您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“CSS變量是什么”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“CSS變量是什么”吧!
如今的瀏覽器開發似乎正好取代了流行的庫和擴展目前為我們提供的功能。ECMAScript 6幾乎完全沒有jQuery,而十字線中的下一個似乎是CSS預處理器,如SASS和LESS。現代版Firefox和Chrome 支持 CSS變量(也稱為CSS自定義屬性),允許您直接在CSS中定義變量,然后可以在樣式表中的任何位置引用變量,甚至可以使用JavaScript進行操作。結果是一個類固醇的CSS預處理器,一個在瀏覽器中本機運行以啟動。隨著IE Edge希望盡快支持這一功能,這些令人興奮的時刻確實是一個前端開發人員。
使用CSS變量是一個簡單的兩步過程:
使用語法在選擇器內定義CSS變量--myvariable。選擇器根據正常的CSS繼承和特異性規則確定變量的范圍及其適用的位置。:root例如,在選擇器內定義的CSS變量可用于文檔中的所有較低級別選擇器(元素)。
使用語法引用CSS變量var(--myvariable) 作為靜態CSS屬性值的替代。
現在讓我們看一個基本的例子,把踏板放到金屬上!
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
這里我定義了兩個包含:root選擇器內部顏色值的CSS變量 。內部定義變量的選擇器設置其范圍,所有降序選擇器(元素)都能夠訪問這些變量。在:root 選擇器中定義CSS變量基本上使它們全局可用。此時,變量尚未應用于任何地方,處于休眠狀態并準備好使用。需要注意的是CSS變量情況不像其他的CSS屬性敏感,因此--maincolor和--Maincolor被認為是兩個不同的變量。
要使用CSS變量,我們使用var() 函數訪問其值,方法是將變量名稱傳遞給它。然后,我們選擇所需的CSS屬性來利用此變量的值。
您甚至可以將一個CSS變量的值全部或部分設置為另一個CSS變量:
1 2 3 4 5 6 7 8 9 10 11 |
|
CSS變量的行為與其他CSS屬性非常相似,因為它們的值級聯和繼承,與使用CSS預處理器定義的屬性不同。以下演示了使用CSS變量進行級聯:
1 2 3 4 5 6 7 8 9 10 11 |
|
在這里,我--darkborder在兩個不同的選擇器中兩次定義了相同的CSS變量。由于級聯規則,BODY選擇器內部的規則具有更高的特異性,并且在IMG元素中使用時會勝出。
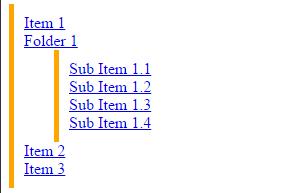
CSS變量也默認繼承,因此在父元素上定義的CSS屬性的值在這些元素中使用時會向下滲透到子元素。我們在下面的示例中看到了這一點,其中使用UL元素上的CSS變量定義的UL邊界也自動應用于子UL:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
輸出截圖:

Click screenshot to see live example
我們可以通過將CSS變量設置initial為所需選擇器內的特殊值“ ” 來阻止CSS變量在某個級別繼承。這樣做會將該屬性重置為在該范圍級別默認為“空”。例如,要通用地禁用CSS變量的繼承,我們可以執行以下操作:
1 2 3 |
|
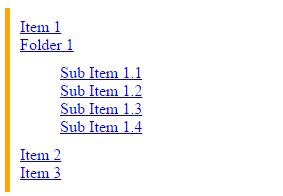
考慮下一個示例,該示例禁用--myborder UL UL級別的變量繼承,因此在UL級別應用的變量不會向下傳遞到其后代:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
輸出截圖:

點擊屏幕截圖查看實時示例
重置CSS變量的值使您可以使用干凈的平板,其中有多個CSS作者在頁面上工作,并且可能存在重復的變量名稱和非預期的繼承。
CSS變量也可以與函數一起使用, 因此數值可以是動態的,使CSS變量更接近JavaScript變量: calc()
1 2 3 4 5 6 7 8 9 10 11 |
|
這里我將一個CSS變量設置為一個數字,然后使用該 calc()函數導出H1和H2元素的下邊距,這樣后者就是前一個元素的一半。在calc()函數內部,為了導出實際單位(即:像素),我們對該單元執行乘法運算,例如乘以 --bottomgap1px。簡單地將單元附加到變量的末尾將不起作用:
1 2 3 |
|
您也可以簡單地設置--bottomgap為開始時的實際長度,例如30px,并通過將H2除以2來計算H2元素的一半(除法運算的右側必須始終為數字)。有關可接受語法的更多詳細信息,請參閱該 函數。 calc()
甚至可以使用JavaScript訪問和設置CSS變量,通過僅更改CSS變量值來簡化CSS樣式的操作方式。以下是獲取和設置CSS變量值的兩種JavaScript方法,無論屬性是直接在元素上定義還是繼承:
1 2 |
|
要:root在JavaScript中訪問元素/選擇器,請使用 document.documentElement。當CSS變量的值更改時,瀏覽器會自動重新繪制以反映更改。您甚至可以將一個CSS變量的值設置為另一個CSS變量,從而在CSS值之間創建相互依賴性,從而產生有趣的效果:
1 |
|
以下示例通過僅使用JavaScript更新CSS變量來創建一個CSS條形時鐘,該時鐘告訴當前時間。每個CSS變量分別以當前的24小時,60分鐘或60秒的百分比形式輸入當前的小時,分鐘或秒。例如,下午6點將轉換為6/24,或小時字段的25%。我們使用這些值來確定每個條中要移動(變換)的背景偽元素的數量。結果如下:
JavaScript與CSS之間的唯一交互是CSS變量本身 - CSS變量為JavaScript開辟了一種新的,可以說是更清晰的方式來操縱CSS。
CSS變量也可以在元素上內聯定義或設置,這樣您就可以調整單個元素的CSS變量值。假設您已在樣式表中設置了兩個CSS變量,以定義UL內鏈接的靜止和懸停背景顏色。但是,對于特定鏈接,您希望兩種顏色與其他顏色不同。覆蓋鏈接中兩個CSS變量的默認值將是一種方法:
1 |
|
當使用帶有該var(--cssvariable)函數的CSS變量時,可以使用第二個參數填充該函數,該參數在未定義進程變量的情況下成為回退值。例如:
1 2 |
|
如您所見,回退值本身可以是另一個CSS var() 函數,在未定義變量的情況下,該函數又可以包含另一個回退值。
CSS變量回退顯然只能由支持CSS變量的瀏覽器獲取。要為不支持該功能的瀏覽器提供后備值,您可以執行以下操作:
1 2 |
|
感謝各位的閱讀,以上就是“CSS變量是什么”的內容了,經過本文的學習后,相信大家對CSS變量是什么這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。