您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“vue中的生命周期和鉤子函數是什么”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“vue中的生命周期和鉤子函數是什么”吧!
Vue 實例有一個完整的生命周期,也就是從開始創建、初始化數據、編譯模板、掛載 Dom、渲染 → 更新 → 渲染、卸載等一系列過程,我們稱這是 Vue 的生命周期。通俗說就是 Vue 實例從創建到銷毀的過程,就是生命周期。
在 Vue 的整個生命周期中,它提供了一系列的事件,可以讓我們在事件觸發時注冊 js 方法,可以讓我們用自己注冊的 js 方法控制整個大局,在這些事件響應方法中的 this 直接指向的是 vue 的實例。
生命周期函數,又叫鉤子函數(生命周期鉤子===生命周期函數===生命周期事件)
vue 中的生命周期函數,一般都是 成對出現。所以我們成對比較一下,他們的區別。
10 個生命周期函數 牢記!具體使用!
特點:自動調用的,只是他們的調用的時間節點 有 先 有 后。
beforeCreate --- vue實例"創建前" ,注意:在這個函數中,vue中data數據中心的數據,它是讀不到的。
<script src="./js/vue.js"></script>
<script>
let vm = new Vue({
el:'#app',
data:{
name:"哈哈哈",
num:1111
},
methods: {
},
// vue實例創建之前
beforeCreate(){
console.log('beforeCreate');
console.log(this.name);
}
</script>輸出數據中心的 name 是讀不到的:

created --- vue實例"創建后",注意:在這個函數中,可以識別 到 vue中data數據中心的數據
<script src="./js/vue.js"></script>
<script>
let vm = new Vue({
el:'#app',
data:{
name:"哈哈哈",
num:1111
},
// vue實例創建之后
created(){
console.log("created");
console.log(this.name);
}
})
</script>查看結果:

beforeMount --- DOM掛載之前 this.$el---此時的$el為“虛擬的”DOM節點
在視圖層渲染標簽:
<div id="app">
<p>{{name}}</p>
<p>{{num}}</p>
</div>
<script src="./js/vue.js"></script>
<script>
let vm = new Vue({
el:'#app',
data:{
name:"哈哈哈",
num:1111
},
// dom掛載之前
beforeMount(){
console.log("beforeMount");
//查看dom元素
console.log(document.body.querySelector("#app").innerHTML);
}
})
</script>dom掛載前輸出結果:

mounted ---DOM掛載之后 this.$el---此時的$el為“真實的”DOM節點
<script src="./js/vue.js"></script>
<script>
let vm = new Vue({
el:'#app',
data:{
name:"哈哈哈",
num:1111
},
// dom掛載之后
mounted(){
console.log("mounted");
console.log(document.body.querySelector("#app").innerHTML);
}
})
</script>查看輸出結果:

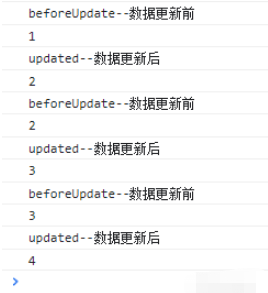
beforeUpdate --- 數據更新之前(----視圖層中的數據的前后變化)
updated --- 數據更新之后(----視圖層中的數據的前后變化)
在視圖層通過 點擊讓 num 的數值發生改變來模擬數據更新,查看結果:
<div id="app">
<p id="num">{{num}}</p>
<button @click="num++">點擊數據更新(num+1)</button>
</div>
// 數據更新前
beforeUpdate(){
console.log("beforeUpdate--數據更新前");
// 查看dom元素
console.log(document.body.querySelector("#num").innerHTML);
},
// 數據更新后
updated(){
console.log("updated--數據更新后");
// 查看dom元素
console.log(document.body.querySelector("#num").innerHTML);
}此時數據無變化時,在控制臺是看不到效果的,當我們點擊按鈕后:

感謝各位的閱讀,以上就是“vue中的生命周期和鉤子函數是什么”的內容了,經過本文的學習后,相信大家對vue中的生命周期和鉤子函數是什么這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。