您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Javascript如何實現頁面滾動時導航智能定位,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
Java中的集合主要分為四類:1、List列表:有序的,可重復的;2、Queue隊列:有序,可重復的;3、Set集合:不可重復;4、Map映射:無序,鍵唯一,值不唯一。
常見的開發頁面中可能會有這么一個需求,頁面中會有多個模塊,每個模塊對應一個導航,當頁面滾動到某個模塊時,對應的模塊導航需要加上一個類用于區分當前用戶所瀏覽區域。
假設結構如下:
<div class="container"> <div class="wrapper"> <div class="section" id="section1">section1</div> <div class="section" id="section2">section2</div> <div class="section" id="section3">section3</div> <div class="section" id="section4">section4</div> <div class="section" id="section5">section5</div> </div> <nav> <a href="#section1" rel="external nofollow" class="current">section1</a> <a href="#section2" rel="external nofollow" >section2</a> <a href="#section3" rel="external nofollow" >section3</a> <a href="#section4" rel="external nofollow" >section4</a> <a href="#section5" rel="external nofollow" >section5</a> </nav> </div>
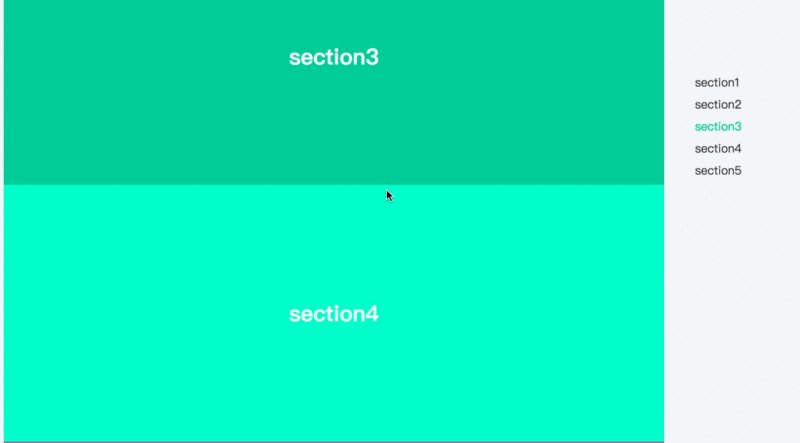
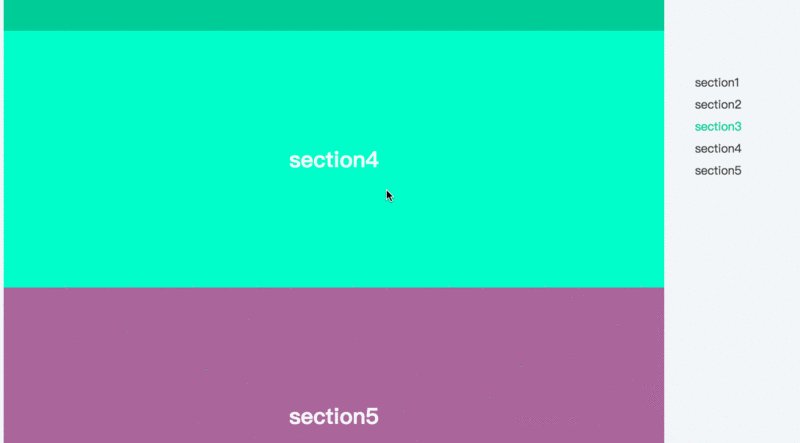
頁面滾動時導航定位
js代碼如下:
var $navs = $('nav a'), // 導航
$sections = $('.section'), // 模塊
$window = $(window),
navLength = $navs.length - 1;
$window.on('scroll', function() {
var scrollTop = $window.scrollTop(),
len = navLength;
for (; len > -1; len--) {
var that = $sections.eq(len);
if (scrollTop >= that.offset().top) {
$navs.removeClass('current').eq(len).addClass('current');
break;
}
}
});效果如下:

不難看出,基本原理就是在window滾動的時候,依次將模塊從后向前遍歷,如果window的滾動高度大于或等于當前模塊的距頁面頂部的距離,則將當前模塊對應的導航突出顯示,并且不再繼續遍歷
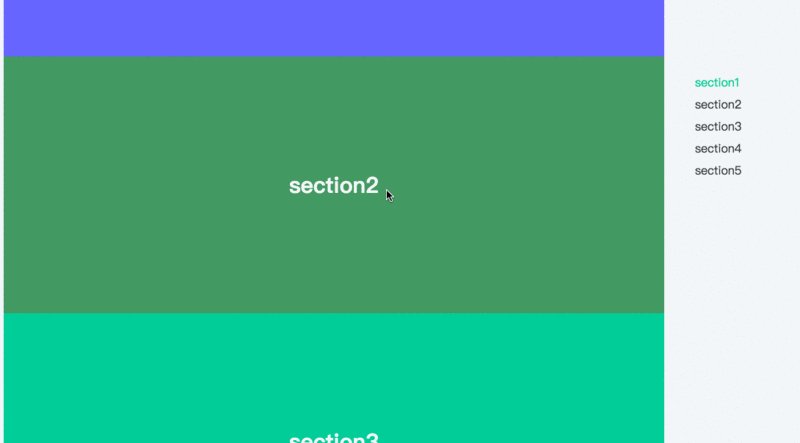
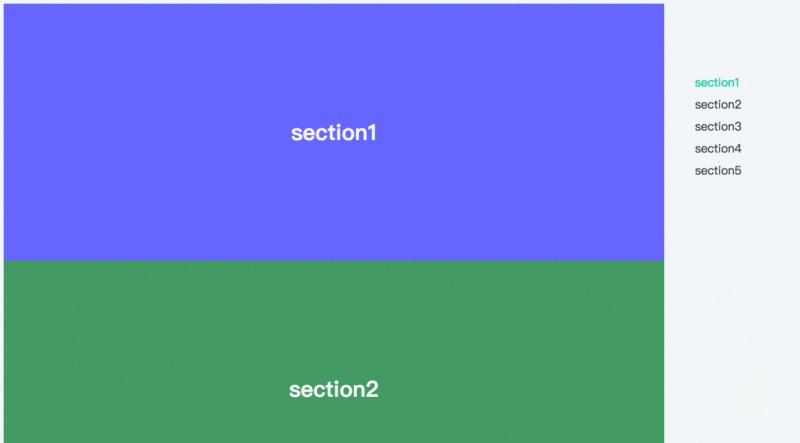
點擊導航定位頁面
除了這種需求外,還有另一種需求,就是點擊導航定位到導航所對應模塊的頂部。
代碼如下:
$navs.on('click', function(e) {
e.preventDefault();
$('html, body').animate({
'scrollTop': $($(this).attr('href')).offset().top
}, 400);
});效果如下:

看完了這篇文章,相信你對“Javascript如何實現頁面滾動時導航智能定位”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。