您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Vue3組件庫Varlet有什么用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!

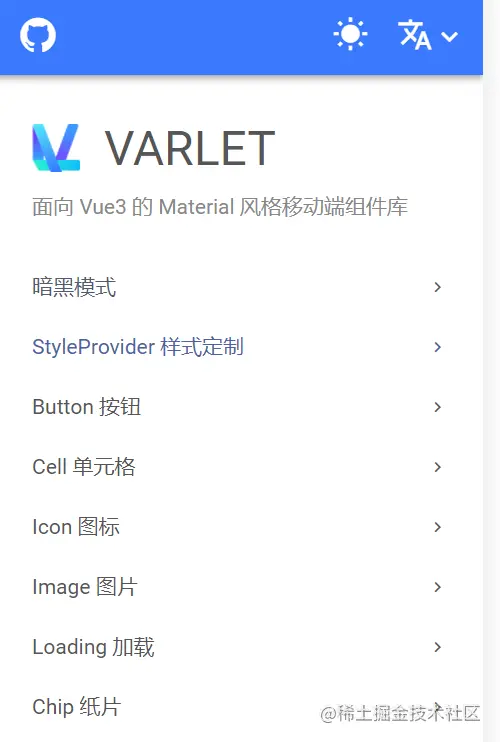
這個組件庫是基于 Material Design 的設計進行規范的,在此期間作者與合作的小伙伴們共同參考社區成品以及結合國內開發者感興趣的 api 。對于為何選擇 Material,作者在官方文檔中這樣描述:
在早期的移動端設備中,大色塊以及強烈對比色,對顯示設備要求很高,同時非線性動畫和水波紋對 GPU 有一定要求。 導致 Material 風格并沒有在移動端瀏覽器環境下有很好的體驗,更多選擇更扁平樸素的風格投入產品。 但隨著現代設備和新的 js 框架運行時處理的效率的逐步提升,瀏覽器有了更多的空閑時間和能力去處理動畫效果,Material Design 將會給應用帶來更好的體驗。
經歷了多次的反復推敲之后,組件庫隱約有了個雛形。打這時起, Varlet 也正式開源,并采用 MIT 開源許可證。

之后的日子里,Varlet 不僅獲得阮一峰老師的推薦,同時也得到了國外開源技術社區的認可,其中 Vite 核心團隊的 Antfu 大神也接受了這個組件庫的 PR。不久前,在 Vue3 的 2021 年度總結分享會上,尤雨溪大神也推薦了 Varlet 。前段時間,在 Gitee 上開源的 varlet-ui 項目經過評估,也獲得了Gitee的推薦,項目地址:https://gitee.com/varlet/varlet-ui
那么 Varlet 究竟有著怎樣的魅力,吸引著這么多大神與優質平臺的推廣呢?
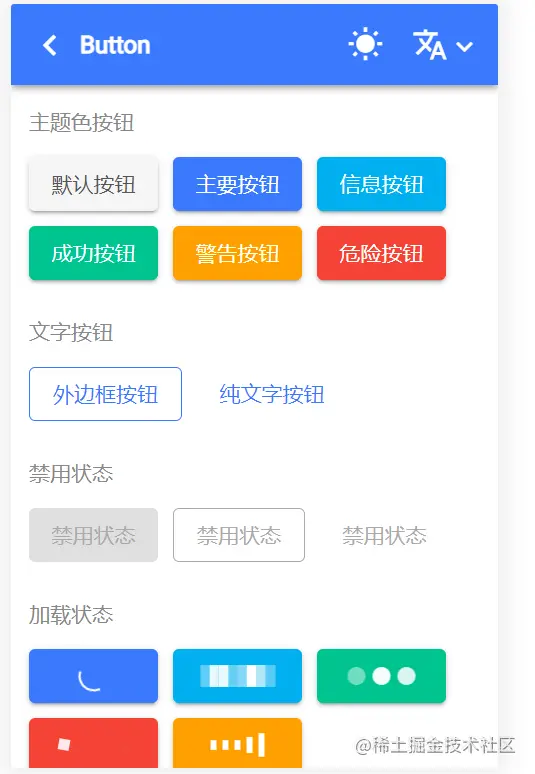
提供50個高質量通用組件
組件十分輕量
由國人開發,完善的中英文文檔和后勤保障
支持按需引入
支持主題定制
支持國際化
支持 webstorm,vscode 組件屬性高亮
支持 SSR
支持 Typescript
確保90%以上單元測試覆蓋率,提供穩定性保證
支持暗黑模式
varlet.js 包含組件庫的所有樣式和邏輯, 因此只需引入即可。
<div id="app"></div>
<script src="https://cdn.jsdelivr.net/npm/vue@next"></script>
<script src="https://cdn.jsdelivr.net/npm/@varlet/ui/umd/varlet.js"></script>
<script>
const app = Vue.createApp({
template: '<var-button>按鈕</var-button>'
})
app.use(Varlet).mount('#app')
</script>Webpack/Vite
# 通過 npm、yarn 或 pnpm 安裝 # npm npm i @varlet/ui -S # yarn yarn add @varlet/ui # pnpm pnpm add @varlet/ui
import App from './App.vue'
import Varlet from '@varlet/ui'
import { createApp } from 'vue'
import '@varlet/ui/es/style.js'
createApp(App).use(Varlet).mount('#app')
手動引入
每一個組件都是一個 Vue 插件,并由組件邏輯和樣式文件組成,如下方式進行手動引入使用。
import { createApp } from 'vue'
import { Button } from '@varlet/ui'
import '@varlet/ui/es/button/style/index.js'
createApp().use(Button)自動引入
所有在模板中的組件,都會被 unplugin-vue-components 插件自動掃描,插件會自動引入組件邏輯和樣式文件并注冊組件。
# 安裝插件 # npm npm i unplugin-vue-components -D # yarn yarn add unplugin-vue-components -D # pnpm pnpm add unplugin-vue-components -D
Vue Cli
// vue.config.js
const Components = require('unplugin-vue-components/webpack')
const { VarletUIResolver } = require('unplugin-vue-components/resolvers')
module.exports = {
configureWebpack: {
plugins: [
Components({
resolvers: [VarletUIResolver()]
})
]
}
}Vite
// vite.config.js
import vue from '@vitejs/plugin-vue'
import components from 'unplugin-vue-components/vite'
import { VarletUIResolver } from 'unplugin-vue-components/resolvers'
import { defineConfig } from 'vite'
export default defineConfig({
plugins: [
vue(),
components({
resolvers: [VarletUIResolver()]
})
]
})完成配置后如下使用即可
<template> <var-button>默認按鈕</var-button> </template>
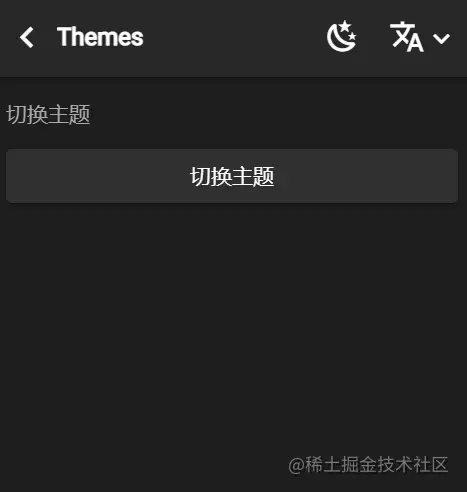
該項目提供了暗黑模式的主題,暗黑模式的優勢在于在弱光環境下具有更高的可讀性。

<var-button block @click="toggleTheme">切換主題</var-button>復制代碼
import dark from '@varlet/ui/es/themes/dark'
import { StyleProvider } from '@varlet/ui'
export default {
setup() {
let currentTheme
const toggleTheme = () => {
currentTheme = currentTheme ? null : dark
StyleProvider(currentTheme)
}
return { toggleTheme }
}
}注入組件庫推薦的文字顏色和背景顏色變量來控制整體顏色
body {
transition: background-color .25s;
color: var(--color-text);
background-color: var(--color-body);
}

前往下列網址:https://varlet.gitee.io/varlet-ui/#/zh-CN/quickstart
點擊界面右上方:

以上是“Vue3組件庫Varlet有什么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。