您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何定義和使用CSS變量的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
如何定義和使用CSS變量
從我們最熟悉的語言JavaScript開始:在JavaScript中定義變量使用vars。
要聲明一個簡單的JavaScript var,如下內容:
var mainColor = 'red';
要聲明一個CSS變量,您必須在該var的名稱前添加一個雙短劃線。例如:
body{
--color:red;
}現在,為了使用CSS變量的值,我們可以使用var(...)函數。如下:
.demo{
background:var(--color);
}管理CSS變量的最簡單方法是將它們聲明為:root偽類。鑒于CSS變量遵循規則,就像任何其他CSS定義一樣,將它們放在:root中將確保所有選擇器都可以訪問這些變量。
:root{ --color:red;
}
.demo{
background:var(--color);
}
p{
color:var(--color);
}瀏覽器支持CSS變量?
瀏覽器對CSS變量的支持還算不錯的。只是IE瀏覽器不支持。想查看瀏覽器兼容性的可以點擊這里,那么您將看到所有主流瀏覽器都支持開箱即用的CSS變量。無論是手機還是臺式機。
CSS變量的實質應用
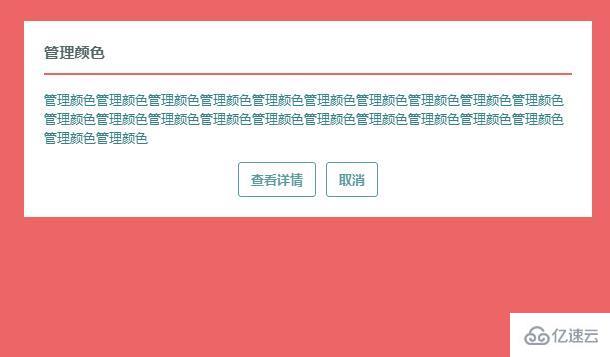
示例1 - 管理顏色
到目前為止,使用CSS變量的最佳候選者之一是管理網頁的顏色。我們可以將它們放在變量中,而不是一遍又一遍地復制和粘貼相同的顏色。如果有人要求我們更新特定的綠色陰影或使所有按鈕變為紅色而不是藍色,那么只需更改該CSS變量的值,就是這樣。您不必搜索和替換該顏色的所有實例。
列如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>管理顏色</title>
<style type="text/css">
/*css_vars.css*/
:root {
--primary-color: #ed6564;
--accent-color: #388287;
}
html {
background-color: var(--primary-color);
}
h4 {
border-bottom: 2px solid var(--primary-color);
}
button {
color: var(--accent-color);
border: 1px solid var(--accent-color);
}
p {
color: var(--accent-color);
}
/*base.css*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html {
padding: 30px;
font: normal 13px/1.5 sans-serif;
color: #546567;
background-color: var(--primary-color);
}
.container {
background: #fff;
padding: 20px;
}
h4 {
padding-bottom: 10px;
margin-bottom: 15px;
}
p {
background-color: #fff;
margin: 15px 0;
}
button {
margin:0 5px;
font-size: 13px;
padding: 8px 12px;
background-color: #fff;
border-radius: 3px;
box-shadow: none;
text-transform: uppercase;
font-weight: bold;
cursor: pointer;
opacity: 0.8;
outline: 0;
}
button:hover {
opacity: 1;
}
.center {
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<h4>管理顏色</h4>
<p>管理顏色管理顏色管理顏色管理顏色管理顏色管理顏色管理顏色管理顏色管理顏色管理顏色管理顏色管理顏色管理顏色管理顏色管理顏色管理顏色管理顏色管理顏色管理顏色</p>
<div class="center">
<button>查看詳情</button><button>取消</button>
</div>
</div>
</body>
</html>效果圖:

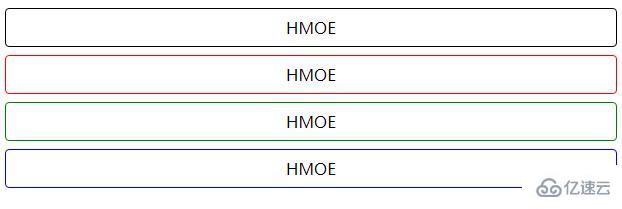
示例2 - 刪除重復的代碼
通常,您需要構建一些不同的組件變體。相同的基本樣式,略有不同。讓我們使用一些顏色不同的按鈕。典型的解決方案是創建一個基類,比如.btn并添加變體類。
.btn { border: 2px solid black;}
.btn:hover {background: black;}
.btn.red {border-color: red}
.btn.red:hover {background: red}現在使用它們像這樣:
<button class="btn">Hello</button> <button class="btn red">Hello</button>
但是,這會添加一些代碼重復。在.red變體上,我們必須將border-color和background設置為紅色。
這中情況可以使用CSS變量輕松修復。如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>刪除重復的代碼</title>
<style type="text/css">
.btn{
border-radius:4px;
text-align:center;
padding:.5em;
margin-bottom:0.5em;
background:#fff;
border:1px solid var(--color, black);
}
.btn:hover{
color:#fff;
cursor:pointer;
background:var(--color, black);
}
.btn.red{
--color:red;
}
.btn.green{
--color:green;
}
.btn.blue{
--color:blue;
}
</style>
</head>
<body>
<div class="btn">HMOE</div>
<div class="btn red">HMOE</div>
<div class="btn green">HMOE</div>
<div class="btn blue">HMOE</div>
</body>
</html>效果圖:

示例3 - 使一些屬性可讀
如果我們想要創建更復雜的屬性值的快捷方式,CSS vars非常適合使用,因此我們不必記住它。CSS屬性,如box-shadow,transform和font或其他帶有多個參數的CSS規則就是完美的例子。我們可以將屬性放在變量中,以便我們可以通過更易讀的格式重用它。
例如:
:root {
--tiny-shadow: 4px 4px 2px 0 rgba(0, 0, 0, 0.8);
--animate-right: translateX(20px);
}
li {
box-shadow: var(--tiny-shadow);
}
li:hover {
transform: var(--animate-right);
}例4 - 級聯變量
標準級聯規則也適用于CSS變量。因此,如果多次聲明自定義屬性,則css文件中最低的定義將覆蓋其上方的定義。下面的示例演示了動態操作用戶操作的屬性是多么容易,同時仍然保持代碼清晰簡潔。
CSS_var.css文件:
.orange-container {
--main-text: 18px;
}
.orange-container:hover {
--main-text: 22px;
}
.red-container:hover {
--main-text: 26px;
}
.title {
font-size: var(--title-text);
}
.content {
font-size: var(--main-text);
}.container:hover {
--main-text: 18px;
}base.css文件:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}html {
background: #eee;
padding: 30px;
font: 500 14px sans-serif;
color: #333;
line-height: 1.5;
}.orange-container {
background: orange;
}.red-container {
background: red;
}.red-container,
.orange-container {
padding-top: 10px;
padding-left: 50px;
}.container {
background: blue;
padding: 20px;
color: white;
}p {
transition: 0.4s;
}.title {
font-weight: bold;
}index.html文件:
<html> <head> <link rel="stylesheet" type="text/css" href="base.css"> <link rel="stylesheet" type="text/css" href="css_vars.css"> </head> <body> <div class="orange-container"> Hover orange to make blue bigger. <div class="red-container"> Hover red to make blue even bigger. <div class="container"> <p class="content">Hover on the different color areas to change the size of this text and the title.</p> </div> </div> </div> </body> </html>
效果圖:

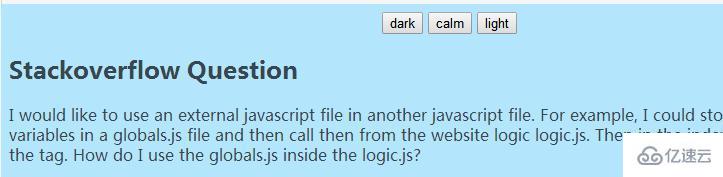
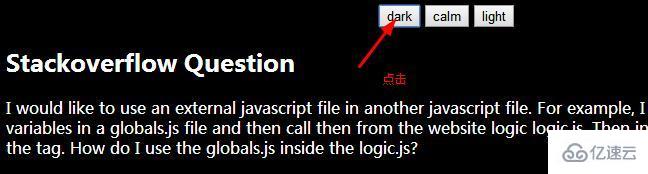
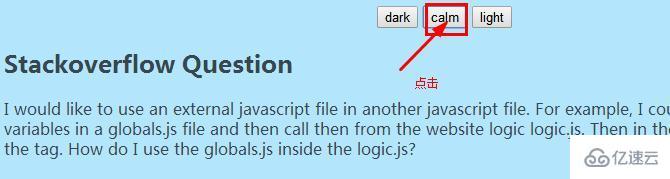
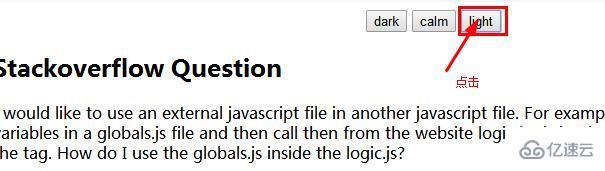
示例5 - 具有CSS變量的主題切換器
CSS變量的一個好處是它的反應性。一旦我們更新它,任何具有CSS變量值的屬性也會更新。因此,只需幾行Javascript和CSS變量的智能使用,我們就可以制作一個主題切換器機制。
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>具有CSS變量的主題切換器</title>
<style>
body {
background-color: var(--bg, #b3e5fc);
color: var(--bg-text, #37474f);
font-family: sans-serif;
line-height: 1.3;
}
.toolbar {
text-align: center;
}
</style>
</head>
<body>
<div class="toolbar">
<button value="dark">dark</button>
<button value="calm">calm</button>
<button value="light">light</button>
</div>
<h3>Stackoverflow Question</h3>
<p>I would like to use an external javascript file in another javascript file. For example, I could store all my global variables
in a globals.js file and then call then from the website logic logic.js. Then in the index.html, i would insert the tag.
How do I use the globals.js inside the logic.js?
</p>
<script>
var root = document.documentElement;
var themeBtns = document.querySelectorAll(".toolbar > button");
themeBtns.forEach(function (btn){
btn.addEventListener("click", handleThemeUpdate);
});
function handleThemeUpdate(e) {
switch (e.target.value) {
case "dark":
root.style.setProperty("--bg", "black");
root.style.setProperty("--bg-text", "white");
break;
case "calm":
root.style.setProperty("--bg", "#B3E5FC");
root.style.setProperty("--bg-text", "#37474F");
break;
case "light":
root.style.setProperty("--bg", "white");
root.style.setProperty("--bg-text", "black");
break;
}
}
</script>
</body>
</html>效果圖1--剛運行:

效果圖2--點擊dark:

效果圖3--點擊calm:

效果圖4--點擊light:

CSS變量的使用提示
像CSS中幾乎所有的東西一樣,變量也非常簡單易用。以下是一些未包含在示例中的提示,但在某些情況下仍然非常有用:
1)css變量區分大小寫。下面的示例是兩個不同的變量:
:root {
--color: blue;
--COLOR: red;
}2)當您使用var()函數時,您可以使用第二個參數。如果找不到自定義屬性,將使用第二個參數為默認值:
width: var(--custom-width, 50%);
3)可以直接將CSS變量用于HTML:
<!--HTML--><html style="--size: 600px"><!--CSS-->body {
max-width: var(--size)
}4) 可以在其他CSS var中使用CSS變量:
--base-red-color: #f00; --background-gradient: linear-gradient(to top, var(--base-red-color), #222);
5) 可以使用媒體查詢使CSS變量成為條件。例如,以下代碼根據屏幕大小更改填充的值:
:root {
--padding: 15px
}@media screen and (min-width: 750px) {
--padding: 30px}6) 不要害怕在 clac() 函數中使用CSS變量。
--text-input-width: 5000px; max-width: calc(var(--text-input-width) / 2);
當然,CSS變量不是靈丹妙藥。不會解決你在CSS領域遇到的每一個問題。但是,使用它使您的代碼更具可讀性和可維護性。此外,它極大地改善了大型文檔的易變性。只需將所有常量設置在一個單獨的文件中,當您只想對變量進行更改時,就不必跳過數千行代碼。
感謝各位的閱讀!關于“如何定義和使用CSS變量”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。