您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關15個可提升編碼技能的JavaScript工具分別是什么,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
JavaScript庫是一些預先編寫好的JavaScript文件集合,用來讓 JavaScript應用開發更加便捷,尤其是AJAX和其他web開發。JavaScript的最主要用途是編寫HTML中嵌入的函數,對頁面的 DOM(Document Object Model)進行操作。
我們整理了 15 個JavaScript工具,來幫助你提高編碼技能,更快、更輕松地完成工作。以下JavaScript工具可以幫助你管理Javascript狀態,壓 縮你的javascript代碼,重構script代碼結構,等等。

Simple State Manager(SSM) 是一個為響應式網站設計的,輕量級而易用的JavaScript狀態管理器。它不依賴任何JavaScript框架,是能讓頁面布局代碼更整潔的良伴。你 可以設置斷點,然后打包全部的JavaScript從這個斷點開始執行。一旦遇到了下一個斷點,SSM會禁用之前的狀態代碼,觸發執行新的狀態代碼(所以 你不用手動切換)。這個管理器有完整的API,debugger和用于后續擴展的插件支持。
2. jsMini

如果你想快速而方便地壓縮你的JavaScript或jQuery文件,用jsMini吧。只需復制粘貼你的源代碼,選擇基本壓縮或是完全壓縮,就能得到壓縮好的代碼。
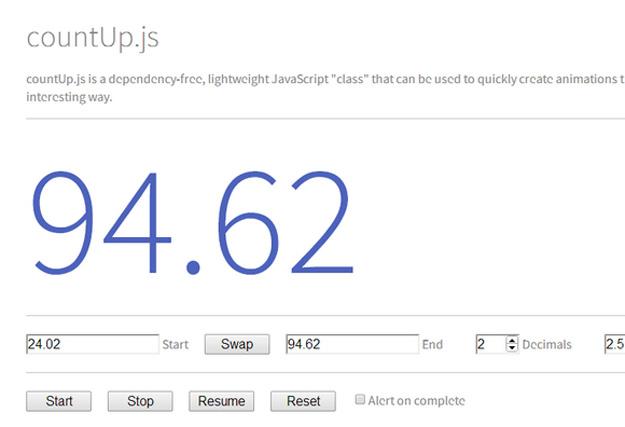
3. CountUp.js

CountUp.js 是一個無依賴,輕量級的JavaScript“類”,用來快速創建有趣的數字顯示動畫。盡管叫這個名字,countUp可以正數也可以倒數,取決于你傳入 的 startVal 和 endVal 參數。包括Bower和Component .json文件,并有coffeescript版本。
4. Grasp

Grasp幫助你基于代碼結構來查找、替換和重構JavaScript代碼。它比普通的查找替換更為強大,讓重構更方便,并且允許你執行一行的基本宏。
5. Gulp.js

Gulp.js 是一款流式(streaming)項目build系統。它使用node.js的stream,主張代碼優先于配置,因此使build流程更簡單、直觀。因為它以代碼而不是配置為中心,gulp得以化繁為簡,同時簡單的工作仍然簡單。
6. Orcrad.js

Ocrad.js是一個簡單的OCR程序,可以識別圖片中的文字。它是Ocrad項目的純JavaScript版,總體大約1MB,不依賴大規模訓練。
7. Headroom.js

Headroom.js是一個輕量級,高性能的JS widget (不依賴任何框架!) 幫你響應用戶對頁面的滾動。向下滾動時,header滑出界面;向上滾動時,header滑入回來。Headroom.js幫助你在恰當的時間將元素帶入 界面,其他時間讓用戶的注意力集中在頁面內容上。應用headroom.js真的很簡單。它有純JS的API,以及可選的兼容jQuery/Zepto和 AngularJS的插件.
8. Jiko

Jiko 是一個先進和易于使用的JavaScript的模板引擎。它的目的是為JavaScript程序員提供一種能夠使用和服務端的藝術模板引擎(如Jinja 和 Mako)一樣強大的引擎來編寫JS模板的途徑。
9. FileAPI

FileAPI 是一個龐大的幾乎任何與文件有關的JavaScript工具的集合。它提供了單個/多重文件上傳的很多功能:支持拖放,圖像裁剪、縮放,應用過濾器,獲取 文件信息和其它一些功能。該工具是獨立的,帶有一個在服務器端實現處理行為的PHP類。同時,對于不支持(上傳和相機)的瀏覽器可以快速回退。而且它有詳 細的文檔。
10. Object Playground

Object Playground 是一個能使JavaScript對象可視化和被實驗的工具。它就在你的瀏覽器中運行,使用很方便。
11. Echo.js

Echo 是一個獨立的JavaScript圖像延遲加載工具。Echo 運行很快,使用HTML5的 data-* 屬性。它不支持IE8以下版本。echo.js使圖像延遲加載變得很簡單,而且壓縮代碼之后只有不到1KB,而且不依賴于jQuery/Zepto或其他 JS庫。
延遲加載是只當目標元素要顯示在視圖中時才加載其所需資源。它只是通過簡單地改變圖像的src屬性就可以自動向服務器發起請求并得到該資源。這也是一個異步過程,有利于加載和瀏覽。
12. jsComplexity

想知道你的JavaScript代碼有多復雜么?用Analysis運行自己看看吧。代碼中復雜性存在的越多,出bug的機會越多,所以你所能做的就是簡化代碼來提升性能及可靠性。
13. Chance.js

Chance是一個隨機字符串、數字等的簡約生成器,它能夠幫助減少在編寫自動化測試或其他任何需要隨機場景時的單一性。Chance是個開源軟件,在開發及商用均友好的MIT許可下發布。Chance在本網站上已加載,你可以打開你瀏覽器console試一下!
14. Bookmarkfiy

Bookmarkify 可以使你創建自己的書簽腳本工具變得非常簡單。只要命名你的書簽腳本,然后輸入它對應的要執行的代碼,執行功能按鈕,把結果收藏到書簽中就可以了。(譯者 感覺對于一般比較簡單的書簽腳本來說完全是畫蛇添足,對于某些特殊和代碼量較大的腳本可以考慮)
15. David

David 是一個讓你能得到節點依賴概觀的工具。它為每一個依賴的現狀創建一個徽章標記來顯示。你可以選擇把它嵌入在您的網站上。
關于15個可提升編碼技能的JavaScript工具分別是什么就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。