您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
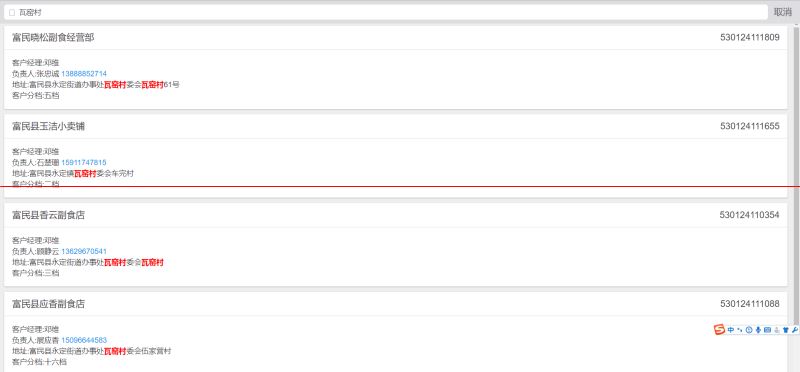
做項目的時候有這么一個需求,客戶信息顯示出來后我要搜索查找相關的客戶,并把相關的客戶信息全部顯示出來,因為一個客戶全部信息我寫在一個div里面 所以顯示的時候就是顯示整個div。先看看實現的效果:

當我輸入瓦窯村 就把相關帶瓦窯的客戶信息顯示出來并把瓦窯村字體設置紅色, 其他的就不顯示;下面看html代碼:
<body>
<div class="bar bar-header-secondary" >
<div class="searchbar">
<a class="searchbar-cancel">取消</a>
<div class="search-input">
<label class="icon icon-search" for="search"></label>
<input type="text" id="txtSearch" onChange="txtSearch()" placeholder="輸入關鍵字...">
</div>
</div>
</div>
<div class="content" id="divMain" >
<div class="card">
<div class="card-header"><div>富民青泉假有限公司</div> <span>530124210342</span></div>
<div class="card-content">
<div class="card-content-inner">
客戶經理:盧燕洲<br>
負責人:張仕城 <a href="tel:13187876969" rel="external nofollow" >12345698711</a>
<br>
地址:富民縣東村鎮樂在村委會樂在村張仕城
<br>
客戶分檔:二檔
</div>
</div>
</div>
后面有n個<div class="card">這里就不重復了
</div>
</body>
在我這里用的是onChange事件,這個根據個人的需要可以改;
<style type="text/css">
.changestyle{color:red;font-weight:600;}
</style>
<script type="text/javascript">
function txtSearch()
{
//遍歷移除b標簽,防止第二次搜索bug
$(".changestyle").each(function()
{
var xx=$(this).html();
$(this).replaceWith(xx);
});
//整個客戶信息div
var str=$("#divMain").html();
//文本輸入框
var txt=$("#txtSearch").val();
//不為空
if($.trim(txt)!="")
{
//定義b標簽樣式紅色加粗
var re="<b class='changestyle'>"+txt+"</b>";
//替換搜索相關的所有內容
var nn=str.replace( new RegExp(txt,"gm"),re);
//賦值
// document.getElementById("divMain").innerHTML=nn;
$("#divMain").html(nn);
//顯示搜索內容相關的div
$(".card").hide().filter(":contains('"+txt+"')").show();
}
else
{
$(".card").show();
}
}
</script>
其實整體的思路是這樣的:
1、先把要搜索的內容去html里面找,找到了就全部替換成<b class='changestyle'>"+搜索的內容+"</b>;changestyle里面的樣式紅色,加粗
2、再把包含整個內容的div顯示出來$(".card").hide().filter(":contains('"+txt+"')").show(); card就是整個包含客戶信息的div;
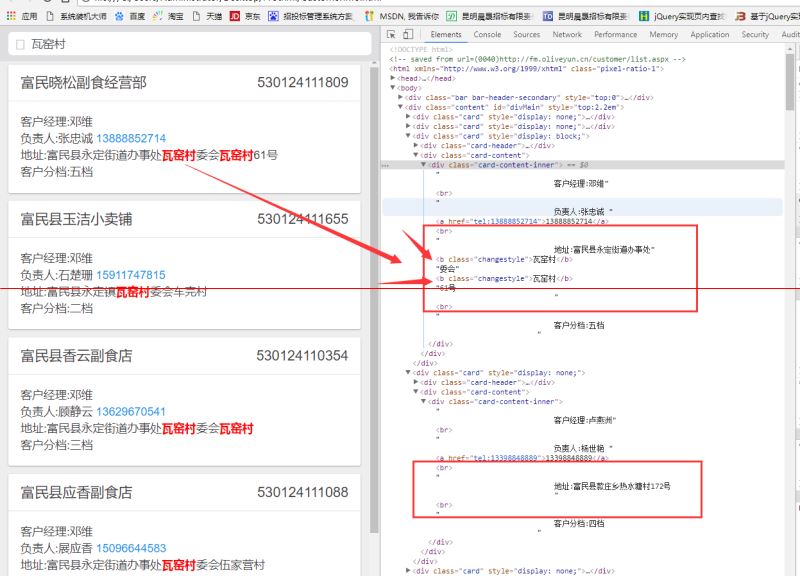
3、大家都知道這樣改變了原來div的結構,里面春文本的變成了這樣如果第二次輸入的時候不把整個div恢復到加載頁面的時候搜索就會出bug

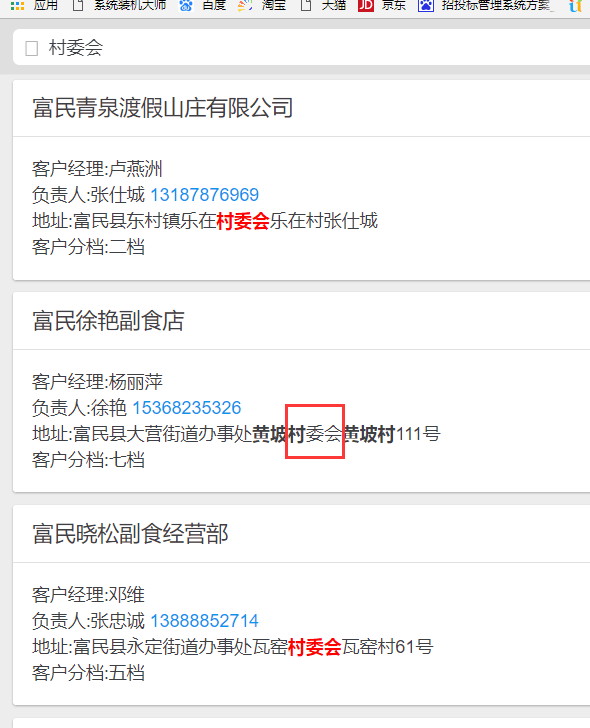
明顯多了兩個b標簽 如果不遍歷移除b標簽我搜瓦窯村在搜村委會就這樣

就不會顯示紅色了;
4、個人學到的關鍵技術:移除標簽,替換全部相關到的文本replace方法,顯示需要的div(過濾)filter方法!
總結:其中遇到的問題不止這些還有很多的,上網查了很多資料,紙上得來終覺淺,總是一次一次不同想法不同思路解決不同bug出來的;這很基礎,只要有想法有思路就去做,不會的百度,一個點一個點的來。日積月累的慢慢前進吧!
總結
以上所述是小編給大家介紹的前端html中jQuery實現對文本的搜索功能并把搜索相關內容顯示出來,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。