您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“前端怎么實現搜索功能模塊”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
用戶使用產品,享受功能服務前首先要學會在產品里學會如何獲取信息,而信息的獲取入口是搜索。新用戶是簡單瀏覽和消費內容,而老用戶對搜索的需求會越來越高。
一個用戶從剛接觸產品到頻繁的使用產品最終成為忠實用戶
一個搜索功能分為前后端,復雜的搜索功能還有算法介入。由于搜索是用戶的集中必經路徑,不少產品經理都會把搜索當作一個廣告轉化入口落地頁。
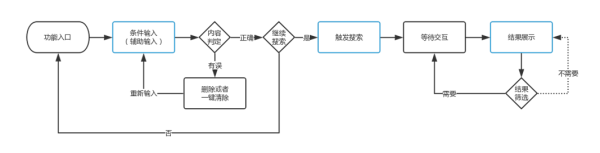
如下是搜索功能背后的邏輯和用戶路徑。

可以通過上圖看到,在不同的產品形態上,用戶在搜索功能展示的結果沒有區別。但操作、邏輯、功能復雜度是有區別。比如app和pc展示的信息數量就有非常大的區別,用戶操作也是十分不同,手指與移動端的交互需要更加寬度區域,而鼠標則可以進入到區域小的面積進行操作。
拋開產品形態,產品經理還需要抓住用戶搜索下的場景列舉,這里我會分4個部分來講解。只要一個搜索功能滿足了這4部分就算以一個簡簡單且實用的搜索功能。
搜索功能的場景:
用戶在搜索功能的使用中,會出現3個場景,搜索前、搜索中、搜索結果頁、搜索數據記錄4個緯度。分別對應的是:提問題、找答案、閱讀答案、系統記錄。

app、PC端的搜索前端設計
以下在各個形態下如何完成簡易設計。
APP的前端設計:
在app里一個搜索也會有前面的3個場景。
這個場景是解決用戶如何高效提問、解決問題的場景
搜索入口是用戶訪問搜索的關鍵,同時適當給予用戶提供搜索關鍵詞引導。
搜索入口分為:直接展示、功能布店、獨立tab、特殊類型
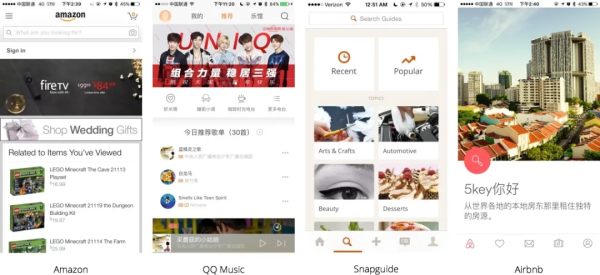
以下圖中 Amazon 為例。搜索功能以輸入框的形式直接展示在屏幕中。這是最為常見的一種設計方式,也是大型電商類應用通常會采用的形式。
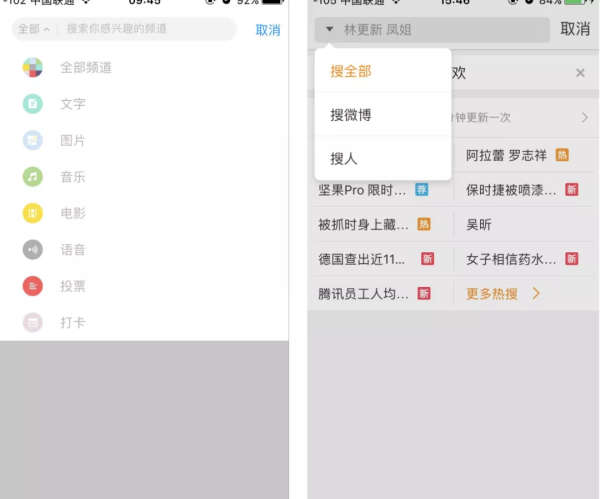
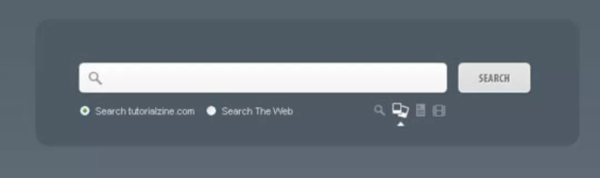
功能布點,以下圖蝦米音樂為例。它與功能外露型類似,只不過是將搜索功能弱化成了一個 icon,點擊后才會展成搜索框。
獨立 Tab,以下圖 Snapguide 為例。它是將搜索功能放得最重的一種形式,很多應用會把它命名為 Discover 或 Explore。這個 tab 除了包含基礎的搜索功能,還增加了很多運營的內容在里面。
特殊類型,以下圖中 Airbnb 為例。搜索功能會作為一個 icon 放在頁面中間,在 Android 的設計中經常會作為 FAB 出現在屏幕右下角。

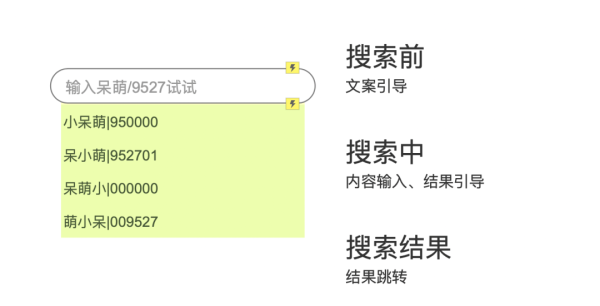
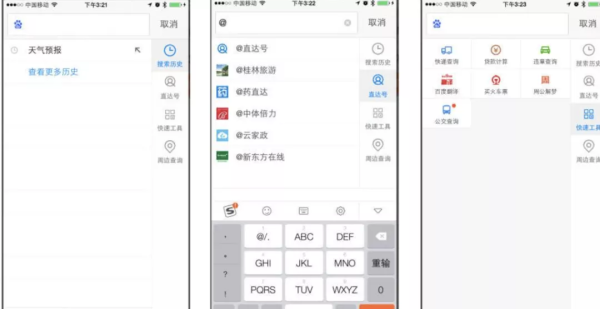
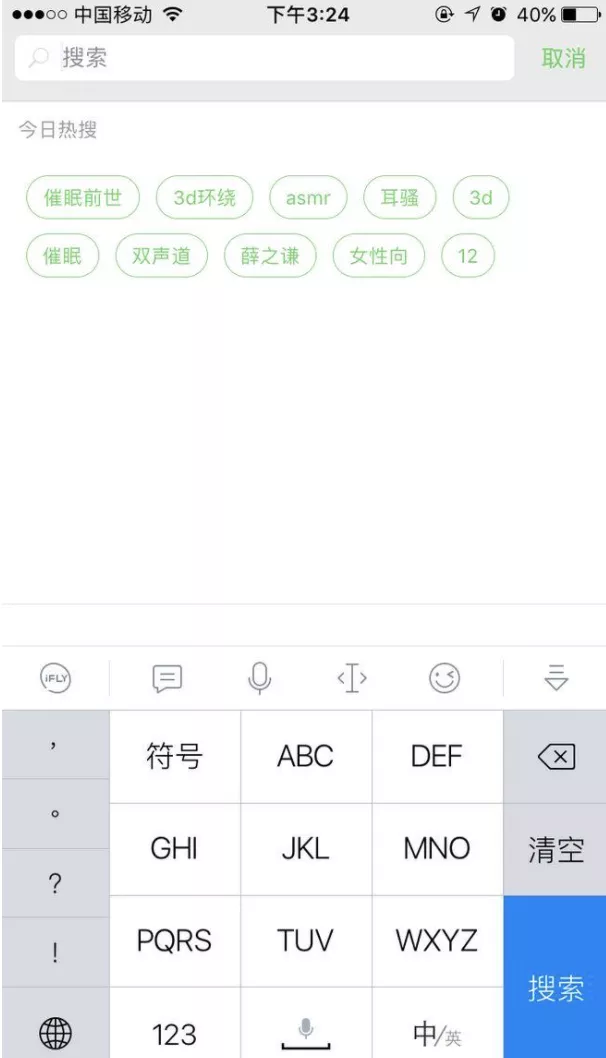
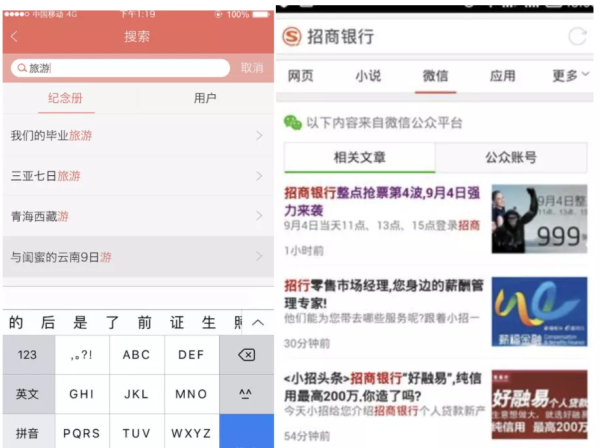
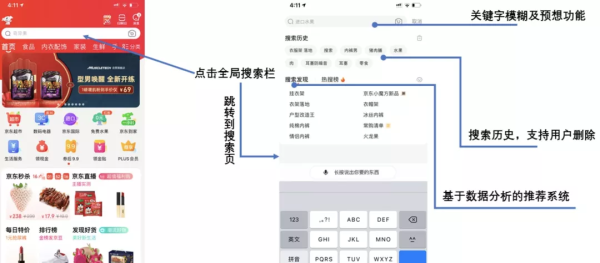
如下案例在搜索功能直接提供了引導版塊,面對新用戶在搜索頁面可以增加toast引導,或直接增加固定搜索導航欄,完成引導。


如果用戶有過歷史數據,還能基于數據維度提供搜索引導,增加用戶搜索轉化。或者運營推進相關搜索關鍵詞


這個過程是為用戶快速匹配想要的具體內容,減少用戶輸入的痛點
搜索中是用戶正在輸入內容場景,有的產品會提前在用戶輸入中場景下可以提前給與搜索結果展示。比如在百度搜索中,提前判斷出用戶需要的搜索結果,可以減少用戶查找內容的時間成本,同時快速匹配系統中最合適搜索的答案。
基于用戶實時輸入提供搜索結果,需要有數據、系統架構支撐,不僅是產品經理做產品設計的問題,還有業務需要、用戶規模的要求。

在app里,有先天然的系統體驗優勢,所以可以為用戶提供選擇單獨的搜索內容輸入頁面;但搜索中到底是單獨切換一個頁面、還是直接在搜索輸入框中展示,實際上還是產品經理需要根據用戶畫像、用戶需求來定。但在簡易設計中,我建議不要糾結,任意選一個方案就可以了,因為重點是提供內容查找的入口。

在搜索框輸入適合短的內容搜索,在單獨的搜索頁面適合長內容搜索。
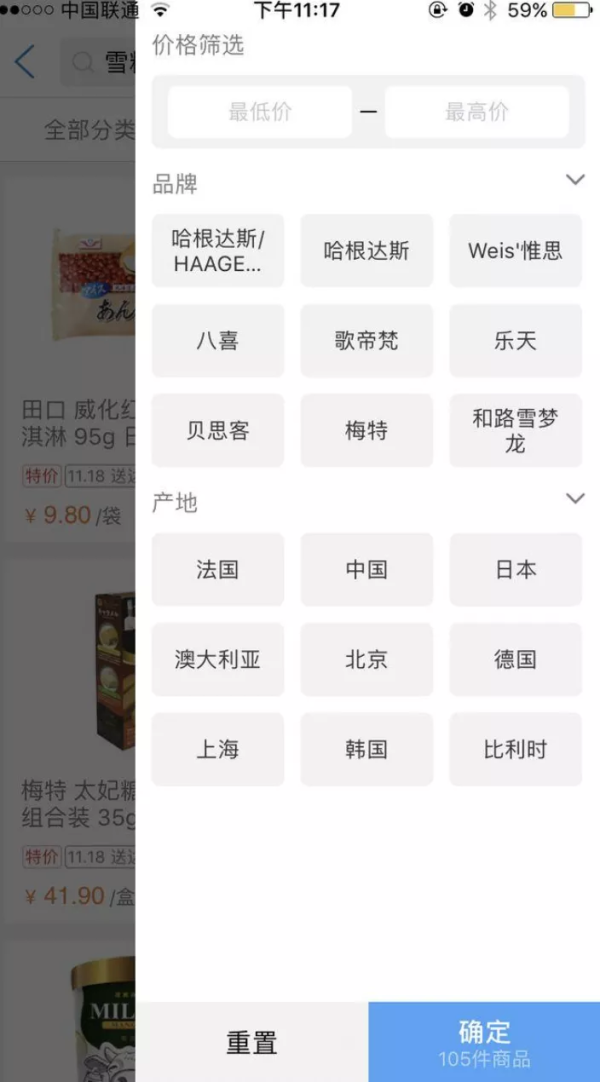
內容篩選、重要信息展示成為這一環節產品設計的重中之重。比如搜索結果的排序、關鍵詞的匹配、同時搜索的內容類型分類也是相當重要的。

比如在搜狗、頭條app的搜索結果頁首先展示內容分類、再展示結果順序。同時結果里突出了匹配關鍵詞,方便用戶方便篩選搜搜索結果。
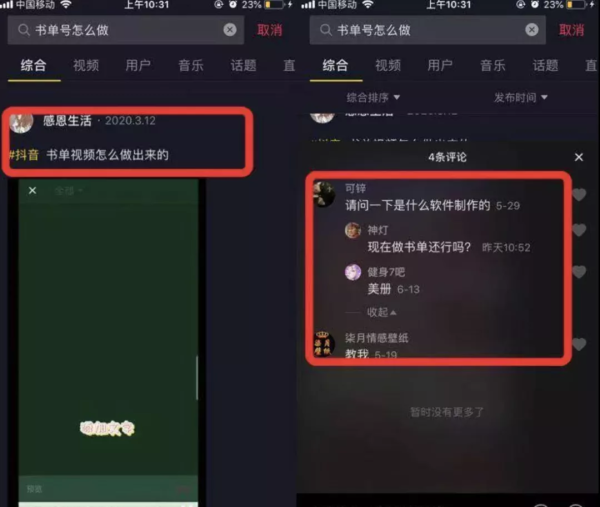
搜索結果也要因為內容類型做單獨設計,比如視頻類的搜索結果,如抖音的搜索結果頁,會直接播放短視頻;在簡書、知乎上的搜索結果頁,基于文本內容特點做搜索關鍵詞的匹配,再匹配內容類型。默認優先匹配全部內容類型。


在web端搜索由于PC屏幕較大,在同樣搜索前、搜索中、搜索后3個場景下相比app就會有較大的不同。
和app一樣,同樣目的是要增加搜索的點擊、轉化率,因此常見的產品設計方法是增加搜索引導。

文案引導可以增加活動文案、以及曝光搜索內容優勢,來顯示活動。
PC端有足夠大的操作展示區域,可以在搜索框直接展示搜索內容的答案即可。如果有數據、系統架構支持可以展示實時結果。
和app一樣,搜索需要突出搜索中的交互狀態,包括按鈕點擊、內容輸入、內容為空的狀態。
搜索結果頁仍然是以展示重要內容、信息篩選快速、內容展示簡單。PC因為面積大,可以展示的結果數量相比app多;但沒有結果時候頁面體驗也要更差,需要產品經理設計。
做搜索功能還是要做埋點,方便做搜索的數據迭代需求。同時我建議在產品邏輯上,建立每一次搜索都要采集用戶數據ID的機制,比如要在搜索前建立用戶登錄注冊條件判斷,用戶登錄后才能使用搜索功能

▲ 搜索背后的數據關聯設計
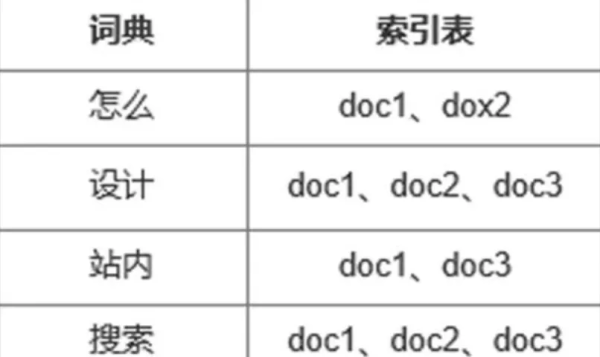
搜索系統有詞典和內容索引庫(數據庫),詞典里的詞關聯匹配內容索引庫。當用戶輸入關鍵詞后,如果詞典里有這個詞,線上會快速召回內容文檔。如果詞典里沒有這個詞,那這次的搜索行為就沒有結果。
假設內容索引庫一共只有3個內容文檔,分別是:
doc1:站內搜索從0到1全流程設計
doc2:搜索應該怎么設計才是對的
doc3:產品小白怎么入門站內搜索設計
用戶輸入關鍵詞“怎么設計站內的搜索”,經過分詞后,詞典里有這個詞,系統會召回對應的索引文檔。索引庫如下圖所示。

同時用戶每次輸入的關鍵詞做高頻詞記錄,詞語范圍、違規詞處理都是可以利用后臺來采集。
搜索頁面的點擊、停留時間、訪問次數,同時需要統計,如果在搜索中增加了第三方廣告位那么搜索還需要打通業務轉化。
漏斗圖、時間柱狀圖展示數據可視化,觀察用戶使用搜索功能的規律以及喜好再優化搜索功能。
“前端怎么實現搜索功能模塊”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。