您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Blog鏈接:https://blog.51cto.com/13969817
從個人喜好而言,我比較喜歡SharePoint的Olso風格,導航欄顯示在頂部,但如果我新增加的一些頁面如果能顯示在導航的下拉菜單中,就完美了。那么我該如何改善這種體驗呢?
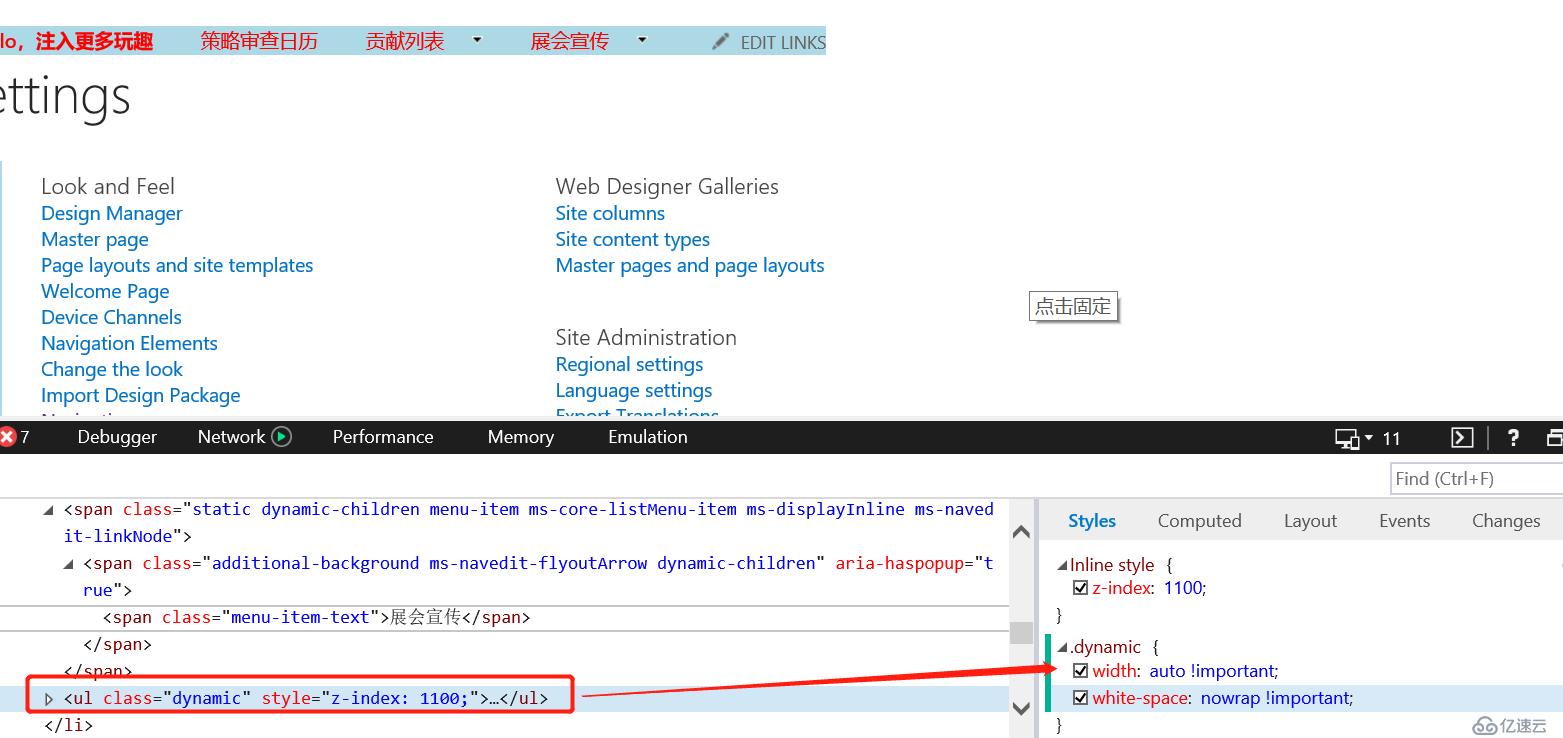
理想的情況下,我希望下拉菜單中的每個菜單項都在一行,我們來看帶有下拉菜單的導航,你可以看到有一個類:dynamic,雙擊并復制它,然后在右側style標簽下添加一條rule, 我們可以設置寬度為一個特定的像素寬度或者可以設置其寬度為auto,這樣它可以根據屏幕的大小來自動設置,我想我們需要再加上Important因為這是一個重要的規則,另外我們還不需要換行。
在Style 標簽下添加的Rule,示例代碼:
.dynamic {
width: auto !important;
white-space: nowrap !important;
}
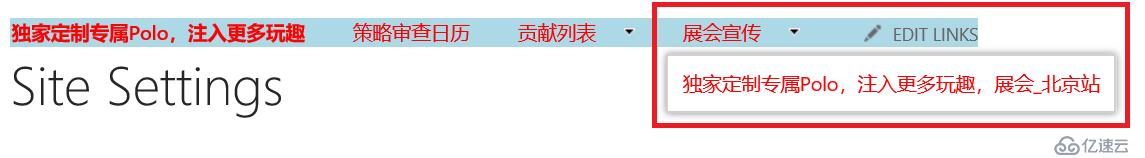
我們來看一下效果,展開導航的下拉菜單,可以看到鏈接中的文字顯示在一行內,效果很好,如果你想永久性保留,需要將此規則復制,然后到樣式表中進行粘貼,保存,這會永久性使用這個規則
如果我們導航下拉菜單中有多個鏈接,如果我們想在子菜單項之間添加一些空間呢?
我們在dynamic類中繼續添加一個rule:

?
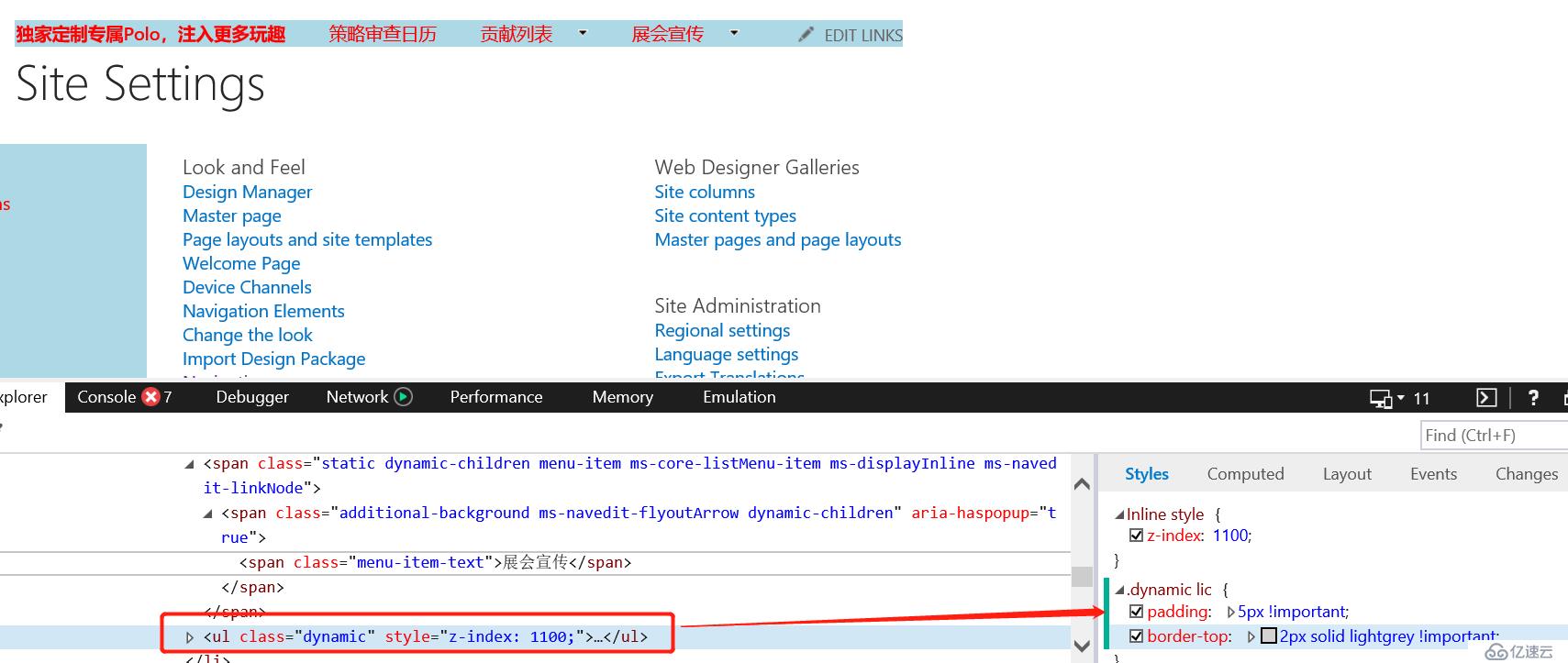
在Style 標簽下添加的Rule,示例代碼:
.dynamic li {
padding: 5px !important;
border-top: 2px solid lightgrey !important;
}
我們來看一下效果,展開導航的下拉菜單,鏈接以邊框形式顯示,效果不錯。

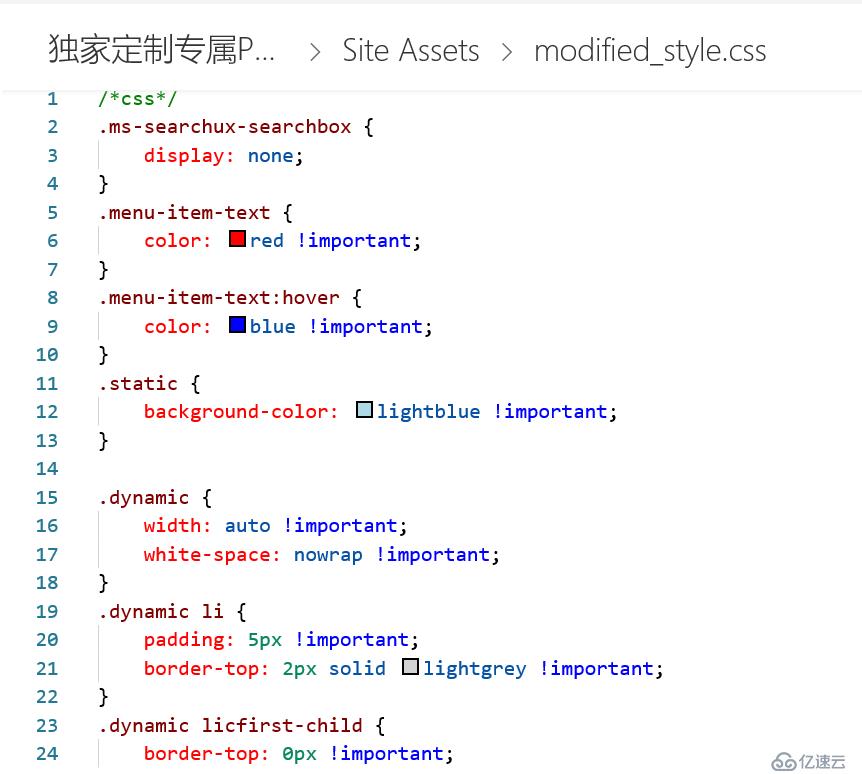
為了可以永久保留這些更改,我們在樣式表中做了相應的更改,并進行保存:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。