您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何在react中使用生命周期鉤子函數?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。

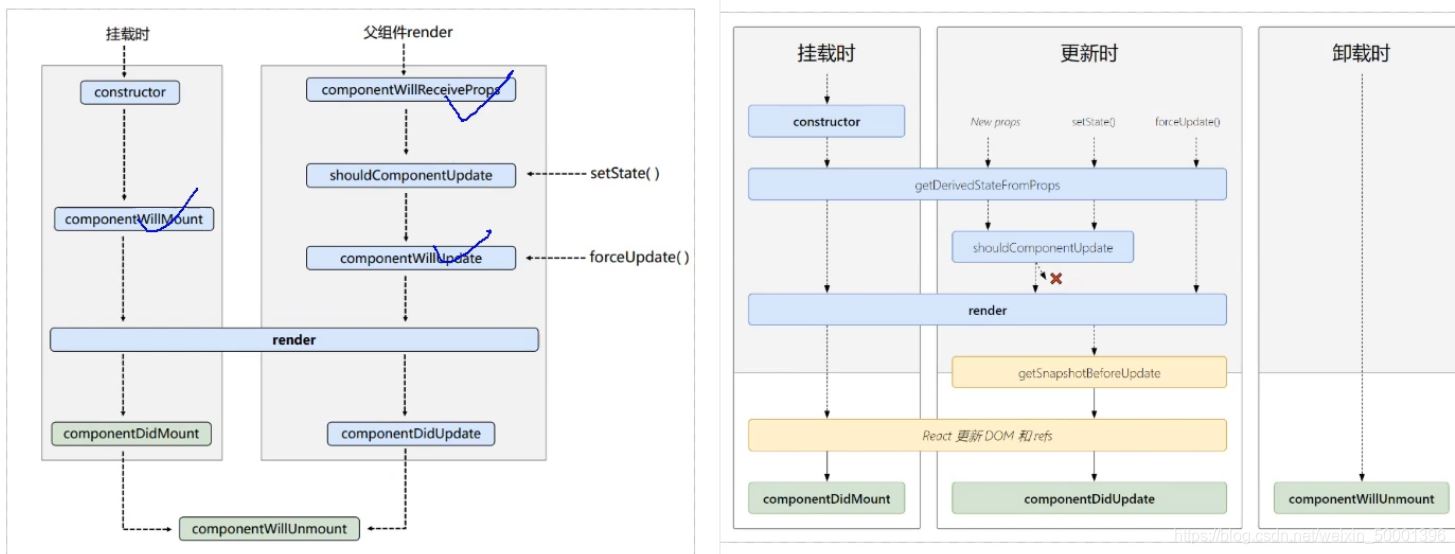
準備廢棄三個鉤子,已經新增了兩個鉤子
componentWillMount( 組件將要掛載的鉤子)
componentWillReceiveProps(組件將要接收一個新的參數時的鉤子)
componentWillUpdate(組件將要更新的鉤子)
getDerivedStateFromProps
通過參數可以獲取新的屬性和狀態
該函數是靜態的
該函數的返回值會覆蓋掉組件狀態
getSnapshotBeforeUpdate
真實的DOM構建完成,但還未實際渲染到頁面中。
在該函數中,通常用于實現一些附加的dom操作
該函數的返回值,會作為componentDidUpdate的第三個參數
getDerivedStateFromProps不是給實例用的,需要將它定義為一個靜態方法。且需要給一個返回值
返回值可以使 state Obj 也可以是null
返回值是 state Obj 的話直接將之前的覆蓋 且無法改變
返回null 對其他任何功能都沒有影響
// 從props哪里得到一個派生的狀態
static getDerivedStateFromProps(props,state){
return props
}若 state的值 在人和時候都取決與 props 時,可以使用getDerivedStateFromProps

<div id="test"></div>
<!-- 引入react核心庫 -->
<script src="../js/17.0.1/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作dom -->
<script src="../js/17.0.1/react-dom.development.js"></script>
<!-- 引入babel 用于將jsx 轉換為 js -->
<script src="../js/17.0.1/babel.min.js"></script>
<script type='text/babel'>
// 創建組件
class Count extends React.Component{
// 構造器
constructor(props){
console.log('Count---constructor')
super(props)
// 初始化狀態
this.state = {count:0}
}
// 掛載完成的鉤子
componentDidMount(){
console.log('Count---componentDidMount')
}
// 卸載組件按鈕的回調
death=()=>{
ReactDOM.unmountComponentAtNode(document.getElementById('test'))
}
// 實現 +1
add =()=>{
// 獲取原狀態
const {count} = this.state
// 更新狀態
this.setState({count:count+1})
}
// 強制更新按鈕的回調
force=()=>{
this.forceUpdate()
}
static getDerivedStateFromProps(props,state){
console.log('getDerivedStateFromProps',props,state)
return props
}
// 控制組件更新的閥門
shouldComponentUpdate(){
console.log('Count---shouldComponentUpdate')
// 如果返回值為false閥門關閉 默認為true
return true
}
// 組件更新完畢的鉤子
componentDidUpdate(){
console.log('Count---componentDidUpdate')
}
// 組件將要卸載的鉤子
componentWillUnmount(){
console.log('Count---componentWillUnmount');
}
render(){
console.log('Count---render')
const {count} = this.state
return(
<div>
<h3>當前求和為:{count}</h3>
<button onClick={this.add}>點我+1</button>
<button onClick={this.death}>點我卸載組件</button>
<button onClick={this.force}>點我強制更新(不改變數據)</button>
</div>
)
}
}
// 渲染組件
ReactDOM.render(<Count count={166}/>,document.getElementById('test'))
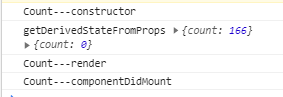
</script>執行結果

返回值可以是null 或者 一個快照
如果是null 則沒有任何影響
如果是一個快照則可以將返回值傳遞給componentDidUpdate 的第三個參數
componentDidUpdate 能接收的三個參數
分別是
先前的props、先前的state和getSnapshotBeforeUpdate返回的快照
prevprops、 prevstate、snapshotValue

<div id="test"></div>
<!-- 引入react核心庫 -->
<script src="../js/17.0.1/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作dom -->
<script src="../js/17.0.1/react-dom.development.js"></script>
<!-- 引入babel 用于將jsx 轉換為 js -->
<script src="../js/17.0.1/babel.min.js"></script>
<script type='text/babel'>
// 創建組件
class Count extends React.Component{
// 構造器
constructor(props){
console.log('Count---constructor')
super(props)
// 初始化狀態
this.state = {count:0}
}
// 掛載完成的鉤子
componentDidMount(){
console.log('Count---componentDidMount')
}
// 卸載組件按鈕的回調
death=()=>{
ReactDOM.unmountComponentAtNode(document.getElementById('test'))
}
// 實現 +1
add =()=>{
// 獲取原狀態
const {count} = this.state
// 更新狀態
this.setState({count:count+1})
}
// 強制更新按鈕的回調
force=()=>{
this.forceUpdate()
}
static getDerivedStateFromProps(props,state){
console.log('getDerivedStateFromProps',props,state)
return null
}
getSnapshotBeforeUpdate(){
console.log('getSnapshotBeforeUpdate');
return "eee"
}
// 控制組件更新的閥門
shouldComponentUpdate(){
console.log('Count---shouldComponentUpdate')
// 如果返回值為false閥門關閉 默認為true
return true
}
// 組件更新完畢的鉤子
componentDidUpdate(preProps,preState,snapshotValue){
console.log('Count---1componentDidUpdate',preProps,preState,snapshotValue);
}
// 組件將要卸載的鉤子
componentWillUnmount(){
console.log('Count---componentWillUnmount');
}
render(){
console.log('Count---render')
const {count} = this.state
return(
<div>
<h3>當前求和為:{count}</h3>
<button onClick={this.add}>點我+1</button>
<button onClick={this.death}>點我卸載組件</button>
<button onClick={this.force}>點我強制更新(不改變數據)</button>
</div>
)
}
}
// 渲染組件
ReactDOM.render(<Count count={166}/>,document.getElementById('test'))
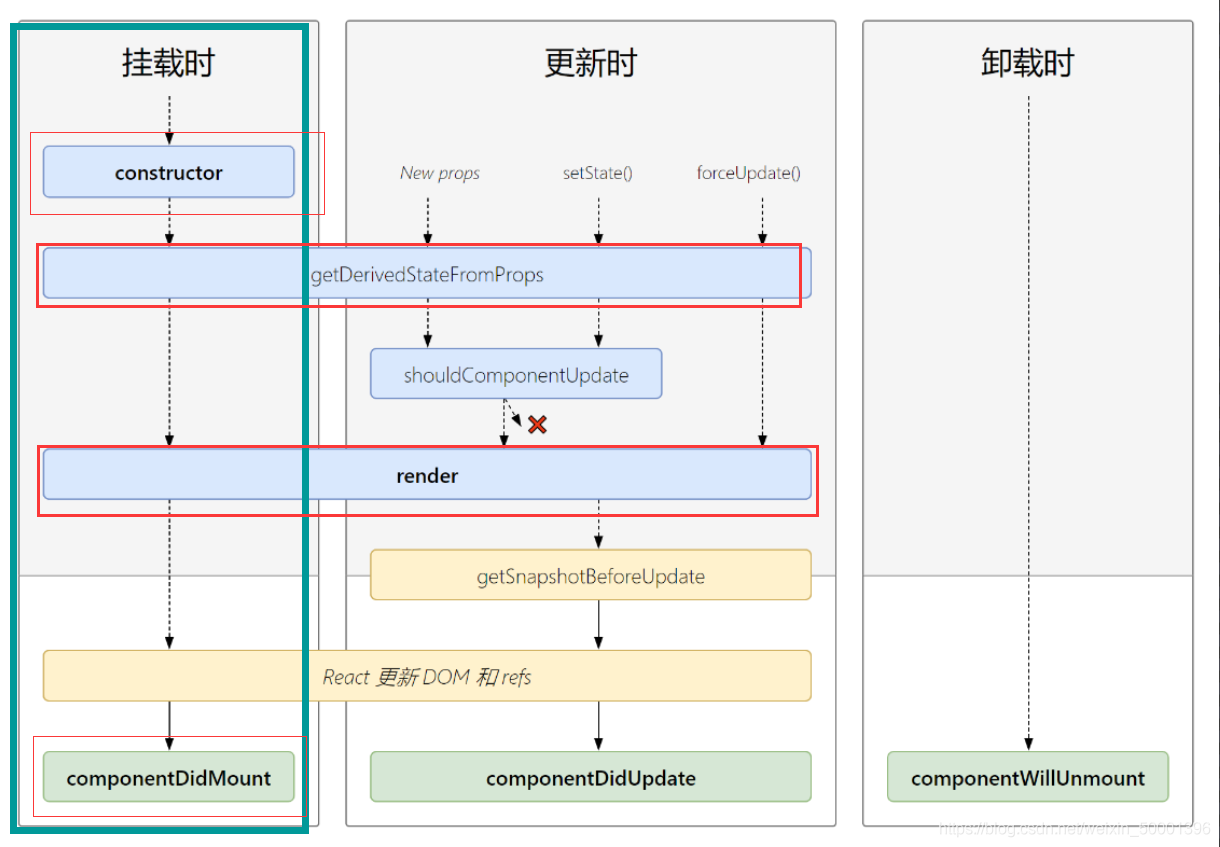
</script>一、 初始化階段: 由ReactDOM.render()觸發—初次渲染
constructor()getDerivedStateFromPropsrender()componentDidMount()
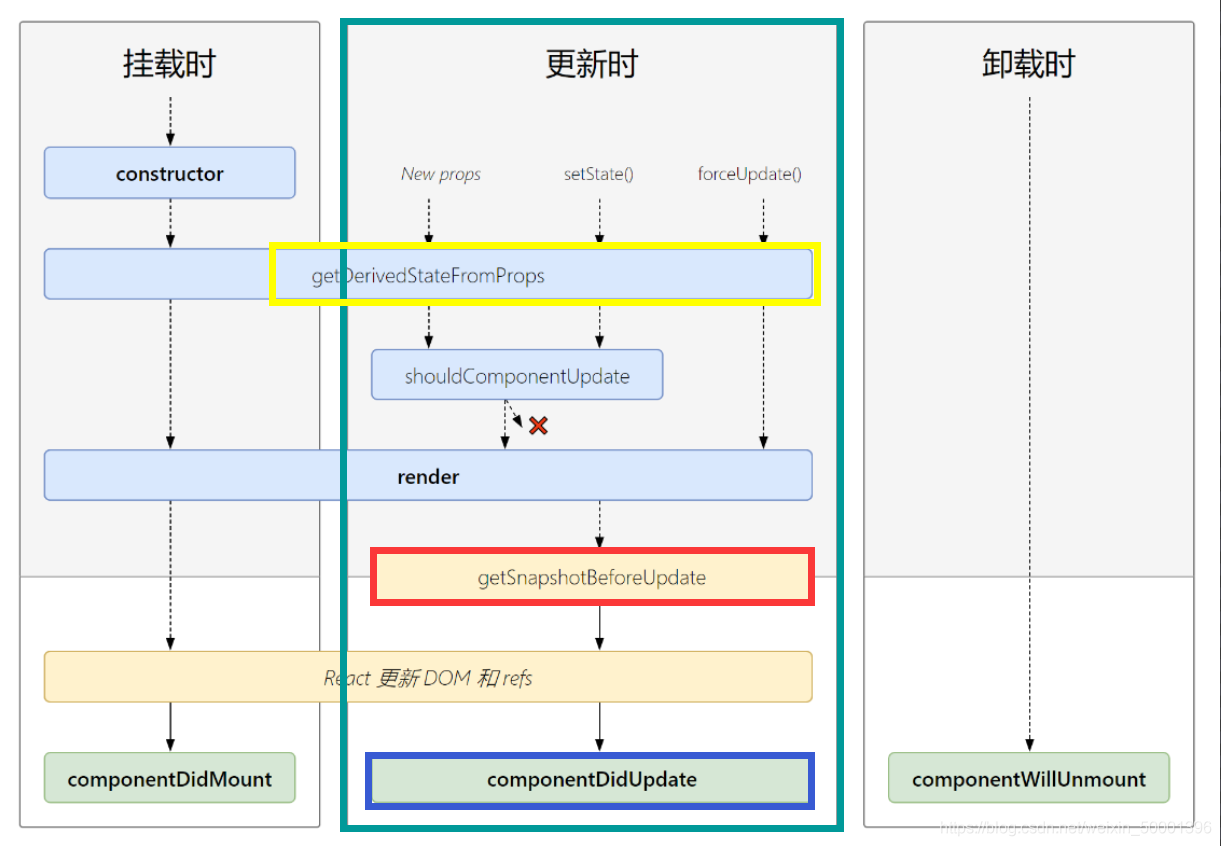
二、 更新階段: 由組件內部this.setSate()或父組件重新render觸發
getDerivedStateFromPropsshouldComponentUpdate()render()getSnapshotBeforeUpdatecomponentDidUpdate()
三、卸載組件: 由ReactDOM.unmountComponentAtNode()觸發
componentWillUnmount()
render:初始化渲染或更新渲染調用componentDidMount:開啟監聽, 發送ajax請求componentWillUnmount:做一些收尾工作, 如: 清理定時器
componentWillMount
componentWillReceiveProps
componentWillUpdate
關于如何在react中使用生命周期鉤子函數問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。