溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
https://blog.51cto.com/13969817
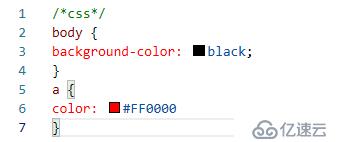
上一篇我們介紹了如何使用CSS更改網站主題背景顏色,本文將為大家介紹一下如何更新Stylesheet,我們從站點設置頁面開始,因為很多變化在這個頁面變得非常明顯,注意:所有未訪問的超鏈接的默認值都是黑色,我們將改變整個網站anchored links 顏色,anchor 元素是字母A,打開CSS文件進行編輯,我們要更改的屬性是顏色,比如更改為十六進制編碼FF0000,就是紅色。
a {
color: #FF0000
}
保存modified_style.css, 現在讓我們看看網站是什么樣子?網頁上的大部分鏈接都是紅色,對于已經訪問過的鏈接顏色是不同的。


免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。