溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS中怎么定義變量并使用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
CSS 中原生的變量定義語法是:--,變量使用語法是:var(--) ; 其中*表示我們的變量名稱;
vue 項目中定義 css 全局變量的話:
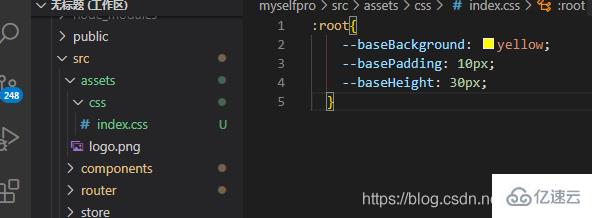
1,首先在 assets 目錄下新建 index.css 文件:(
:root 文檔的根元素,這是一個放自定義屬性的好地方,因為我們可以根據其他個別特別的樣式的選擇性來覆蓋自定義屬性)

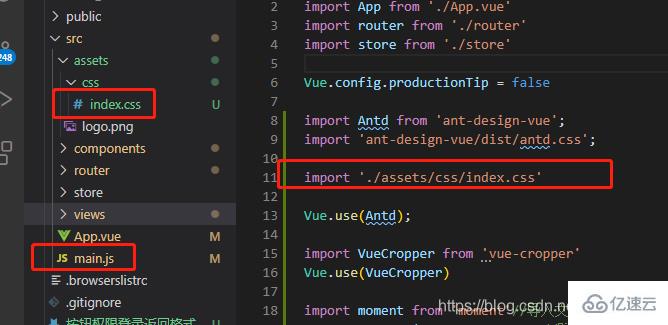
2,然后在 main.js 文件中引入:

3,使用:在 .vue 文件中的 style 中使用:
background:var(--baseBackground);
css中定義變量
定義變量可分多種情況:
1、定義全局變量
:root {
--borderColor: #ccc;
}
使用:width:var(--borderColor);
2、定義某元素下的變量
.look{
--borderColor: #ccc;
}
3、定義媒體查詢下的變量
@media screen and (min-width: 1025px) {
:root {
--borderColor: #ccc;
}
}
使用:
.has-border-table > tr > td {
border-right: 1px solid var(--borderColor);
}
less中定義變量
定義:
@bg-color : #d9d9d9;
使用:
.has-border-table > tr > td {
border-right: 1px solid var(@bg-color);
}
sass中定義變量
定義:
$bg-color : #d9d9d9;
使用:
.has-border-table > tr > td {
border-right: 1px solid var($bg-color);
}以上是“CSS中怎么定義變量并使用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。