您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“springboot圖片驗證碼功能模塊怎么實現”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“springboot圖片驗證碼功能模塊怎么實現”吧!
具體效果如下:

第一步:工具類
該工具類為生成驗證碼圖片的核心,直接拷貝到項目即可,無需做修改;可個性化的參數全部對外提供的API,比如 字體大小,背景顏色,干擾線數量,高寬等都可以根據自己的需求設置對應參數;
代碼幾乎每一行都加了詳細的注釋;如果遇上特殊的個性化需求,調整一下這個工具類即可實現。
package com.feng.util;
/**
* @return null
* @author Ladidol
* @description
* @date 2022/4/11 22:15
*/
import java.awt.*;
import java.awt.geom.AffineTransform;
import java.awt.image.BufferedImage;
import java.util.Random;
/**
* 圖形驗證碼生成
*/
public class VerifyUtil {
// 默認驗證碼字符集
private static final char[] chars = {
'0', '1', '2', '3', '4', '5', '6', '7', '8', '9',
'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z',
'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'};
// 默認字符數量
private final Integer SIZE;
// 默認干擾線數量
private final int LINES;
// 默認寬度
private final int WIDTH;
// 默認高度
private final int HEIGHT;
// 默認字體大小
private final int FONT_SIZE;
// 默認字體傾斜
private final boolean TILT;
private final Color BACKGROUND_COLOR;
/**
* 初始化基礎參數
*
* @param builder
*/
private VerifyUtil(Builder builder) {
SIZE = builder.size;
LINES = builder.lines;
WIDTH = builder.width;
HEIGHT = builder.height;
FONT_SIZE = builder.fontSize;
TILT = builder.tilt;
BACKGROUND_COLOR = builder.backgroundColor;
}
/**
* 實例化構造器對象
*
* @return
*/
public static Builder newBuilder() {
return new Builder();
}
/**
* @return 生成隨機驗證碼及圖片
* Object[0]:驗證碼字符串;
* Object[1]:驗證碼圖片。
*/
public Object[] createImage() {
StringBuffer sb = new StringBuffer();
// 創建空白圖片
BufferedImage image = new BufferedImage(WIDTH, HEIGHT, BufferedImage.TYPE_INT_RGB);
// 獲取圖片畫筆
Graphics2D graphic = image.createGraphics();
// 設置抗鋸齒
graphic.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
// 設置畫筆顏色
graphic.setColor(BACKGROUND_COLOR);
// 繪制矩形背景
graphic.fillRect(0, 0, WIDTH, HEIGHT);
// 畫隨機字符
Random ran = new Random();
//graphic.setBackground(Color.WHITE);
// 計算每個字符占的寬度,這里預留一個字符的位置用于左右邊距
int codeWidth = WIDTH / (SIZE + 1);
// 字符所處的y軸的坐標
int y = HEIGHT * 3 / 4;
for (int i = 0; i < SIZE; i++) {
// 設置隨機顏色
graphic.setColor(getRandomColor());
// 初始化字體
Font font = new Font(null, Font.BOLD + Font.ITALIC, FONT_SIZE);
if (TILT) {
// 隨機一個傾斜的角度 -45到45度之間
int theta = ran.nextInt(45);
// 隨機一個傾斜方向 左或者右
theta = (ran.nextBoolean() == true) ? theta : -theta;
AffineTransform affineTransform = new AffineTransform();
affineTransform.rotate(Math.toRadians(theta), 0, 0);
font = font.deriveFont(affineTransform);
}
// 設置字體大小
graphic.setFont(font);
// 計算當前字符繪制的X軸坐標
int x = (i * codeWidth) + (codeWidth / 2);
// 取隨機字符索引
int n = ran.nextInt(chars.length);
// 得到字符文本
String code = String.valueOf(chars[n]);
// 畫字符
graphic.drawString(code, x, y);
// 記錄字符
sb.append(code);
}
// 畫干擾線
for (int i = 0; i < LINES; i++) {
// 設置隨機顏色
graphic.setColor(getRandomColor());
// 隨機畫線
graphic.drawLine(ran.nextInt(WIDTH), ran.nextInt(HEIGHT), ran.nextInt(WIDTH), ran.nextInt(HEIGHT));
}
// 返回驗證碼和圖片
return new Object[]{sb.toString(), image};
}
/**
* 隨機取色
*/
private Color getRandomColor() {
Random ran = new Random();
Color color = new Color(ran.nextInt(256), ran.nextInt(256), ran.nextInt(256));
return color;
}
/**
* 構造器對象
*/
public static class Builder {
// 默認字符數量
private int size = 4;
// 默認干擾線數量
private int lines = 10;
// 默認寬度
private int width = 80;
// 默認高度
private int height = 35;
// 默認字體大小
private int fontSize = 25;
// 默認字體傾斜
private boolean tilt = true;
//背景顏色
private Color backgroundColor = Color.LIGHT_GRAY;
public Builder setSize(int size) {
this.size = size;
return this;
}
public Builder setLines(int lines) {
this.lines = lines;
return this;
}
public Builder setWidth(int width) {
this.width = width;
return this;
}
public Builder setHeight(int height) {
this.height = height;
return this;
}
public Builder setFontSize(int fontSize) {
this.fontSize = fontSize;
return this;
}
public Builder setTilt(boolean tilt) {
this.tilt = tilt;
return this;
}
public Builder setBackgroundColor(Color backgroundColor) {
this.backgroundColor = backgroundColor;
return this;
}
public VerifyUtil build() {
return new VerifyUtil(this);
}
}
}使用默認參數:
//生成圖片驗證碼 Object[] verify = VerifyUtil.newBuilder().build().createImage();
自定義參數生成:
// 這個根據自己的需要設置對應的參數來實現個性化 // 返回的數組第一個參數是生成的驗證碼,第二個參數是生成的圖片 Object[] objs = VerifyUtil.newBuilder() .setWidth(120) //設置圖片的寬度 .setHeight(35) //設置圖片的高度 .setSize(6) //設置字符的個數 .setLines(10) //設置干擾線的條數 .setFontSize(25) //設置字體的大小 .setTilt(true) //設置是否需要傾斜 .setBackgroundColor(Color.WHITE) //設置驗證碼的背景顏色 .build() //構建VerifyUtil項目 .createImage(); //生成圖片
需要引入的maven依賴:
<!--redis相關配置--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-data-redis</artifactId> </dependency> <!-- redis 連接池 --> <!--新版本連接池lettuce--> <dependency> <groupId>org.apache.commons</groupId> <artifactId>commons-pool2</artifactId> </dependency> <!-- 圖形驗證碼 --> <dependency> <groupId>net.jodah</groupId> <artifactId>expiringmap</artifactId> <version>0.5.10</version> </dependency>
獲取相關的驗證碼:
service層:
package com.feng.service;
import org.cuit.epoch.result.Result;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/**
* @return null
* @author Ladidol
* @description
* @date 2022/4/11 22:15
*/
public interface VerifyService {
/**
* 創建圖片驗證碼
* @param response
* @param request
* @throws IOException
*/
void createCode(HttpServletResponse response, HttpServletRequest request) throws IOException;
/**
* 檢查圖片驗證碼
* @param
* @param
* @throws IOException
*/
Result<String> checkCode(String verificationCode);
}serviceimpl層:
package com.feng.service.impl;
import com.feng.service.VerifyService;
import com.feng.util.RedisServiceImpl;
import com.google.common.net.HttpHeaders;
import com.feng.util.VerifyUtil;
import org.springframework.http.ResponseCookie;
import org.springframework.stereotype.Service;
import javax.annotation.Resource;
import javax.imageio.ImageIO;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.io.OutputStream;
import java.time.Duration;
/**
* @return null
* @author Ladidol
* @description
* @date 2022/4/11 22:15
*/
@Service
public class VerifyServiceImpl implements VerifyService {
@Resource
RedisServiceImpl redisUtil;
/**
* 生成圖片驗證碼
* @param response
* @param request
* @throws IOException
*/
@Override
public void createCode(HttpServletResponse response, HttpServletRequest request) throws IOException {
//獲取session
HttpSession session = request.getSession();
//獲得sessionId
String id = session.getId();
System.out.println();
ResponseCookie cookie = ResponseCookie.from("JSESSIONID",id)
.secure(true)
.domain("")
.path("/")
.maxAge(Duration.ofHours(1))
.sameSite("None")
.build();
//清除之前緩存的圖片驗證碼
if (!String.valueOf(request.getSession().getAttribute("SESSION_VERIFY_CODE_"+id)).isEmpty()){
String getVerify = String.valueOf(request.getSession().getAttribute("SESSION_VERIFY_CODE_"+id));
redisUtil.del(getVerify);
System.out.println("清除成功");
}
//生成圖片驗證碼,用的默認參數
Object[] verify = VerifyUtil.newBuilder().build().createImage();
//將驗證碼存入session
session.setAttribute("SESSION_VERIFY_CODE_" + id, verify[0]);
//打印驗證碼
System.out.println(verify[0]);
//將驗證碼存入redis
redisUtil.set((String) verify[0],id,5*60);
//將圖片傳給瀏覽器
BufferedImage image = (BufferedImage) verify[1];
response.setContentType("image/png");
response.setHeader(HttpHeaders.SET_COOKIE,cookie.toString());
OutputStream ops = response.getOutputStream();
ImageIO.write(image,"png",ops);
}
@Override
public Result<String> checkCode(String verificationCode){
if (!redisUtil.hasKey(verificationCode)){
return new Result<>(false,"驗證碼錯誤");
}
redisUtil.del(verificationCode);
return R.success();
}
}這里面還會用到redis相關的工具類,我就不列出來了,想要的話可以看我以前的博客工具類戳這里
controller層:
這里有用到@RequiredArgsConstructor, 就是簡單的注入而已, 如果想要詳細了解戳這里
package com.feng.controller;
import lombok.RequiredArgsConstructor;
import com.feng.annotation.LimitRequest;
import com.feng.service.VerifyService;
import org.springframework.web.bind.annotation.*;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/**
* @return null
* @author Ladidol
* @description 這里主要就是多種驗證碼和登錄相關的東西
* @date 2022/4/11 21:46
*/
@RestController
@RequestMapping("/verify")
@RequiredArgsConstructor//這是在lombok工具給的注入方式,真帥
public class VerifyController {
private final VerifyService verifyService;
/**
* 獲取圖片驗證碼
*/
@LimitRequest(count = 5)//這個注解就是表示, 你在限制時間里(我們這里默認是六秒鐘), 只能請求五次
@GetMapping("/getCode")
public void getCode(HttpServletResponse response, HttpServletRequest request) throws IOException {
verifyService.createCode(response, request);
}
@LimitRequest(count = 5)//這個注解就是表示, 你在限制時間里(我們這里默認是六秒鐘), 只能請求五次
@GetMapping("/checkCode")
public Result<String> checkCode(String code){
return verifyService.checkCode(code);
}
}這里為了不被一直無限制的訪問該服務, 我們用了一個限制ip訪問次數的注解@LimitRequest
annotion包下的注解類:
package com.feng.annotation;
import java.lang.annotation.*;
/**
* @return null
* @author Ladidol
* @description 限制ip訪問次數注解
* @date 2022/4/11 22:15
*/
@Documented
@Target(ElementType.METHOD) // 說明該注解只能放在方法上面
@Retention(RetentionPolicy.RUNTIME)
public @interface LimitRequest {
long time() default 6000; // 限制時間 單位:毫秒
int count() default 3; // 允許請求的次數
}aspect包下的切面類:
package com.feng.aspect;
import net.jodah.expiringmap.ExpirationPolicy;
import net.jodah.expiringmap.ExpiringMap;
import org.aspectj.lang.ProceedingJoinPoint;
import org.aspectj.lang.annotation.Around;
import org.aspectj.lang.annotation.Aspect;
import org.aspectj.lang.annotation.Pointcut;
import com.feng.annotation.LimitRequest;
import org.cuit.epoch.exception.AppException;
import org.springframework.stereotype.Component;
import org.springframework.web.context.request.RequestAttributes;
import org.springframework.web.context.request.RequestContextHolder;
import org.springframework.web.context.request.ServletRequestAttributes;
import javax.servlet.http.HttpServletRequest;
import java.util.concurrent.ConcurrentHashMap;
import java.util.concurrent.TimeUnit;
/**
* @return null
* @author Ladidol
* @description
* @date 2022/4/11 22:15
*/
@Aspect
@Component
public class LimitRequestAspect {
private static ConcurrentHashMap<String, ExpiringMap<String, Integer>> book = new ConcurrentHashMap<>();
// 定義切點
// 讓所有有@LimitRequest注解的方法都執行切面方法
@Pointcut("@annotation(limitRequest)")
public void excudeService(LimitRequest limitRequest) {
}
@Around("excudeService(limitRequest)")
public Object doAround(ProceedingJoinPoint pjp, LimitRequest limitRequest) throws Throwable {
// 獲得request對象
RequestAttributes ra = RequestContextHolder.getRequestAttributes();
ServletRequestAttributes sra = (ServletRequestAttributes) ra;
HttpServletRequest request = sra.getRequest();
// 獲取Map對象, 如果沒有則返回默認值
// 第一個參數是key, 第二個參數是默認值
ExpiringMap<String, Integer> uc = book.getOrDefault(request.getRequestURI(), ExpiringMap.builder().variableExpiration().build());
Integer uCount = uc.getOrDefault(request.getRemoteAddr(), 0);
if (uCount >= limitRequest.count()) { // 超過次數,不執行目標方法
System.out.println("接口請求超過次數!");
throw new AppException("接口請求超過次數!");
} else if (uCount == 0) { // 第一次請求時,設置有效時間
//
uc.put(request.getRemoteAddr(), uCount + 1, ExpirationPolicy.CREATED, limitRequest.time(), TimeUnit.MILLISECONDS);
} else { // 未超過次數, 記錄加一
uc.put(request.getRemoteAddr(), uCount + 1);
}
book.put(request.getRequestURI(), uc);
// result的值就是被攔截方法的返回值
Object result = pjp.proceed();
return result;
}
}為了捕獲全局的異常拋出, 且符合restful規范我們加一個這個處理類:
handle包下面的全局異常類:
package org.cuit.epoch.handler;
import lombok.extern.log4j.Log4j2;
import org.cuit.epoch.exception.AppException;
import org.cuit.epoch.result.R;
import org.cuit.epoch.result.Result;
import org.springframework.web.bind.annotation.ControllerAdvice;
import org.springframework.web.bind.annotation.ExceptionHandler;
import org.springframework.web.bind.annotation.ResponseBody;
@ControllerAdvice
@Log4j2
public class GlobalExceptionHandler {
@ExceptionHandler(Exception.class)
@ResponseBody
public Result error(Exception e) {
log.error(e.getMessage());
e.printStackTrace();
return R.fail(e.getMessage());
}
@ExceptionHandler(AppException.class)
@ResponseBody
public Result error(AppException e) {
log.error(e.getMessage());
e.printStackTrace();
return R.fail(e.getMessage());
}
}application.yaml文件:
spring: cache: type: redis redis: #redis連接配置 host: 自己redis的ip地址 port: redis端口 password: 密碼 jedis: pool: max-active: 8 max-wait: -1ms max-idle: 500 min-idle: 0 lettuce: shutdown-timeout: 0ms
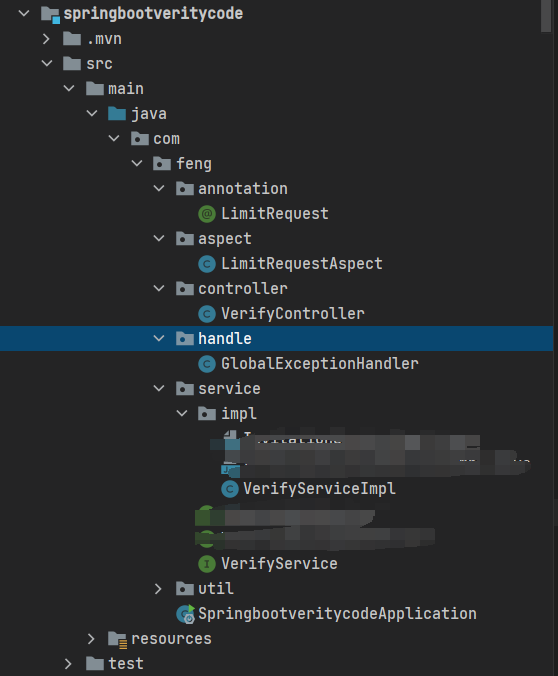
最終項目結構如下:

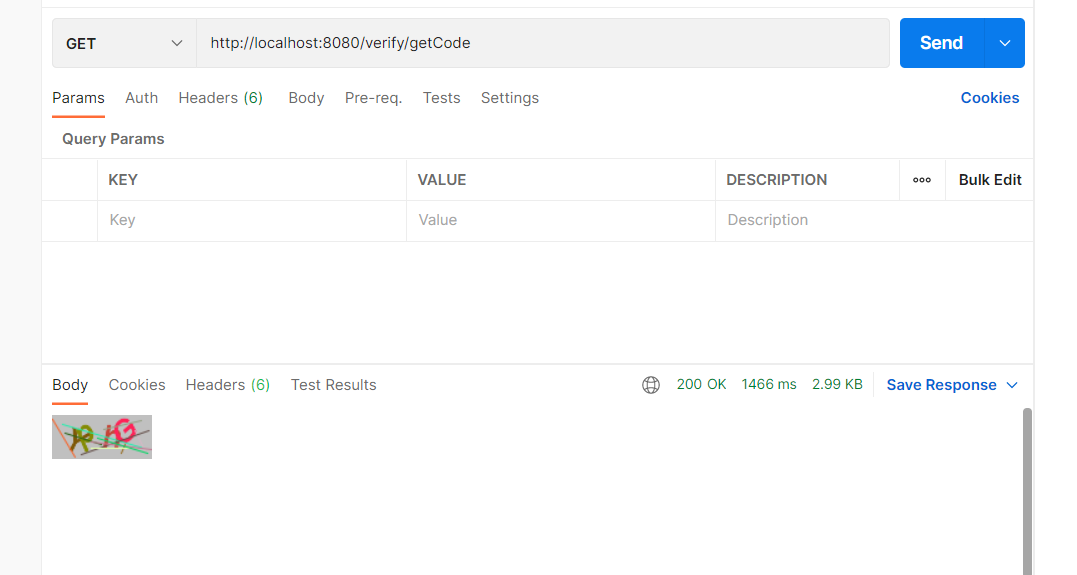
先得到一個驗證碼:

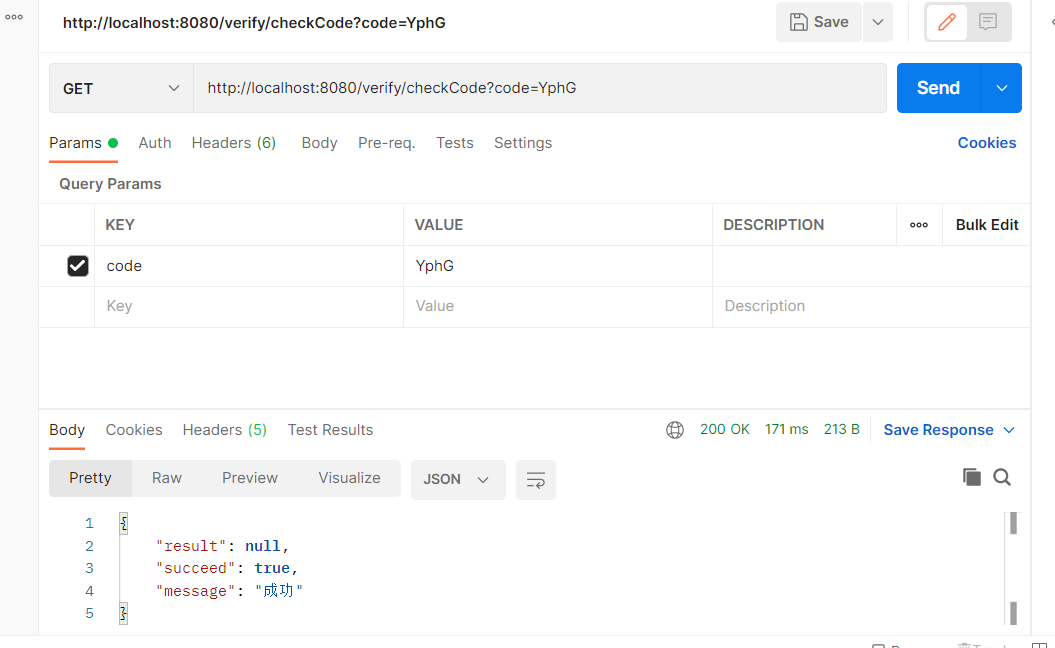
驗證一下是否成功:
成功結果:

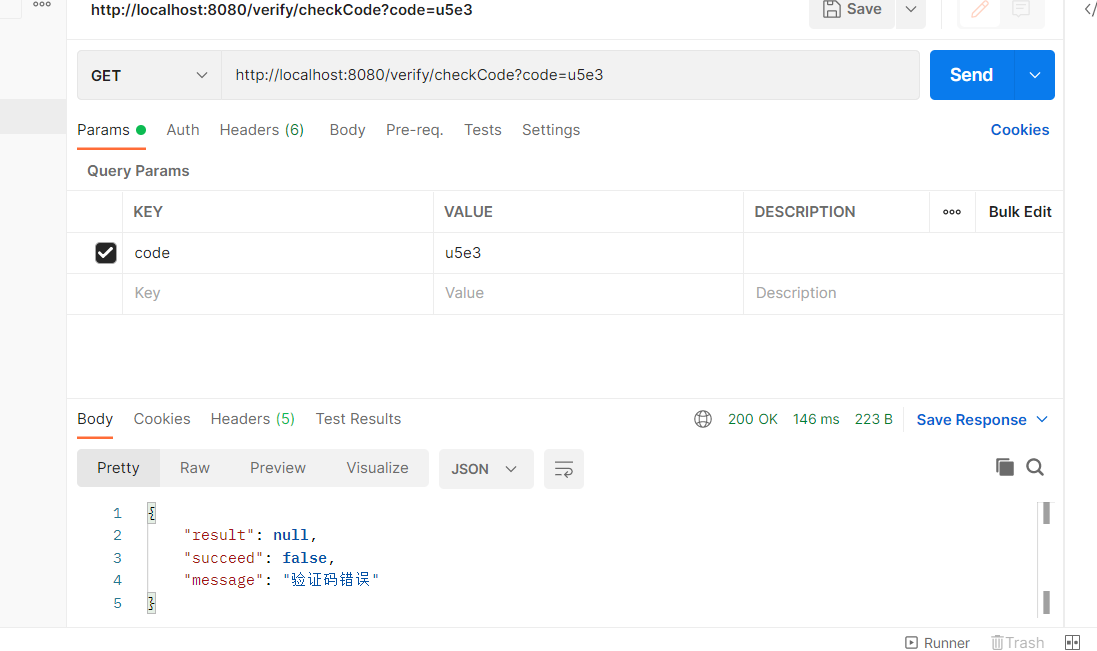
驗證失敗結果:

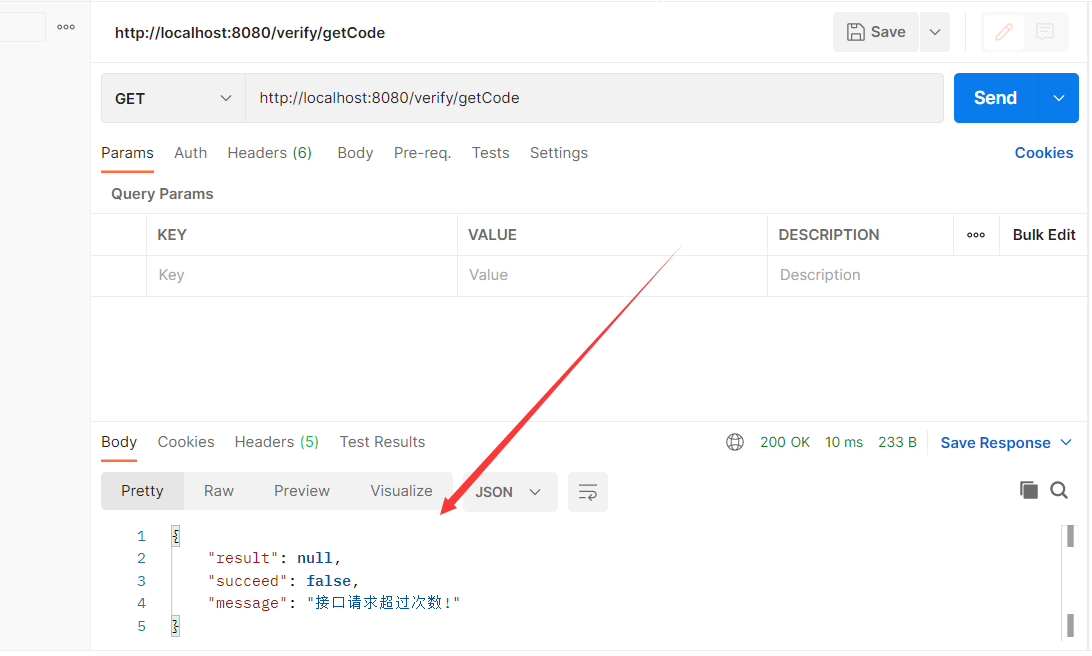
當請求在規定時間內的請求數超過規定的數量時或有報錯:

到此,相信大家對“springboot圖片驗證碼功能模塊怎么實現”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。