您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一般情況下公司為了某個團隊或者公司內部共享數據等用途來更改網站的樣式,打造獨特的品牌樣式,很多研發工程師給定的解決方案是為他們的站點構建自定義主頁,雖然SharePoint Designer是一個強大的工具,但這里我不推薦使用SharePoint Designer 這樣的工具來更改頁面的代碼,因為更改母版頁會導致更新和補丁的問題,通常主頁的更改會阻止更新網站之間的連通性,這意味著Site Collection管理員要做大量的額外工作來查找和修復block問題,浪費了時間和額外的費用,而且也會妨礙SharePoint開發新功能時發布新功能。
對于更改網站主題或者Logo,微軟推薦使用SharePoint自帶的onboard tools,可以選擇預先配置好的主題模板,包括顏色面板,字體甚至背景圖像,你可以根據自己的需求靈活性來修改它,你也可以創建自定義主題或者自己的字體,并將它們添加到你的網站,使用Onboard tools或者主題的真正好處是不會干擾SharePoint的更新。
如果你想對你的網站進行更多的微調,你可以創建一個自定義的CSS樣式表,使用CSS,你可以更改站點元素的屬性,而不是像更改新母版頁那樣更改基礎頁面代碼,你甚至也可以使用JavaScript在頁面級更改CSS元素并在你的站點中使用它們,但使用CSS可能存在一點風險,因為你不能保證SharePoint更新時不會更改元素名稱,但仍舊比使用SharePoint Designer更改母版頁安全得多。
所以針對修改主題和Logo,推薦的方案是:
接下來我將為大家介紹一下如何新建和上傳一個CSS樣式表,可能有些會問為什么要使用CSS呢?
CSS是一種更安全、更靈活的選擇,可以替代Microsoft提供的其他自定義方法。CSS可以讓你對網站的各個元素進行風格控制,我見過一些人通過在所有頁面中插入空白內容區域,然后使用內聯樣式手動更新每個頁面的HTML代碼來設計他們的網站,雖然可以這樣操作,但比用CSS重新定義一個已存在的元素標簽要復雜得多。使用CSS允許你在整個網站范圍內應用更改,并有助于確保一致性,盡管對new feature的支持可能略有不同,但CSS是一種廣泛使用的樣式方法,適用于所有瀏覽器和所有平臺,使用CSS,你只需要更改元素的屬性,而不是底層的頁面代碼,而且它是免費的,不需要任何License,同時它也不需要系統管理員的干預,只需要激活Site Collection的Publishing Feature就可以了。
現在,讓我們開始準備修改我們的網站:
現在你可以使用任何文本編輯器應用程序來創建樣式表,比如Windows記事本,因為你不能上傳一個空文件到SharePoint中,所以我必須在這里放一些占位符文本,然后保存為modified_style.css文件,然后存儲在網站中的assets Library中。
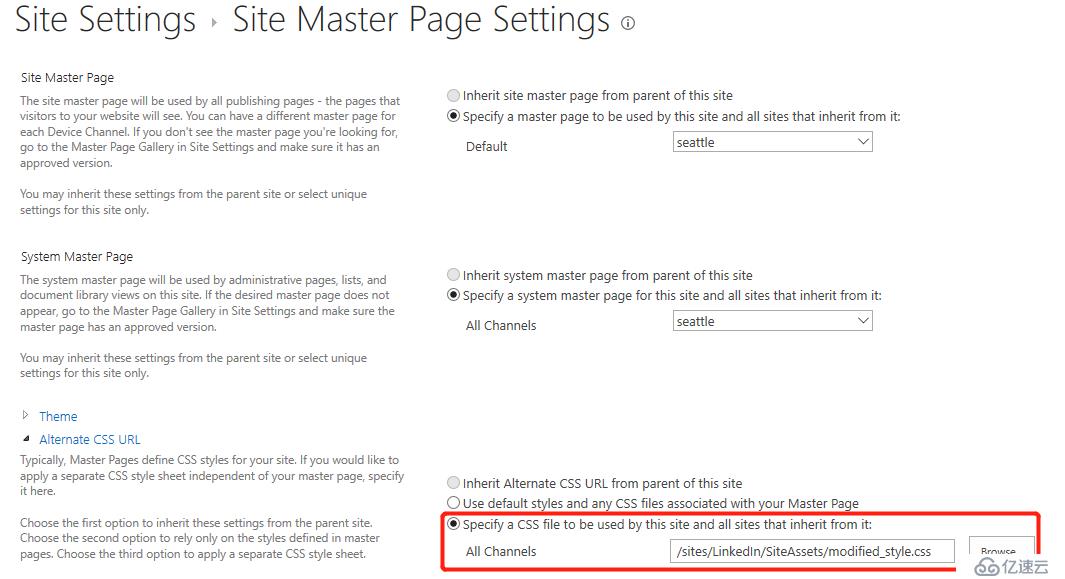
我們需要網站引用我們新上傳的樣式表,在激活Site Collection的Publishing Feature之后,在網站集Setting->Site Master Page Settings頁面Alternate CSS URL引用新上傳的樣式表。

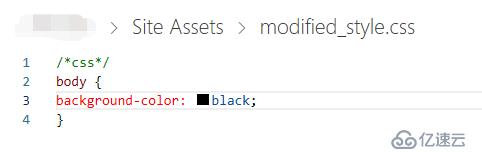
雖然Chrome是我個人最常用的瀏覽器,但在更新CSS時推薦使用IE或者Micrsoft Edge瀏覽器,因為經常需要手動更新Cache來顯示我的更改,現在我們點擊并以文本形式打開樣式表來編輯一下網站的背景顏色:黑色。

/css/
body {
background-color: black;
}
保存modified_style.css即可。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。