您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下為什么Vue3選擇CSS變量,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
Vue 3 新增了一條實驗性的功能——「單文件組件狀態驅動的 CSS 變量」

看到這個,我腦子里有以下的疑問?
CSS 變量是什么?
Sass/Less 中不是有變量的定義么,為什么還需要使用 CSS 變量?
現有的 Vue 不是通過 :style 的方式定義去動態綁定 CSS,那 CSS 變量和這種方式有什么區別?
Vue 3 做了哪些操作,讓 SFC (單文件組件)能更好的使用 CSS 變量
以下對這些問題進行探討
CSS 變量基礎
CSS 變量并不是某個框架的產物,而是 CSS 作者定義的一個標準規范
CSS 變量又稱為 CSS 自定義屬性,它包含的值可以在整個文檔中重復使用。由自定義屬性標記設定值(比如: --main-color: black;),由 var() 函數來獲取值(比如: color: var(--main-color);)
為什么選擇兩根連詞線(--)表示? 因為變量 ? 被 Sass 用掉了,@ 被 Less 用掉了。為了不產生沖突,官方的 CSS 變量就改用兩根連詞線了
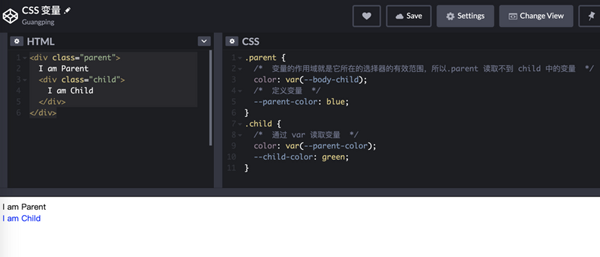
CSS 變量一個簡單例子如下,CSS 變量基礎演示地址
<div class="parent"> I am Parent <div class="child"> I am Child </div> </div>
.parent { /* 變量的作用域就是它所在的選擇器的有效范圍,所以.parent 讀取不到 child 中的變量 */ color: var(--body-child); /* 定義變量 */ --parent-color: blue; } .child { /* 通過 var 讀取變量 */ color: var(--parent-color); --child-color: green; }結果展示

我們現在 .parent 中定義變量 --parent-color: blue;,在 .child 中使用 color: var(--parent-color);
需要注意的是,變量的作用域就是它所在的選擇器的有效范圍,比如 .child 中定義的 --child-color: green;, 在 .parent 讀取不到的,只針對 .child 元素下的元素有效
如果希望能夠在 HTML 文檔中都能訪問到,則可以定義在類 :root 中
除了基礎的使用,還有以下幾點需要注意
CSS 變量的命名是對大小寫敏感的,也就是 --myColor 和 --mycolor 是不一樣的
var() 參數可以使用第二個參數設置默認值,當該變量無效的時候,就會使用這個默認值
CSS 變量提供了 JavaScript 與 CSS 通信的一種途徑,在 JS 中我們可以操作 CSS,跟操作普通的 CSS 屬性是一樣的
// 獲取一個 Dom 節點上的 CSS 變量 element.style.getPropertyValue("--my-var"); // 獲取任意 Dom 節點上的 CSS 變量 getComputedStyle(element).getPropertyValue("--my-var"); // 修改一個 Dom 節點上的 CSS 變量 element.style.setProperty("--my-var", jsVar + 4);這里就演示了最簡單的使用,具體可以查看 MDN 文檔
在 Vue 2 中使用CSS 變量
上面說了,CSS 變量并不是什么某個框架的產物,而是原生 CSS 的標準規范。那么在 Vue 2 中直接使用 CSS 變量肯定可以的,并沒什么約束。
關鍵是我們怎么讓 Vue 組件中的狀態同步到 CSS 變量中,其實也很簡單,通過 Style 綁定 即可。Vue 2 演示地址
<template> <!-- 如果要該組件都可以使用,則必須放置在根元素下 --> <div class="hello" :style="styleVar"> <div class="child-1">I am Child 1</div> <div class="child-2">I am Child 2</div> <div @click="onClick">Change Red TO Blue</div> </div> </template> <script> export default { name: "HelloWorld", props: { msg: String, }, data() { return { styleVar: { "--colorBlue": "blue", "--colorRed": "red", "--fontSize": "30px", "--fontSizeTest": "30px", }, }; }, methods: { onClick() { this.styleVar["--fontSizeTest"] = "40px"; }, }, }; </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> .child-1 { color: var(--colorBlue); font-size: var(--fontSize); } .child-2 { color: var(--colorRed); font-size: var(--fontSizeTest); } </style>結果:

我們只需要在組件的根元素中設置 :style="styleVar"(如果要該組件都可以使用,則必須放置在根元素下),就可以在 Vue 2.x 中實現組件中的狀態和 CSS 值的綁定,而且這種綁定關系是響應式的,比如我定義一個方法,改變 font-size 的值,是可以實時更新的
onClick() { this.styleVar["--fontSizeTest"] = "40px"; },效果演示:

:style VS CSS 變量
這里有個問題,現有的 Vue 可以通過 :style 的方式定義去動態綁定 CSS,比如我可以直接在上面的 .child-1中做如下綁定,效果跟上面是一致的。
<div class="child-1" :style="{ color: 'blue', fontSize: '30px' }"> I am Child 1 </div>那我為什么還要使用 CSS 變量?這樣大費周章是否真有意義?
我總結有如下兩個原因:
原因一:
復雜的網站都會有大量的 CSS 代碼,通常也會有許多重復的值。當組件中的一個狀態被幾十個地方用到時,那么你可能需要綁定很多個 :style。一來代碼會顯得可讀性不強,二來性能上應該是比原生的要差,畢竟要將更改經過 Vue 的指令綁定到每一個元素上(這一點暫未驗證)
通過 CSS 變量,就可以直接通過在組件的根元素設置變量,在組件內部 <style> 中直接使用即可
原因二:偽元素的使用
如果直接使用 :style 我們無法設置偽元素的樣式,而 CSS 變量就可以
p::first-line { color: var(--theme-secondary-color); }在 Vue 3 中使用 CSS 變量
雖然 Vue 2.x 中可以使用 CSS 變量,但需要通過樣式綁定的方式傳入,似乎沒那么優雅,所以 Vue 3 中做了一些優化
新增 vars 綁定
<template> <div class="text">hello</div> </template> <script> export default { data() { return { color: "red", }; }, }; </script> <style vars="{ color }"> .text { color: var(--color); } </style>在 Vue 3 中的 SFC 中,style 標簽支持 vars 綁定,該參數接受對象鍵值對方式注入 CSS 變量,如上所示 <style vars="{ color }">。可以效果可以看 Vue 3演示地址
這些變量會直接綁定到組件的根元素上,上面的例子中,最后的渲染結果如下:
<div style="--color:red" class="text">hello</div>
和 <style scoped> 一起使用
當 vars 和 <style scoped> 一起使用時,所應用的 CSS 變量將以組件的 Scoped id 作為前綴,訪問的時候也會自動加上 Scoped id
比如,我們書寫如下:
<style scoped vars="{ color }"> h2 { color: var(--color); } </style>則編譯過后,變成
h2 { color: var(--6b53742-color); }假如我們這種情況下想訪問的是全局的 CSS 變量呢?也就是我們不希望加上 Scoped Id,那么要書寫類似如下:
<style scoped vars="{ color }"> h2 { color: var(--color); font-size: var(--global:fontSize); } </style>這樣會編譯成如下結果:
h2 { color: var(--6b53742-color); font-size: var(--fontSize); }Less/Sass 中的變量 VS CSS 變量
我理解最重要的一點,就是 CSS 變量可以跟 JavaScript 更好的通信,相當于 CSS 和 JavaScript 的橋梁。在 Vue 中這一點還是體現得挺明顯的
另外來看一個切換主題的例子,如果我們用 Sass 變量,如下:
$color-primary: blue; $color-text: black; $color-bg: white; /* invert */ $color-primary-invert: red; $color-text-invert: white; $color-bg-invert: black; .component { color: $color-text; background-color: $color-bg; a { color: $color-primary; } } .component--dark { color: $color-text-invert; background-color: $color-bg-invert; a { color: $color-primary-invert; } }我們有兩個主題,一個是普通的主題,一個暗黑模式的(dark)。注意,在暗黑模式中,我們需要新的顏色變量去更新舊的顏色變量。假如這種設置非常多的時候,我們會很苦惱。
看 CSS 變量設置的話
:root, [data-theme="default"] { --color-primary: blue; /* color contrasts */ --color-bg: white; --color-contrast-lower: hsl(0, 0%, 95%); --color-contrast-low: hsl(240, 1%, 83%); --color-contrast-medium: hsl(240, 1%, 48%); --color-contrast-high: hsl(240, 4%, 20%); --color-contrast-higher: black; } [data-theme] { background-color: var(--color-bg); color: var(--color-contrast-high); } [data-theme="dark"] { --color-primary: red; /* color contrasts */ --color-bg: black; --color-contrast-lower: hsl(240, 6%, 15%); --color-contrast-low: hsl(252, 4%, 25%); --color-contrast-medium: hsl(240, 1%, 57%); --color-contrast-high: hsl(0, 0%, 89%); --color-contrast-higher: white; }這種情況下,我們不需要額外定義一個顏色變量,因為我們只需要設置CSS 變量為正確的值即可
之所以會有以上用法上的不同,我理解是 SASS 變量是編譯時,也就是說預處理器在向瀏覽器輸出前已經解析完畢,而瀏覽器對 CSS 變量解析是運行時的
另外預處理器和 CSS 變量并不沖突,它們結合可以更好的提升我們的開體驗
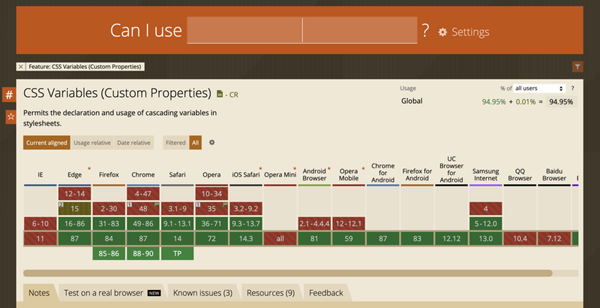
缺點——瀏覽器兼容性問題
CSS 變量目前的支持度并非特別好,IE 目前全部都是不支持的,但終上所述,依舊看好它的未來

對它的兼容性進行處理,我們也可以進行如下書寫:
a { color: #7F583F; color: var(--primary); }以上是“為什么Vue3選擇CSS變量”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。