您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹dialog與modal組件怎么在vue3中自定義,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
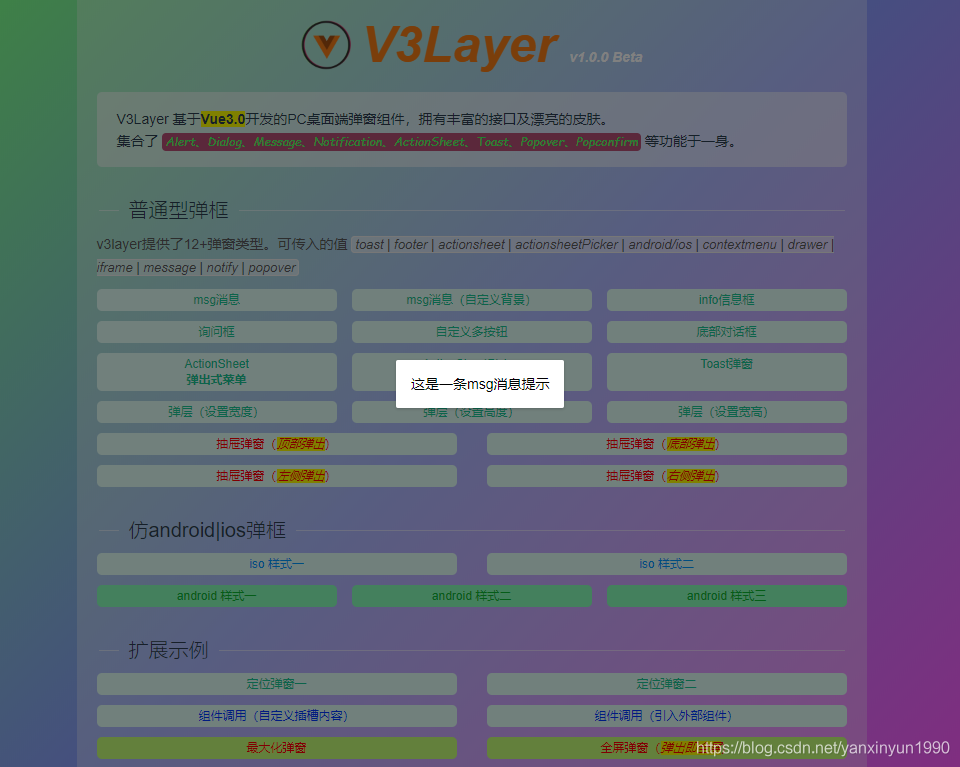
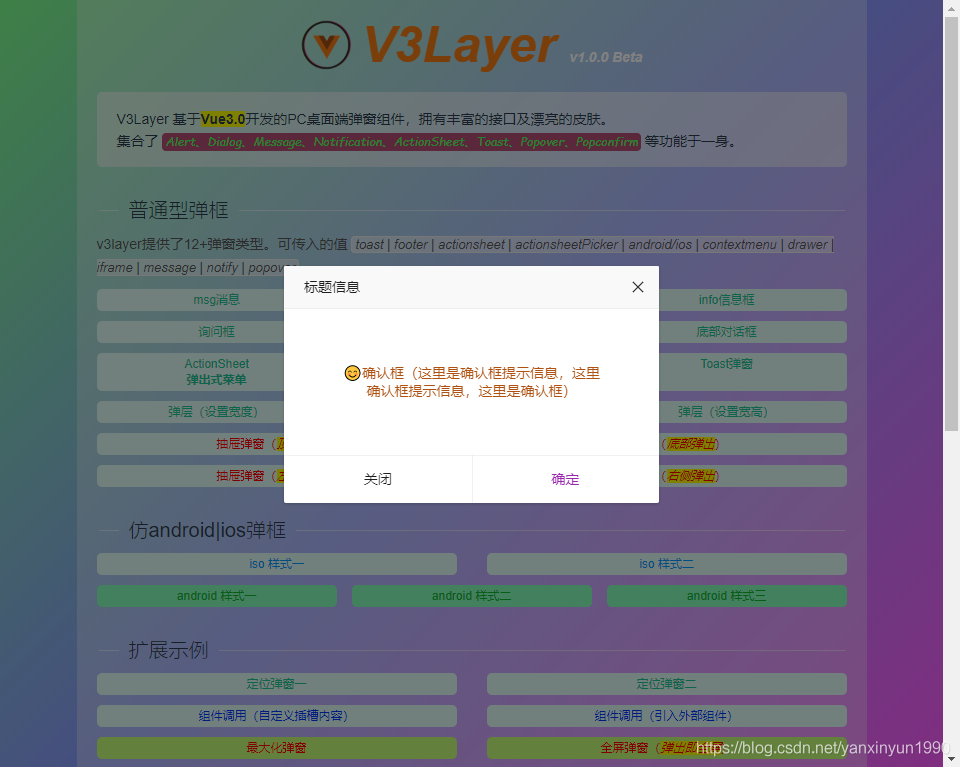
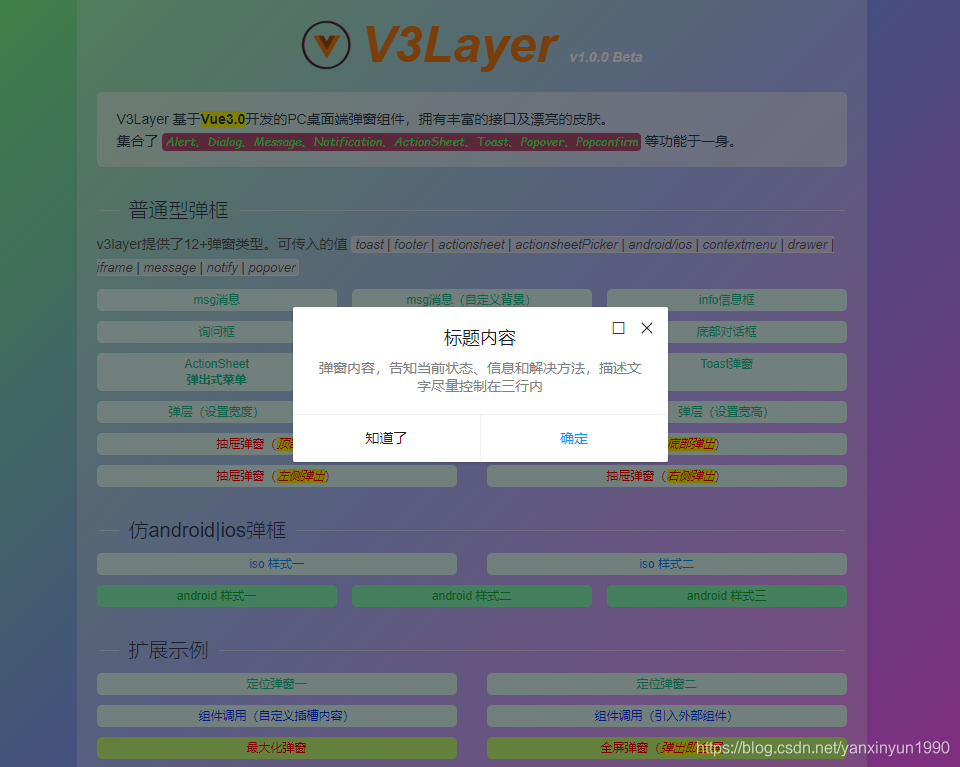
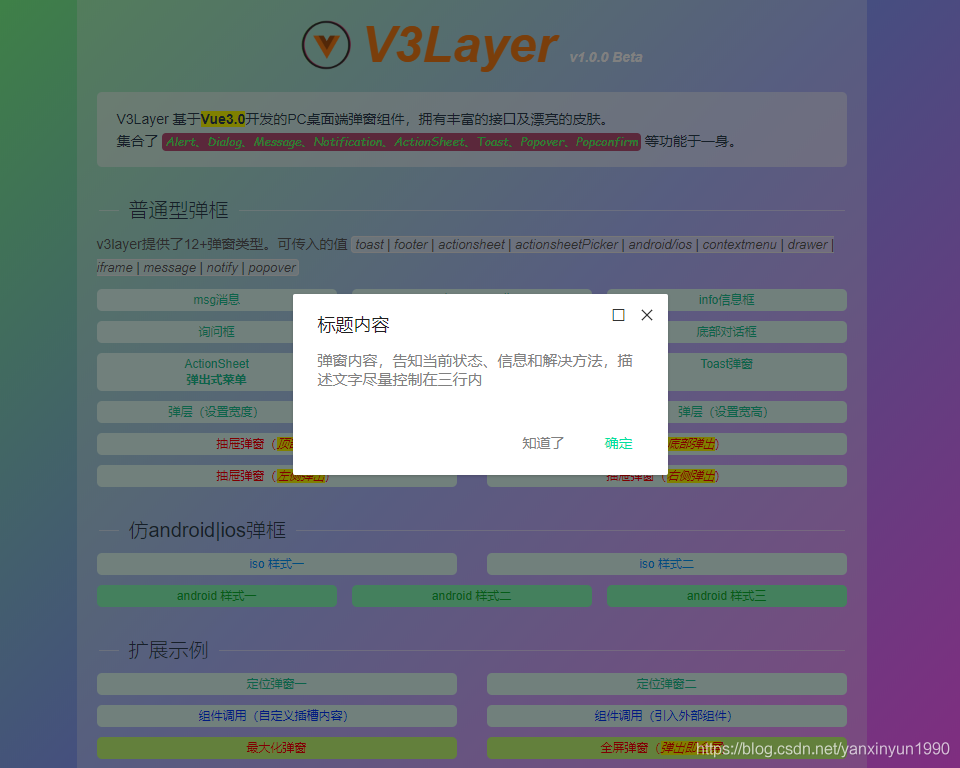
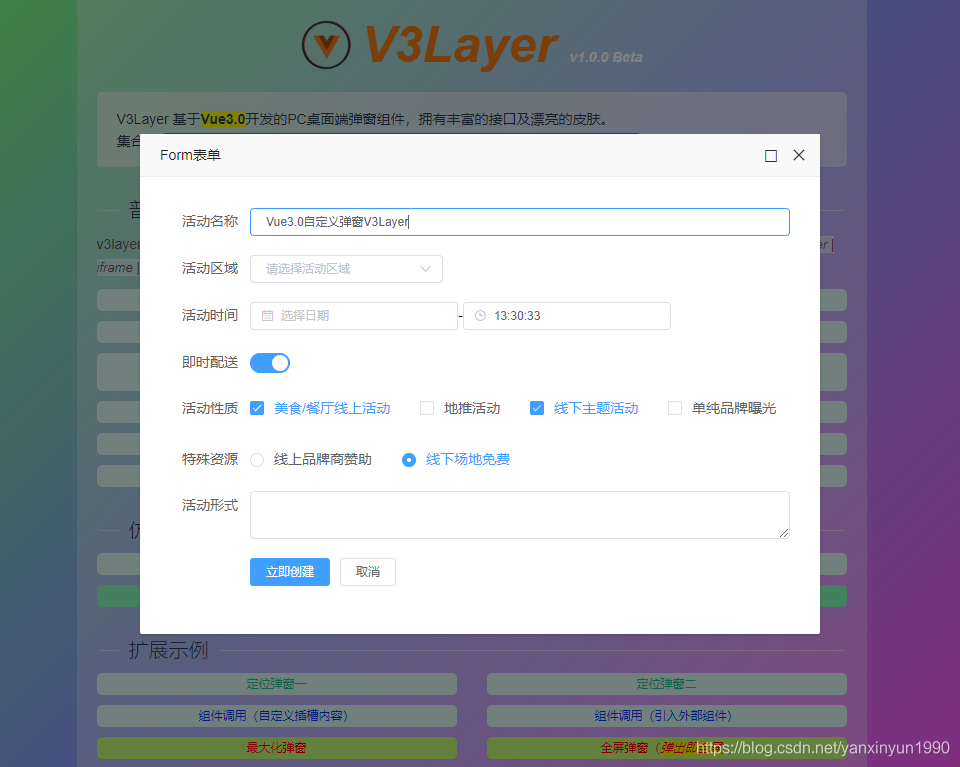
vue3-layer:基于Vue3.0開發的PC桌面端自定義對話框組件。
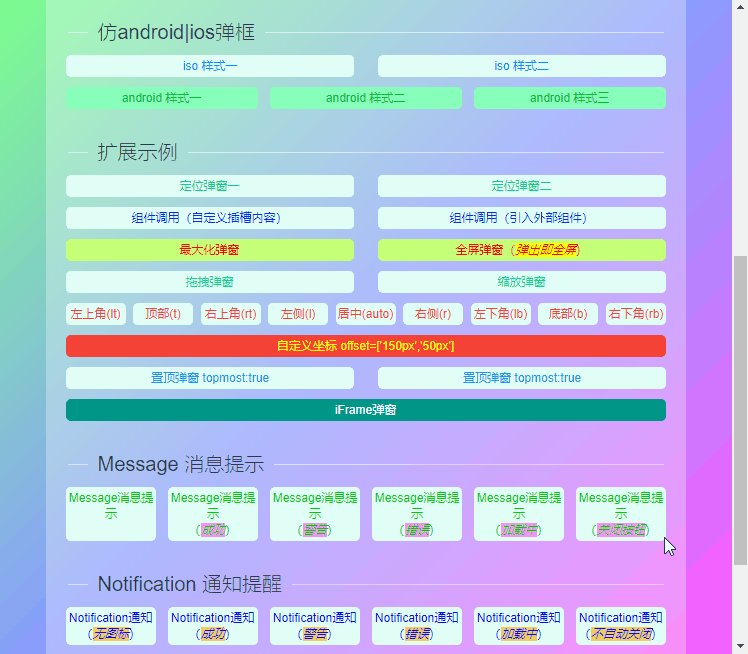
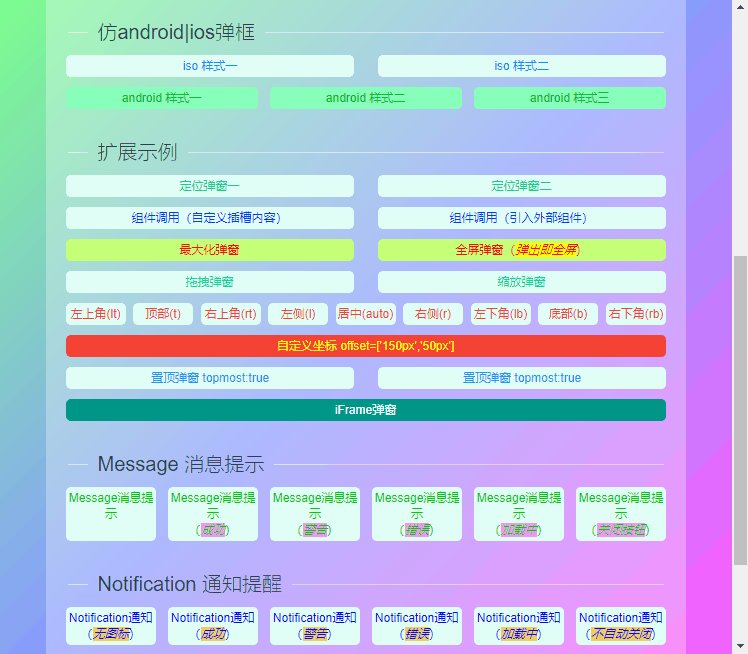
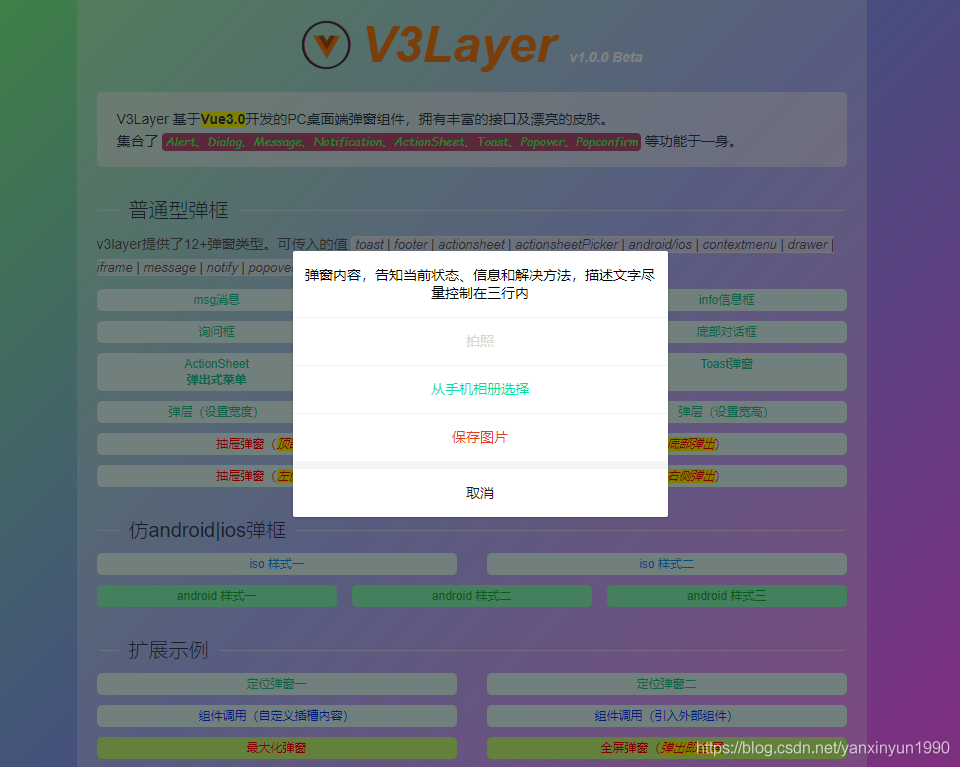
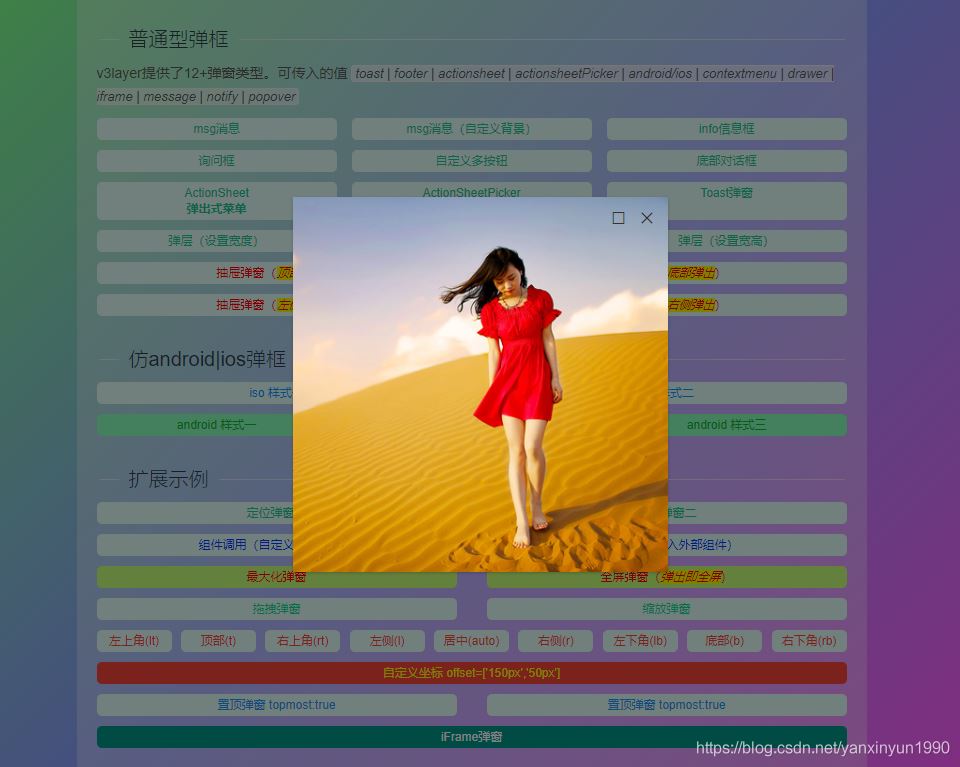
基于vue3構建的PC網頁端自定義彈出框組件。全面覆蓋各種彈窗應用場景,擁有10+種彈窗類型、30+種自定義參數配置、7+種彈窗動畫效果,支持拖拽、縮放、最大化、全屏及自定義激活當前置頂層等功能。

前幾天分享過一個Vue3.0移動端彈層組件V3Popup,如果感興趣也可以去看看。
https://www.jb51.net/article/203415.htm
v3layer在開發設計之初靈感來自有贊Vant3.0、餓了么Element-Plus等組件化模式。
快速引入
在main.js中全局引入組件。
import { createApp } from 'vue'
import App from './App.vue'
// 引入Element-Plus組件庫
import ElementPlus from 'element-plus'
import 'element-plus/lib/theme-chalk/index.css'
// 引入彈窗組件v3layer
import V3Layer from './components/v3layer'
createApp(App).use(ElementPlus).use(V3Layer).mount('#app')
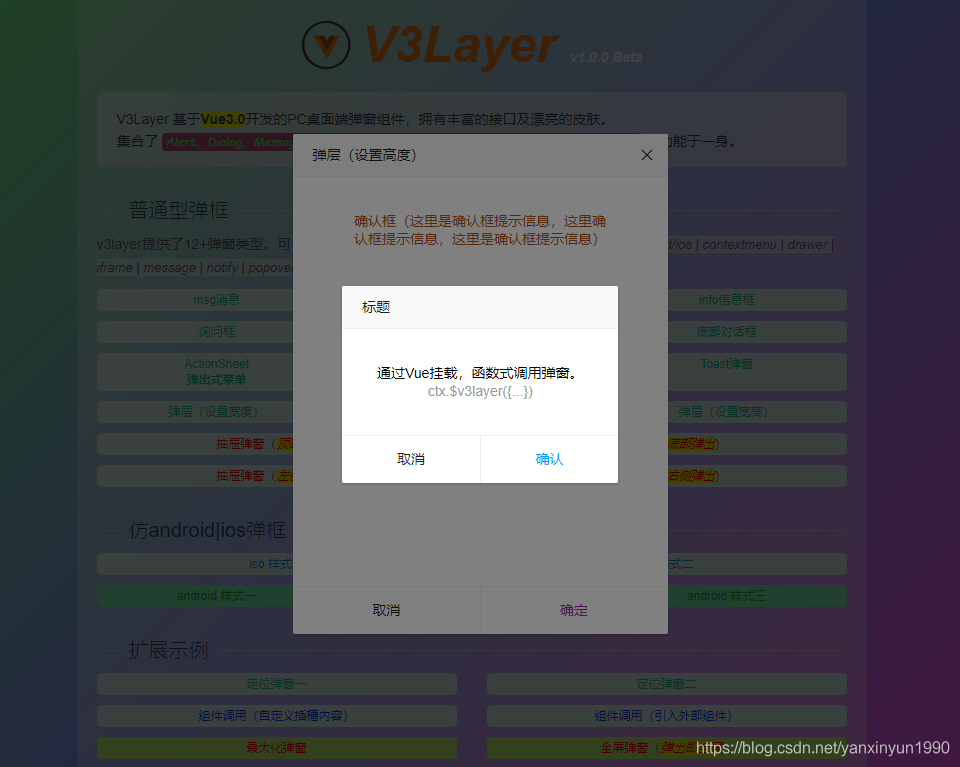
v3layer在調用上同樣支持組件式+函數式兩種方式。
組件寫法
<v3-layer
v-model="showAlert"
title="標題信息"
content="<div style='color:#f57b16;padding:30px;'>這里是內容信息!</div>"
z-index="2030"
lockScroll="false"
xclose
resize
dragOut
:btns="[
{text: '取消', click: () => showAlert=false},
{text: '確認', style: 'color:#f90;', click: handleConfirm},
]"
/>
<template #content>自定義插槽內容信息!</template>
</v3-layer>函數寫法
let $el = v3layer({
title: '標題信息',
content: '<div style='color:#ff5252;padding:50px;'>這里是內容信息!</div>',
shadeClose: false,
zIndex: 2030,
lockScroll: false,
xclose: true,
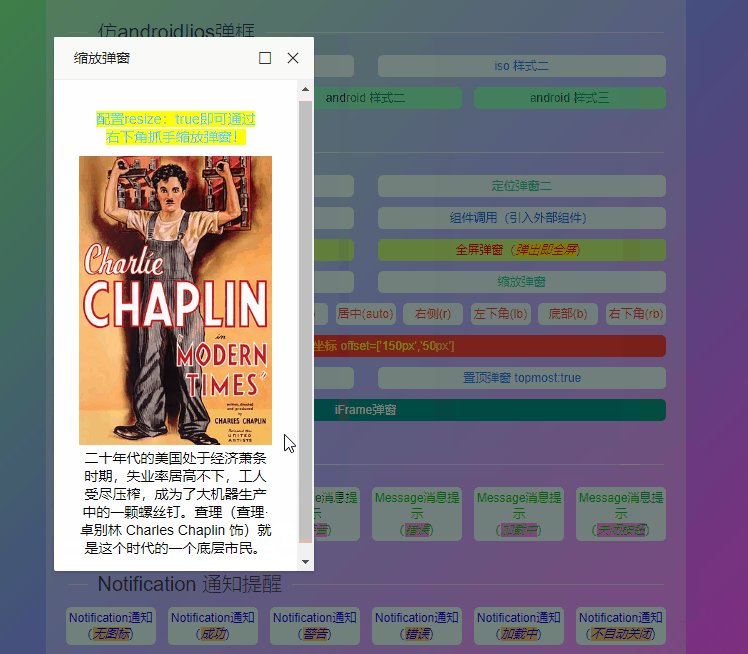
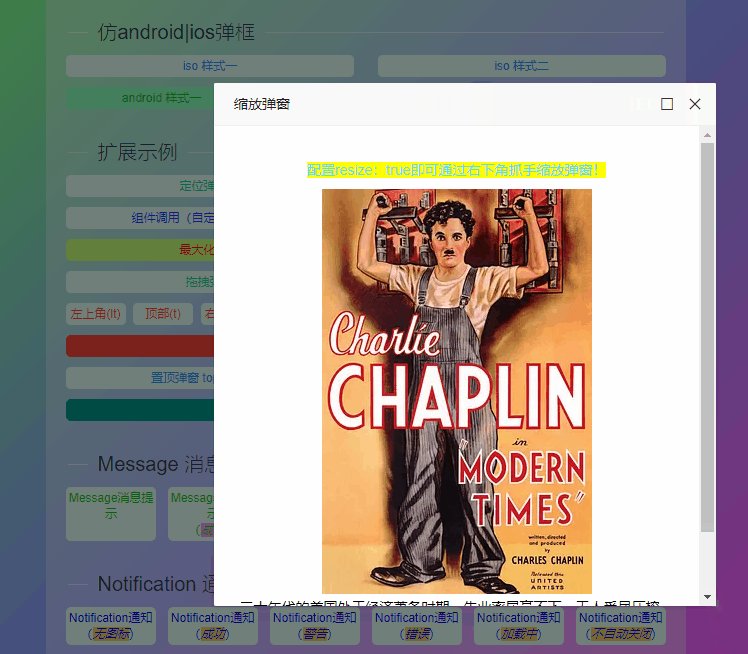
resize: true,
dragOut: true,
btns: [
{text: '取消', click: () => { $el.close() }},
{text: '確認', click: () => handleConfirm},
]
});遵循極簡的調用原則,只需輸入參數配置即可快速調用彈窗,實現想要的效果。











參數配置
v3layer支持如下30+自定義參數配置,靈活搭配出各種效果。
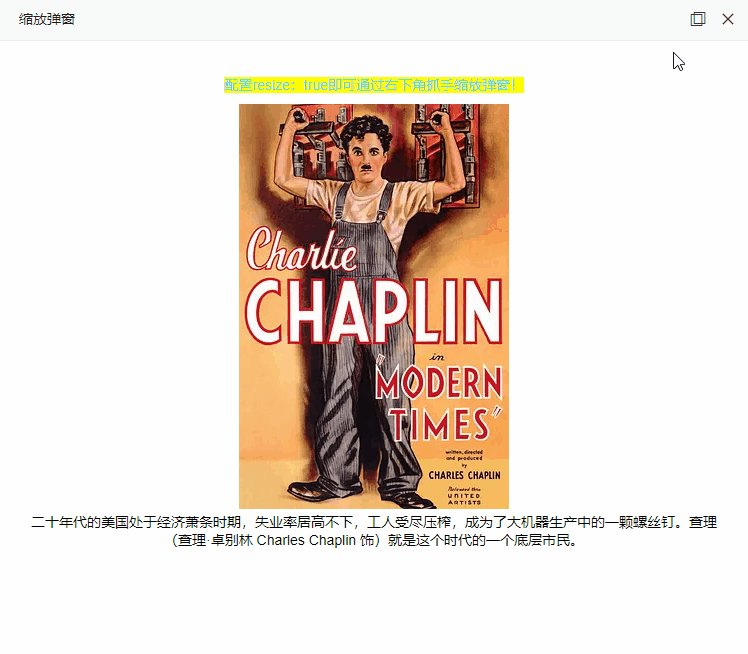
|props參數| v-model 是否顯示彈框 id 彈窗唯一標識 title 標題 content 內容(支持String、帶標簽內容、自定義插槽內容)***如果content內容比較復雜,推薦使用標簽式寫法 type 彈框類型(toast|footer|actionsheet|actionsheetPicker|android|ios|contextmenu|drawer|iframe) layerStyle 自定義彈窗樣式 icon toast圖標(loading | success | fail) shade 是否顯示遮罩層 shadeClose 是否點擊遮罩時關閉彈窗 lockScroll 是否彈窗出現時將body滾動鎖定 opacity 遮罩層透明度 xclose 是否顯示關閉圖標 xposition 關閉圖標位置(left | right | top | bottom) xcolor 關閉圖標顏色 anim 彈窗動畫(scaleIn | fadeIn | footer | fadeInUp | fadeInDown | fadeInLeft | fadeInRight) position 彈出位置(auto | ['100px','50px'] | t | r | b | l | lt | rt | lb | rb) drawer 抽屜彈窗(top | right | bottom | left) follow 跟隨元素定位彈窗(支持元素.kk #kk 或 [e.clientX, e.clientY]) time 彈窗自動關閉秒數(1、2、3) zIndex 彈窗層疊(默認8080) teleport 指定掛載節點(默認是掛載組件標簽位置,可通過teleport自定義掛載位置) teleport="body | #xxx | .xxx" topmost 置頂當前窗口(默認false) area 彈窗寬高(默認auto)設置寬度area: '300px' 設置高度area:['', '200px'] 設置寬高area:['350px', '150px'] maxWidth 彈窗最大寬度(只有當area:'auto'時,maxWidth的設定才有效) maximize 是否顯示最大化按鈕(默認false) fullscreen 全屏彈窗(默認false) fixed 彈窗是否固定 drag 拖拽元素(可定義選擇器drag:'.xxx' | 禁止拖拽drag:false) dragOut 是否允許拖拽到窗口外(默認false) lockAxis 限制拖拽方向可選: v 垂直、h 水平,默認不限制 resize 是否允許拉伸尺寸(默認false) btns 彈窗按鈕(參數:text|style|disabled|click) ++++++++++++++++++++++++++++++++++++++++++++++ |emit事件觸發| success 層彈出后回調(@success="xxx") end 層銷毀后回調(@end="xxx") ++++++++++++++++++++++++++++++++++++++++++++++ |event事件| onSuccess 層打開回調事件 onEnd 層關閉回調事件
v3layer彈窗模板及邏輯處理。
<template>
<div ref="elRef" v-show="opened" class="vui__layer" :class="{'vui__layer-closed': closeCls}" :id="id">
<!-- //蒙版 -->
<div v-if="JSON.parse(shade)" class="vlayer__overlay" @click="shadeClicked" :></div>
<div class="vlayer__wrap" :class="['anim-'+anim, type&&'popui__'+type, tipArrow]" :>
<div v-if="title" class="vlayer__wrap-tit" v-html="title"></div>
<div v-if="type=='toast'&&icon" class="vlayer__toast-icon" :class="['vlayer__toast-'+icon]" v-html="toastIcon[icon]"></div>
<div class="vlayer__wrap-cntbox">
<!-- 判斷插槽是否存在 -->
<template v-if="$slots.content">
<div class="vlayer__wrap-cnt"><slot name="content" /></div>
</template>
<template v-else>
<template v-if="content">
<iframe v-if="type=='iframe'" scrolling="auto" allowtransparency="true" frameborder="0" :src="content"></iframe>
<!-- message|notify|popover -->
<div v-else-if="type=='message' || type=='notify' || type=='popover'" class="vlayer__wrap-cnt">
<i v-if="icon" class="vlayer-msg__icon" :class="icon" v-html="messageIcon[icon]"></i>
<div class="vlayer-msg__group"><div v-if="title" class="vlayer-msg__title" v-html="title"></div><div v-html="content"></div></div>
</div>
<div v-else class="vlayer__wrap-cnt" v-html="content"></div>
</template>
</template>
<slot />
</div>
<div v-if="btns" class="vlayer__wrap-btns">
<span v-for="(btn,index) in btns" :key="index" class="btn" : @click="btnClicked($event,index)" v-html="btn.text"></span>
</div>
<span v-if="xclose" class="vlayer__xclose" :class="!maximize&&xposition" : @click="close"></span>
<span v-if="maximize" class="vlayer__maximize" @click="maximizeClicked($event)"></span>
<span v-if="resize" class="vlayer__resize"></span>
</div>
<!-- 優化拖拽卡頓 -->
<div class="vlayer__dragfix"></div>
</div>
</template>
/**
* @Desc Vue3.0桌面端彈窗組件V3Layer
* @Time andy by 2021-1
* @About Q:282310962 wx:xy190310
*/
<script>
import { onMounted, onUnmounted, ref, reactive, watch, toRefs, nextTick } from 'vue'
import domUtils from './utils/dom.js'
// 索引,蒙層控制,定時器
let $index = 0, $locknum = 0, $timer = {}, $closeTimer = null
export default {
props: {
// ...
},
emits: [
'update:modelValue'
],
setup(props, context) {
const elRef = ref(null);
const data = reactive({
opened: false,
closeCls: '',
toastIcon: {
// ...
},
messageIcon: {
// ...
},
vlayerOpts: {},
tipArrow: null,
})
onMounted(() => {
if(props.modelValue) {
open();
}
window.addEventListener('resize', autopos, false);
})
onUnmounted(() => {
window.removeEventListener('resize', autopos, false);
clearTimeout($closeTimer);
})
// 監聽彈層v-model
watch(() => props.modelValue, (val) => {
// console.log('V3Layer is now [%s]', val ? 'show' : 'hide')
if(val) {
open();
}else {
close();
}
})
// 打開彈窗
const open = () => {
if(data.opened) return;
data.opened = true;
typeof props.onSuccess === 'function' && props.onSuccess();
const dom = elRef.value;
// 彈層掛載位置
if(props.teleport) {
nextTick(() => {
let teleportNode = document.querySelector(props.teleport);
teleportNode.appendChild(dom);
auto();
})
}
callback();
}
// 關閉彈窗
const close = () => {
if(!data.opened) return;
let dom = elRef.value;
let vlayero = dom.querySelector('.vlayer__wrap');
let ocnt = dom.querySelector('.vlayer__wrap-cntbox');
let omax = dom.querySelector('.vlayer__maximize');
data.closeCls = true;
clearTimeout($closeTimer);
$closeTimer = setTimeout(() => {
data.opened = false;
data.closeCls = false;
if(data.vlayerOpts.lockScroll) {
$locknum--;
if(!$locknum) {
document.body.style.paddingRight = '';
document.body.classList.remove('vui__body-hidden');
}
}
if(props.time) {
$index--;
}
// 清除彈窗樣式
vlayero.style.width = vlayero.style.height = vlayero.style.top = vlayero.style.left = '';
ocnt.style.height = '';
omax && omax.classList.contains('maximized') && omax.classList.remove('maximized');
data.vlayerOpts.isBodyOverflow && (document.body.style.overflow = '');
context.emit('update:modelValue', false);
typeof props.onEnd === 'function' && props.onEnd();
}, 200)
}
// 彈窗位置
const auto = () => {
// ...
autopos();
// 全屏彈窗
if(props.fullscreen) {
full();
}
// 彈窗拖動|縮放
move();
}
const autopos = () => {
if(!data.opened) return;
let oL, oT
let pos = props.position;
let isFixed = JSON.parse(props.fixed);
let dom = elRef.value;
let vlayero = dom.querySelector('.vlayer__wrap');
if(!isFixed || props.follow) {
vlayero.style.position = 'absolute';
}
let area = [domUtils.client('width'), domUtils.client('height'), vlayero.offsetWidth, vlayero.offsetHeight]
oL = (area[0] - area[2]) / 2;
oT = (area[1] - area[3]) / 2;
if(props.follow) {
offset();
}else {
typeof pos === 'object' ? (
oL = parseFloat(pos[0]) || 0, oT = parseFloat(pos[1]) || 0
) : (
pos == 't' ? oT = 0 :
pos == 'r' ? oL = area[0] - area[2] :
pos == 'b' ? oT = area[1] - area[3] :
pos == 'l' ? oL = 0 :
pos == 'lt' ? (oL = 0, oT = 0) :
pos == 'rt' ? (oL = area[0] - area[2], oT = 0) :
pos == 'lb' ? (oL = 0, oT = area[1] - area[3]) :
pos == 'rb' ? (oL = area[0] - area[2], oT = area[1] - area[3]) :
null
)
vlayero.style.left = parseFloat(isFixed ? oL : domUtils.scroll('left') + oL) + 'px';
vlayero.style.top = parseFloat(isFixed ? oT : domUtils.scroll('top') + oT) + 'px';
}
}
// 元素跟隨定位
const offset = () => {
let oW, oH, pS
let dom = elRef.value
let vlayero = dom.querySelector('.vlayer__wrap');
oW = vlayero.offsetWidth;
oH = vlayero.offsetHeight;
pS = domUtils.getFollowRect(props.follow, oW, oH);
data.tipArrow = pS[2];
vlayero.style.left = pS[0] + 'px';
vlayero.style.top = pS[1] + 'px';
}
// 最大化彈窗
const full = () => {
// ...
}
// 恢復彈窗
const restore = () => {
let dom = elRef.value;
let vlayero = dom.querySelector('.vlayer__wrap');
let otit = dom.querySelector('.vlayer__wrap-tit');
let ocnt = dom.querySelector('.vlayer__wrap-cntbox');
let obtn = dom.querySelector('.vlayer__wrap-btns');
let omax = dom.querySelector('.vlayer__maximize');
let t = otit ? otit.offsetHeight : 0
let b = obtn ? obtn.offsetHeight : 0
if(!data.vlayerOpts.lockScroll) {
data.vlayerOpts.isBodyOverflow = false;
document.body.style.overflow = '';
}
props.maximize && omax.classList.remove('maximized')
vlayero.style.left = parseFloat(data.vlayerOpts.rect[0]) + 'px';
vlayero.style.top = parseFloat(data.vlayerOpts.rect[1]) + 'px';
vlayero.style.width = parseFloat(data.vlayerOpts.rect[2]) + 'px';
vlayero.style.height = parseFloat(data.vlayerOpts.rect[3]) + 'px';
}
// 拖動|縮放彈窗
const move = () => {
// ...
}
// 事件處理
const callback = () => {
// 倒計時關閉
if(props.time) {
$index++
// 防止重復點擊
if($timer[$index] !== null) clearTimeout($timer[$index])
$timer[$index] = setTimeout(() => {
close();
}, parseInt(props.time) * 1000)
}
}
// 點擊最大化按鈕
const maximizeClicked = (e) => {
let o = e.target
if(o.classList.contains('maximized')) {
// 恢復
restore();
} else {
// 最大化
full();
}
}
// 點擊遮罩層
const shadeClicked = () => {
if(JSON.parse(props.shadeClose)) {
close();
}
}
// 按鈕事件
const btnClicked = (e, index) => {
let btn = props.btns[index]
if(!btn.disabled) {
typeof btn.click === 'function' && btn.click(e)
}
}
return {
...toRefs(data),
elRef,
close,
maximizeClicked,
shadeClicked,
btnClicked,
}
}
}
</script>大家如果感興趣,可以在此基礎上自行定制一些想要的效果。
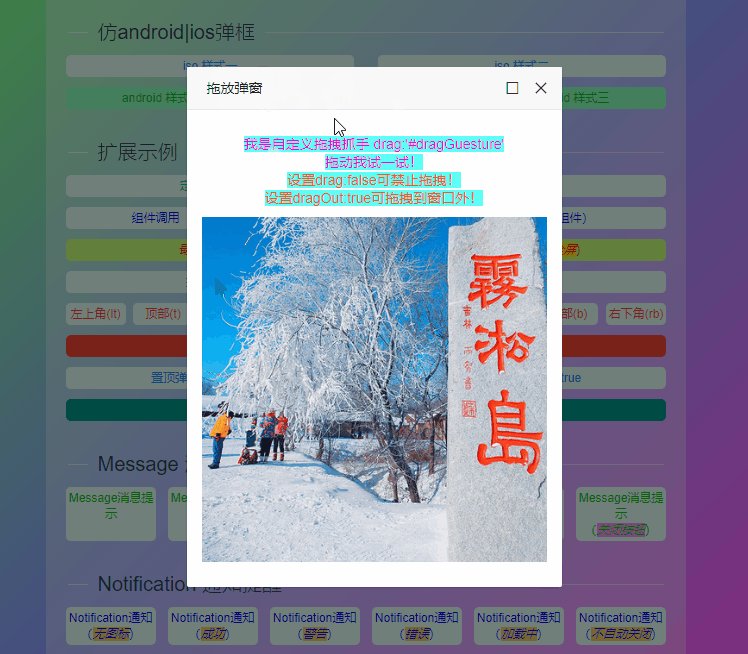
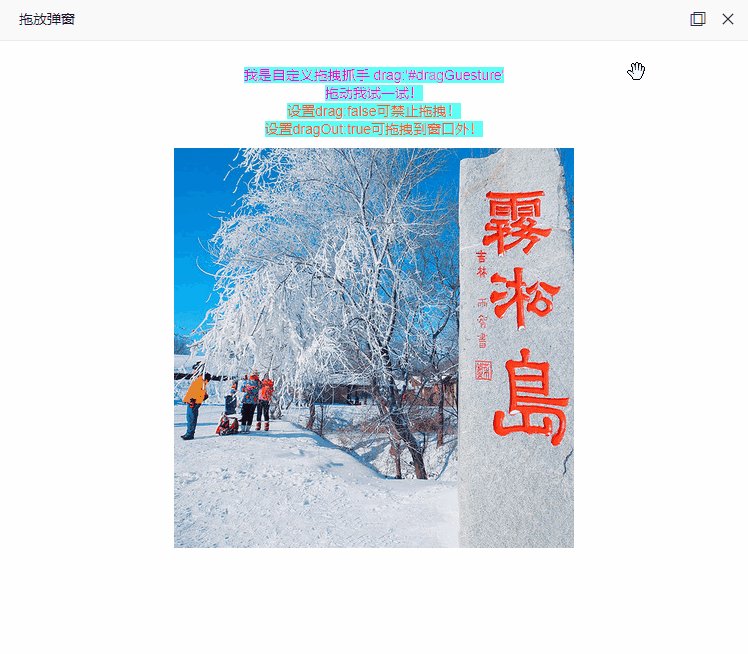
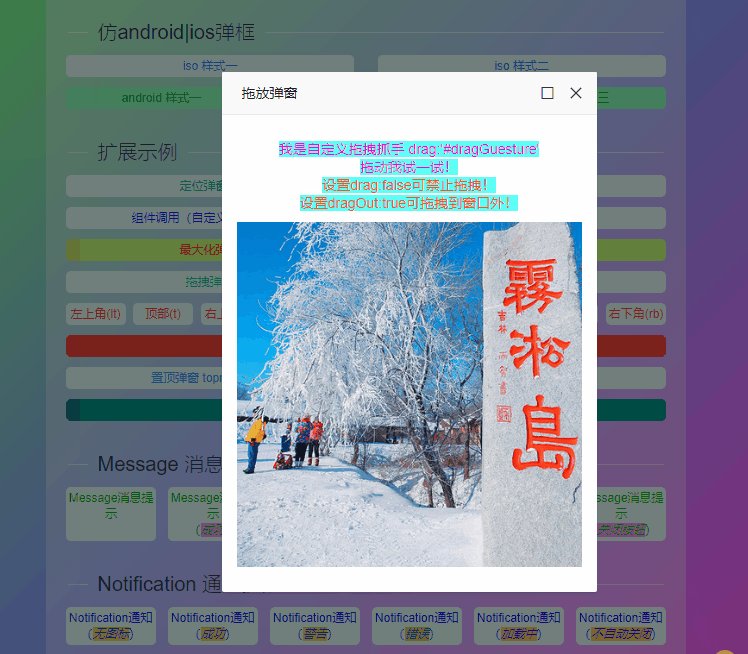
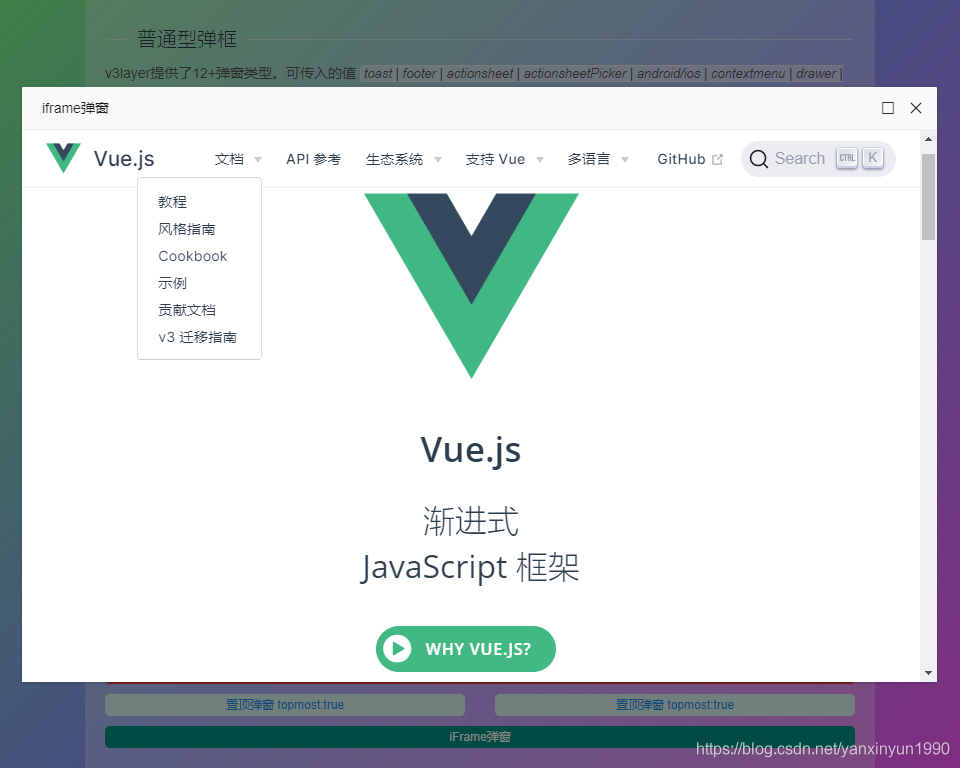
另外,v3layer組件支持自定義拖拽區域 (drag:'class或id'),是否拖動到窗口外 (dragOut:true)。支持iframe彈窗類型 (type:'iframe')。
當配置 topmost:true 則會將當前活動窗口置頂顯示。
關于dialog與modal組件怎么在vue3中自定義就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。