您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關12個提高JavaScript 技能的概念分別是怎樣的,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
JavaScript 是一種復雜的語言。如果是你是高級或者初級 JavaScript 開發人員,了解它的基本概念非常重要。
1. 變量賦值 (值 vs 引用)
理解 JavaScript 如何給變量賦值可以幫助我們減少一些不必要的 bug。如果你不理解這一點,可能很容易地編寫被無意中更改值的代碼。
JavaScript 總是按照值來給變量賦值。 這一部分非常重要:當指定的值是 JavaScript 的五種基本類型之一(即 Boolean,null,undefined,String 和 Number)時,將分配實際值。 但是,當指定的值是 Array,Function或Object時,將分配對內存中對象的引用給變量。
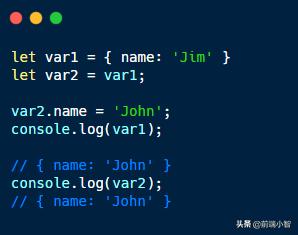
在以下代碼段中,使用 var1 對 var2 進行賦值。 由于var1是基本類型(String),因此 var2 的值等于 var1 的 String 值,并且可以認為此時與var1完全不同。 因此,重新賦值var2對var1沒有影響。

接著,與對象賦值進行比較。

如果你期望它會像原始類型賦值那樣,很可能會出問題!如果你創建了一個無意中會改變對象的函數,就會出現一些非預期的行為。
2. 閉包
閉包是一個重要的JavaScript模式,可以私有訪問變量。在本例中,createGreeter返回一個匿名函數,這個函數可以訪問參數 greeting(在這里是“Hello”)。在后續的調用中,sayHello 將有權訪問這個 greeting!

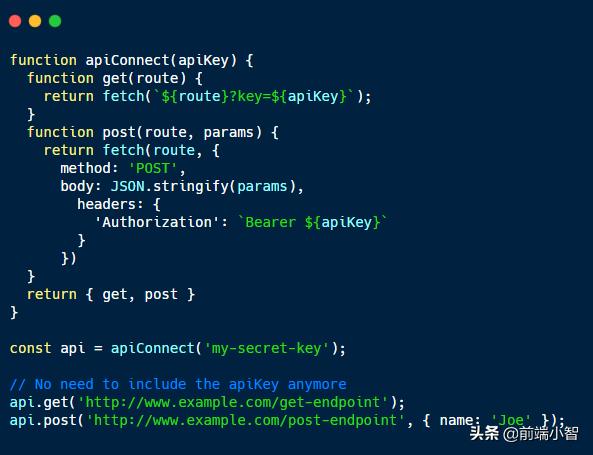
在更真實的場景中,你可以設想一個初始函數apiConnect(apiKey),它返回一些使用API key的方法。在這種情況下,apiKey 只需要提供一次即可。

3. 解構
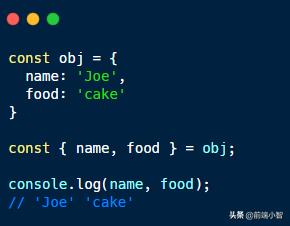
JavaScript 參數解構可以從對象中干中提取所需屬性的常用方法。

如果要以其他名稱提取屬性,可以使用如下方式:

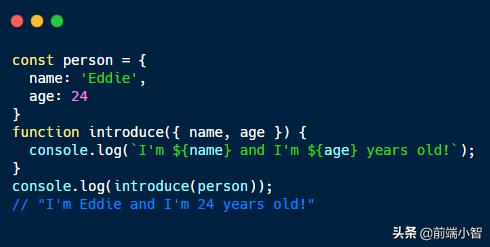
解構經常也用于直接用于提取傳給函數的參數。如果你熟悉 React,可能已經見過這個:

4. 展開運算
ES6的一個常用之一的特性就是展開(...)運算符了,在下面的例子中,Math.max 不能應用于 arr 數組,因為它不將數組作為參數,但它可以將各個元素作為參數傳入。展開運算符...可用于提取數組的各個元素。
const arr = [4, 6, -1, 3, 10, 4]; const max = Math.max(...arr); console.log(max); // 10
5. 剩余參數
剩余參數語法和展開語法看起來的一樣的,不同的是展開語法是為了結構數組和對象;而剩余參數和展開運算符是相反的,剩余參數收集多個元素合成一個數組。
function myFunc(...args) { console.log(args[0] + args[1]); } myFunc(1, 2, 3, 4); // 3rest parameters 和 arguments 的區別:
arguments 是偽數組,包含所有的實參
剩余參數 是標準的數組,可以使用數組的方法
6. 數組方法
JavaScript 數組方法通常可以提供令人難以置信的、優雅的方法來執行所需的數據轉換。作為StackOverflow 的貢獻者,我經常看到關于如何以某種方式操縱對象數組的問題,這往往也是數組方法的完美用例。
(1) map、filter、reduce
JavaScript 數組方法map、filter和reduce容易混淆,這些都是轉換數組或返回聚合值的有用方法。
map:返回一個數組,其中每個元素都使用指定函數進行過轉換。
const arr = [1, 2, 3, 4, 5, 6]; const mapped = arr.map(el => el + 20); console.log(mapped); // [21, 22, 23, 24, 25, 26]
filter:返回一個數組,只有當指定函數返回 true 時,相應的元素才會被包含在這個數組中。
const arr = [1, 2, 3, 4, 5, 6]; const filtered = arr.filter(el => el === 2 || el === 4); console.log(filtered); // [2, 4]
reduce:按函數中指定的值累加
const arr = [1, 2, 3, 4, 5, 6]; const reduced = arr.reduce((total, current) => total + current); console.log(reduced); // 21
(2) find, findIndex, indexOf
find:返回與指定條件匹配的第一個實例,如果查到不會繼續查找其他匹配的實例。
const arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]; const found = arr.find(el => el > 5); console.log(found); // 6
再次注意,雖然5之后的所有元素都滿足條件,但是只返回第一個匹配的元素。當你發現匹配項時,通常會中斷for循環,在這種情況下,這實際上非常有用。
findIndex:這與find幾乎完全相同,但不是返回第一個匹配元素,而是返回第一個匹配元素的索引。
const arr = ['Nick', 'Frank', 'Joe', 'Frank']; const foundIndex = arr.findIndex(el => el === 'Frank'); console.log(foundIndex); // 1
indexOf:與findIndex幾乎完全相同,但它不是將函數作為參數,而是采用一個簡單的值。 當w你需要更簡單的邏輯并且不需要使用函數來檢查是否存在匹配時,可以使用此方法。
const arr = ['Nick', 'Frank', 'Joe', 'Frank']; const foundIndex = arr.indexOf('Frank'); console.log(foundIndex); // 1(3) push, pop, shift, unshift
push:這是一個相對簡單的方法,它將一個項添加到數組的末尾。它就地修改數組,函數本身會返回添加到數組中的項。
let arr = [1, 2, 3, 4]; const pushed = arr.push(5); console.log(arr); // [1, 2, 3, 4, 5] console.log(pushed); // 5
pop:這將從數組中刪除最后一項。同樣,它在適當的位置修改數組,函數本身返回從數組中刪除的項。
let arr = [1, 2, 3, 4]; const popped = arr.pop(); console.log(arr); // [1, 2, 3] console.log(popped); // 4
shift:從數組中刪除第一項。同樣,它在適當的位置修改數組。函數本身返回從數組中刪除的項。
let arr = [1, 2, 3, 4]; const shifted = arr.shift(); console.log(arr); // [2, 3, 4] console.log(shifted); // 1
unshift:將一個或多個元素添加到數組的開頭。同樣,它在適當的位置修改數組。與許多其他方法不同,函數本身返回數組的新長度。
let arr = [1, 2, 3, 4]; const unshifted = arr.unshift(5, 6, 7); console.log(arr); // [5, 6, 7, 1, 2, 3, 4] console.log(unshifted); // 7
(4) splice, slice
**splice:**通過刪除或替換現有元素和/或添加新元素來更改數組的內容,此方法會修改了數組本身。
下面的代碼示例的意思是:在數組的位置 1 上刪除 0 個元素,并插入 b。
let arr = ['a', 'c', 'd', 'e']; arr.splice(1, 0, 'b')
slice:從指定的起始位置和指定的結束位置之前返回數組的淺拷貝。 如果未指定結束位置,則返回數組的其余部分。 重要的是,此方法不會修改數組,而是返回所需的子集。
let arr = ['a', 'b', 'c', 'd', 'e']; const sliced = arr.slice(2, 4); console.log(sliced); // ['c', 'd'] console.log(arr); // ['a', 'b', 'c', 'd', 'e']
(5) sort
**sort:**根據提供的函數對數組進行排序。這個方法就地修改數組。如果函數返回負數或 0,則順序保持不變。如果返回正數,則交換元素順序。
let arr = [1, 7, 3, -1, 5, 7, 2]; const sorter = (firstEl, secondEl) => firstEl - secondEl; arr.sort(sorter); console.log(arr); // [-1, 1, 2, 3, 5, 7, 7]
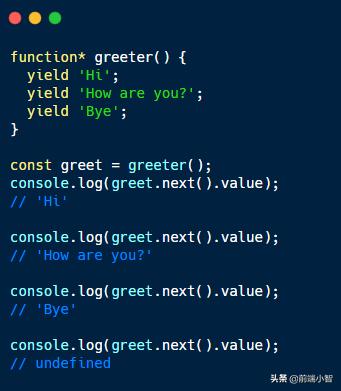
7. Generators(生成器)
生成器是一種特殊的行為,實際上是一種設計模式,我們通過調用**next()方法來遍歷一組有序的值。想象一下,例如使用遍歷器對數組[1,2,3,4,5]進行遍歷。第一次調用next()方法返回1,第二次調用next()方法返回2,以此類推。當數組中的所有值都返回后,調用next()**方法將返回null或false或其它可能的值用來表示數組中的所有元素都已遍歷完畢。

使用生成器生成無限個值:

8. 恒等運算符(===)與相等運算符(==)
大家一定要知道JavaScript中的恒等運算符(===)和相等運算符(==)之間的區別! ==運算符在比較值之前會進行類型轉換,而===運算符在比較之前不會進行任何類型轉換。
console.log(0 == '0'); // true console.log(0 === '0'); // false
9. 對象比較
我看到 JavaScript新手所犯的錯誤是直接比較對象。 變量指向內存中對象的引用,而不是對象本身! 實際比較它們的一種方法是將對象轉換為 JSON 字符串。 這有一個缺點:對象屬性順序不能保證! 比較對象的一種更安全的方法是引入專門進行深度對象比較的庫(例如,lodash的isEqual)。
下面的對象看起來是相等的,但實際上它們指向不同的引用。
const joe1 = { name: 'Joe' }; const joe2 = { name: 'Joe' }; console.log(joe1 === joe2); // false相反,下面的計算結果為true,因為一個對象被設置為與另一個對象相等,因此指向相同的引用(內存中只有一個對象)。
const joe1 = { name: 'Joe' }; const joe2 = joe1; console.log(joe1 === joe2); // true相反,以下計算結果為true,因為一個對象設置為等于另一個對象,因此指向相同的引用(內存中只有一個對象)。
const joe1 = { name: 'Joe' }; const joe2 = joe1; console.log(joe1 === joe2); // true10. 回調函數
很多人都被 JavaScript 回調函數嚇倒了! 他們很簡單,舉個例子。 console.log 函數作為回調傳遞給myFunc。 它在setTimeout完成時執行。
function myFunc(text, callback) { setTimeout(function() { callback(text); }, 2000); } myFunc('Hello world!', console.log); // 'Hello world!'11. Promises
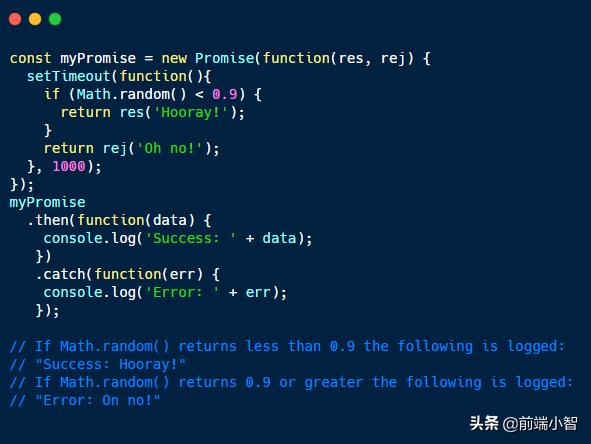
一旦你理解了 JavaScript 回調,很快就會發現自己陷入了“回調地獄”中。這個時候可以使用 promise,將異步邏輯包裝在 promise 中,成功時 resolve 或在失敗時reject 使用“then”來處理成功的情況,使用catch來處理異常。

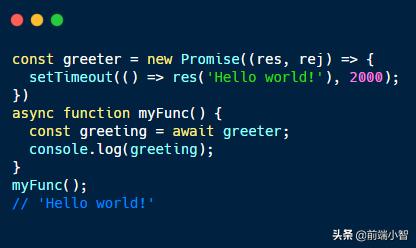
12. Async/Await
在掌握了 promise 的用法后,你可能也會喜歡 async await,它只是一種基于 promise 的“語法糖”。在下面的示例中,我們創建了一個 async 函數,并 await greeter promise。

上述就是小編為大家分享的12個提高JavaScript 技能的概念分別是怎樣的了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。