱。
document.getElementsByTagName('*'); //獲取所有元素注:IE瀏覽器在使用通配符的時候,會把文檔最開始的HTML的規范聲明當作第一個元素。
示例:
window.onload=function(){
var li=document.getElementsByTagName('li'); //參數傳遞一個標簽名即可
alert(li); //返回一個數組集合,HTMLCollection
alert(li.length); //返回數組的個數
alert(li[0]); //HTMLliElement,返回數組的第一個
alert(li.item(0)); //返回數組的第一個
alert(li[0].tagName); //輸出第一個LI標簽
alert(li[0].innerHTML); //輸出第一個<li>標簽的文本:即1
};示例獲取body節點:
window.onload=function(){
//獲取body節點對象
var body=document.getElementsByName('body')[0];
alert(body); //返回HTMLBodyElement對象,body節點
};注:不管是getElementById還是getElementsByTagName,在傳遞參數的時候,并不是所有瀏覽器都必須區分大小寫,為了防止不必要的錯誤和麻煩,我們必須堅持養成區分大小寫的習慣。
getElementsByName()方法可以獲取相同名稱(name)的元素,返回一個對象數組HTMLCollection(NodeList)。該方法需要一個參數:HTML標簽的name屬性的值。
示例:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta/> <title>DOM基礎</title> </head> <body> <div id="box" title="標題" class="pox" >測試Div</div> <input name="test" type="checkbox" value="測試" checked="checked"> <ul> <li>1</li> <li>2</li> <li>3</li> </ul> </body> <script type="text/javascript" src="demo.js"></script> </html>
JS代碼:
window.onload=function(){
var input=document.getElementsByName('test')[0];
alert(input.value); //輸出:測試
alert(input.checked); //輸出:true
};注:對于并不是HTML合法的屬性,那么在JS獲取的兼容性上也會存在差異,IE瀏覽器支持本身合法的name屬性,而不合法的就會出現不兼容的問題。
getAttribute()方法將獲取元素中某個屬性的值。它和直接使用屬性獲取屬性值的方法有一定區別。
示例:
window.onload=function(){
var box=document.getElementById('box');
alert(box.bbb); //自定義,W3C不合法,只有IE瀏覽器支持
alert(box.getAttribute('style')); //非IE返回的是style字符串,IE返回的是對象,這里有個不兼容的問題
alert(box.getAttribute('bbb')); //自定義,所有瀏覽器都兼容
};注:HTML通用屬性style和onclick,IE7更低的版本style返回一個對象,onclick返回一個函數式。雖然IE8已經修復了這個bug,但為了更好的兼容,開發人員只有盡可能避免使用getAttribute()訪問HTML屬性了,或者碰到特殊的屬性獲取做特殊的兼容處理。
setAttribute()方法將設置元素中某個屬性和值。它需要接受兩個參數:屬性名和值。如果屬性本身已存在,那么就會被覆蓋。
示例:
window.onload=function(){
var box=document.getElementById('box');
box.setAttribute('title','標題'); //創建一個屬性和屬性值
box.setAttribute('align','center'); //設置居中
box.setAttribute('bbb','ccc'); //設置自定義的屬性和值
};注:在IE7及更低的版本中,使用setAttribute()方法設置class和style屬性是沒有效果的,雖然IE8解決了這個bug,但還是不建議使用。
removeAttribute()方法可以移除HTML屬性。
示例:
window.onload=function(){
var box=document.getElementById('box');
box.removeAttribute('style'); //移除屬性
};注:IE6及更低版本不支持removeAttribute()方法。
以上是“JavaScript怎么操作DOM對象”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。