您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹怎么在vue3中按需加載第三方組件庫,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
vue3.0.5
vite2.3.3
安裝 Element Plus
yarn add element-plus # OR npm install element-plus --save
完整引入
import { createApp } from 'vue'
import ElementPlus from 'element-plus';
import 'element-plus/lib/theme-chalk/index.css';
import App from './App.vue';
const app = createApp(App)
app.use(ElementPlus)
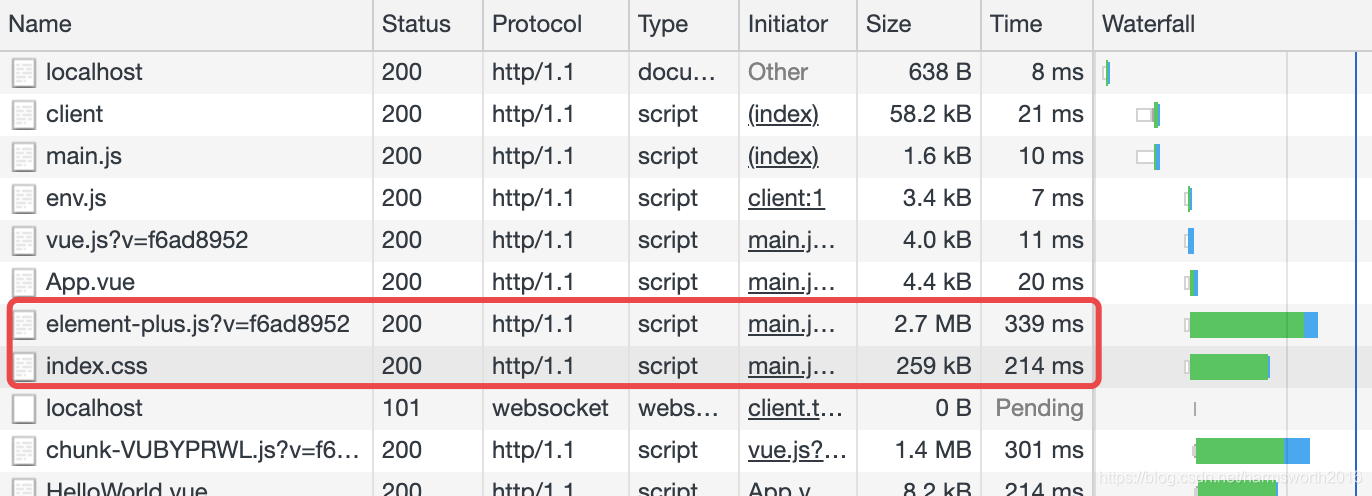
app.mount('#app')可以看出 Element Plus 的 js 和 css 文件大小和耗時都挺大。

安裝 vite-plugin-importer 插件
安裝
yarn add vite-plugin-importer # OR npm install vite-plugin-importer --save
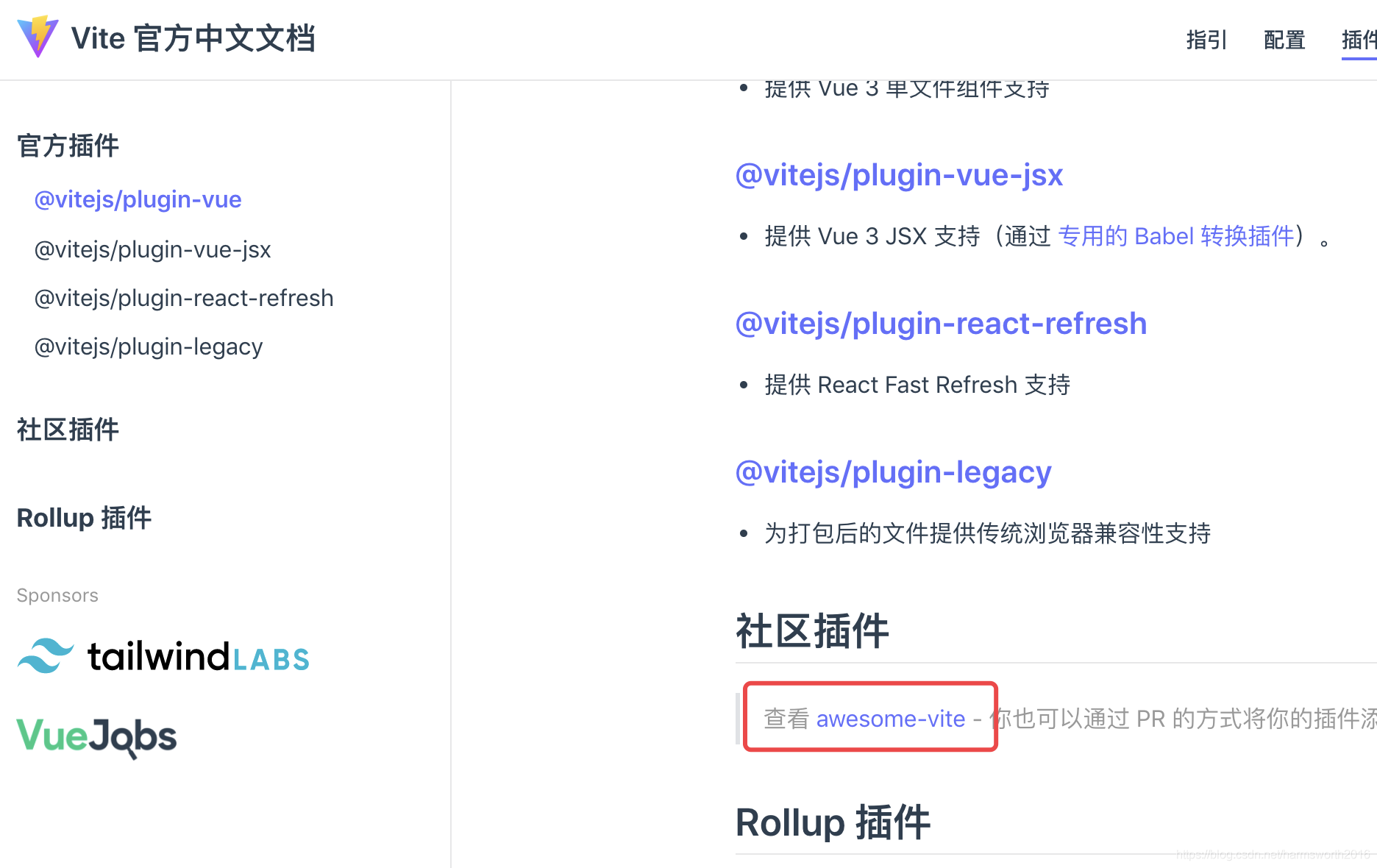
在 vite 官網中有 插件 一欄,可以使用推薦的 社區插件

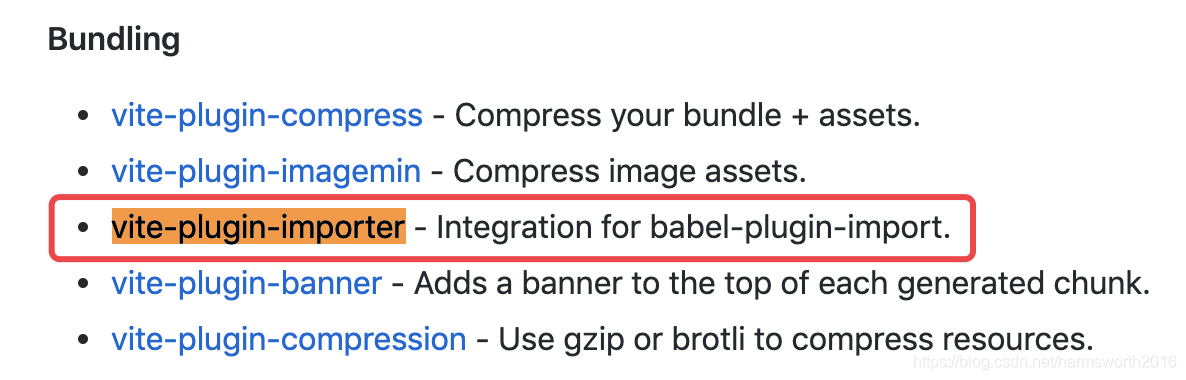
其中,vite-plugin-importer 是 babel-plugin-import 的集成,而 babel-plugin-import 可以按需加載組件和組件樣式,故 vite-plugin-importer 亦能。


配置 vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import usePluginImport from 'vite-plugin-importer'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
usePluginImport({
libraryName: 'element-plus',
customStyleName: (name) => {
return `element-plus/lib/theme-chalk/${name}.css`;
},
}),
],
resolve: {
alias: {
'vue': 'vue/dist/vue.esm-bundler.js'
},
},
})main.js
import { createApp } from 'vue'
import App from './App.vue'
import { ElButton, ElSelect } from 'element-plus';
const app = createApp(App)
app.component(ElButton.name, ElButton);
app.component(ElSelect.name, ElSelect);
app.mount('#app')
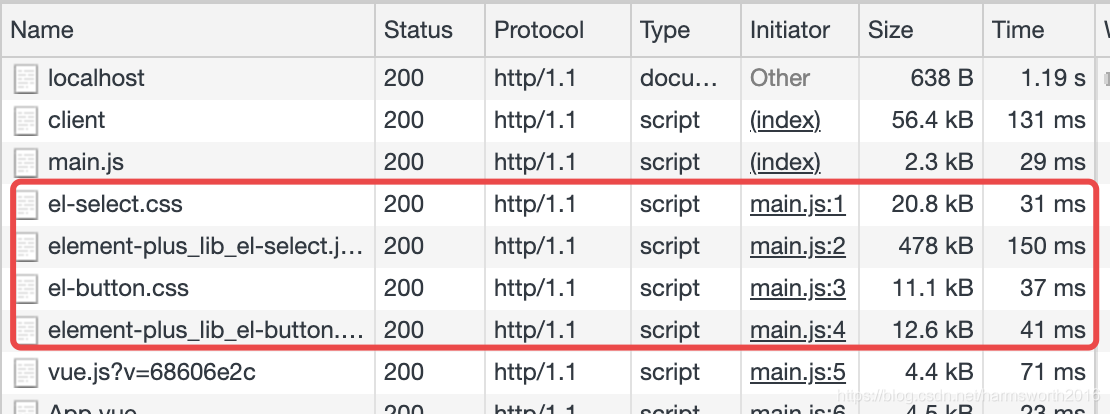
使用 vite-plugin-importer 按需加載組件和樣式效果明顯。
安裝 vite-plugin-style-import
安裝
yarn add vite-plugin-style-import -D # OR npm i vite-plugin-style-import -D
Element Plus 官網中提供了vite-plugin-style-import 按需加載的方式。

配置
vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import styleImport from 'vite-plugin-style-import';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
styleImport({
libs: [
{
libraryName: 'element-plus',
esModule: true,
ensureStyleFile: true,
resolveStyle: (name) => {
return `element-plus/lib/theme-chalk/${name}.css`;
},
resolveComponent: (name) => {
return `element-plus/lib/${name}`;
},
},
],
}),
],
resolve: {
alias: {
'vue': 'vue/dist/vue.esm-bundler.js'
},
},
})main.js
import { createApp } from 'vue'
import App from './App.vue'
import { ElButton, ElSelect } from 'element-plus';
const app = createApp(App)
app.component(ElButton.name, ElButton);
app.component(ElSelect.name, ElSelect);
app.mount('#app')
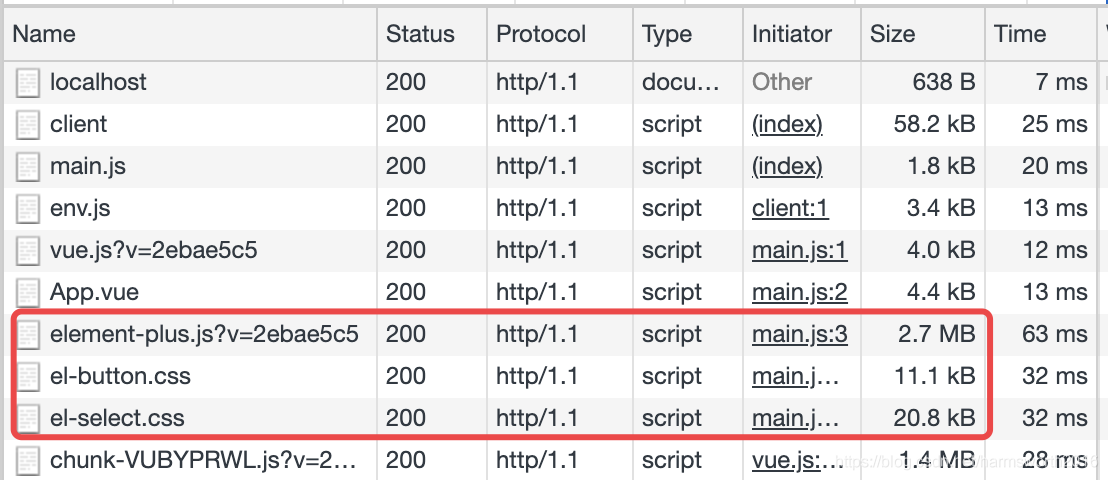
可以看出,vite-plugin-style-import 只按需加載組件樣式。
vite-plugin-importer 可以按需加載組件和組件樣式。
vite-plugin-style-import 只能按需加載組件樣式。
相比一次加載第三方組件庫,按需加載更優秀。
關于怎么在vue3中按需加載第三方組件庫就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。