您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
JavaScript中怎么實現頁面滾動圖片加載功能,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
原理:
1.給頁面綁定滾動事件;
2.加載頁面的時候把真正的圖片地址放在某屬性中;
3.然后再滾動過程中判斷元素是否進入當前瀏覽器窗口內;
4.***加載圖片,當然加載什么,用什哪種用戶體驗都得由你決定;
難點:
瀏覽器兼容是造成難點的原因所在,DOM標準和IE標準,每天前端的工作都在和它們打交道。思考下面的幾段代碼
1.window.pageYOffset ? window.pageYOffset : window.document.documentElement.scrollTop
目的:獲得當前頁面相對于窗口顯示區左上角的 Y 位置.
DOM標準:window.pageYOffset;
IE標準:window.document.documentElement.scrollTop
2.window.innerHeight ? window.innerHeight : document.documentElement.clientHeight
目的:聲明了窗口的文檔顯示區的高度和寬度,以像素計.
DOM標準:innerheight 和 innerwidth;
IE標準:document.documentElement 或 ducument.body (與 DTD 相關)的 clientWidth 和 clientHeight 屬性作為替代
3.obj.getBoundingClientRect().top + window.document.documentElement.scrollTop + window.document.body.scrollTop
目的:獲取頁面元素的位置.
當瀏覽器為 非webkit內核 時,document.body.scrollTop值恒定為0,使用 document.documentElement.scrollTop才能取到正確值 ;
當瀏覽器為 webkit內核 時,document.documentElement.scrollTop值恒定為0,使用 document.body;
我還搜索到一種說法是和DTD相關(即 當頁面指定了 DOCTYPE時,使用 document.documentElement ; 當頁面沒有指定了 DOCTYPE時,使用 document.body),請確定知道的朋友幫忙指出下,不勝感謝。
細節:
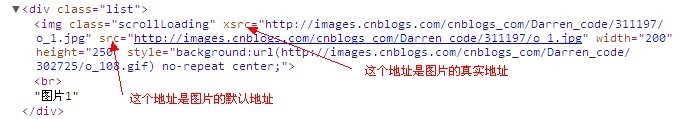
1.因為真正的地址最初是在某屬性中(默認是xsrc,可自己設置),所以默認的圖片地址***是一個像素的透明圖片,這樣可以避免在瀏覽器中出現紅X;

2.在圖片load的時候可以加入等待的圖片,這樣用戶才會知道這里有圖片需要加載,良好的用戶體驗是前端一直所追求的(例子中有體現);
3.在圖片load成功后可以加入合適的顯示效果(例子中木有體現,可以自己嘗試);
JavaScript源碼如下:
var scrollLoad = (function (options) { var defaults = (arguments.length == 0) ? { src: 'xSrc', time: 300} : { src: options.src || 'xSrc', time: options.time ||300}; var camelize = function (s) { return s.replace(/-(\w)/g, function (strMatch, p1) { return p1.toUpperCase(); }); }; this.getStyle = function (element, property) { if (arguments.length != 2) return false; var value = element.style[camelize(property)]; if (!value) { if (document.defaultView && document.defaultView.getComputedStyle) { var css = document.defaultView.getComputedStyle(element, null); value = css ? css.getPropertyValue(property) : null; } else if (element.currentStyle) { value = element.currentStyle[camelize(property)]; } } return value == 'auto' ? '' : value; }; var _init = function () { var offsetPage = window.pageYOffset ? window.pageYOffset : window.document.documentElement.scrollTop, offsetWindow = offsetPage + Number(window.innerHeight ? window.innerHeight : document.documentElement.clientHeight), docImg = document.images, _len = docImg.length; if (!_len) return false; for (var i = 0; i < _len; i++) { var attrSrc = docImg[i].getAttribute(defaults.src), o = docImg[i], tag = o.nodeName.toLowerCase(); if (o) { postPage = o.getBoundingClientRect().top + window.document.documentElement.scrollTop + window.document.body.scrollTop; postWindow = postPage + Number(this.getStyle(o, 'height').replace('px', '')); if ((postPage > offsetPage && postPage < offsetWindow) || (postWindow > offsetPage && postWindow < offsetWindow)) { if (tag === "img" && attrSrc !== null) { o.setAttribute("src", attrSrc); } o = null; } } }; window.onscroll = function () { setTimeout(function () { _init(); }, defaults.time); } }; return _init(); }); scrollLoad();看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。