您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script>
</head>
<style>
</style>
<body>
<div id="app">
<p>{{message}}</p>
數字:
</div>
<script>
var app = new Vue({
el: "#app",
data: {
message: "中國"
},
beforeCreate: function () {
console.group('beforeCreate 創建前狀態==============')
console.log("%c%s", "color:red", "el :" + this.$el);
console.log("%c%s", "color:red", "data :" + this.$data);
console.log("%c%s", "color:red", "message :" + this.message)
},
created: function () {
console.group('created 創建后狀態==============')
console.log("%c%s", "color:red", "el :" + this.$el);
console.log(this.$el)
console.log("%c%s", "color:red", "data :" + this.$data);
console.log(this.$data)
console.log("%c%s", "color:red", "message :" + this.message)
},
beforeMount: function () {
console.group('beforeMount 掛載前狀態==============')
console.log("%c%s", "color:red", "el :" + this.$el);
console.log(this.$el)
console.log("%c%s", "color:red", "data :" + this.$data);
console.log(this.$data)
console.log("%c%s", "color:red", "message :" + this.message)
},
mounted: function () {
console.group('mounted 掛載后狀態==============')
console.log("%c%s", "color:red", "el :" + this.$el);
console.log(this.$el)
console.log("%c%s", "color:red", "data :" + this.$data);
console.log(this.$data)
console.log("%c%s", "color:red", "message :" + this.message)
},
beforeUpdate: function () {
console.group('beforeUpdate 更新前狀態==============')
console.log("%c%s", "color:red", "el :" + this.$el);
console.log(this.$el)
console.log("%c%s", "color:red", "data :" + this.$data);
console.log(this.$data)
console.log("%c%s", "color:red", "message :" + this.message)
},
updated: function () {
console.group('updated 更新后狀態==============')
console.log("%c%s", "color:red", "el :" + this.$el);
console.log(this.$el)
console.log("%c%s", "color:red", "data :" + this.$data);
console.log(this.$data)
console.log("%c%s", "color:red", "message :" + this.message)
},
beforeDestroy: function () {
console.group('beforeDestroy 銷毀前狀態==============')
console.log("%c%s", "color:red", "el :" + this.$el);
console.log(this.$el)
console.log("%c%s", "color:red", "data :" + this.$data);
console.log(this.$data)
console.log("%c%s", "color:red", "message :" + this.message)
},
destroyed: function () {
console.group('destroyed 銷毀后狀態==============')
console.log("%c%s", "color:red", "el :" + this.$el);
console.log(this.$el)
console.log("%c%s", "color:red", "data :" + this.$data);
console.log(this.$data)
console.log("%c%s", "color:red", "message :" + this.message)
}
})</script>
</body>
</html>
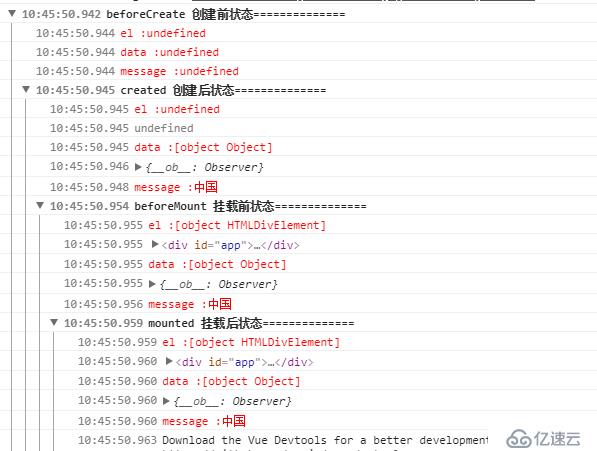
1.程序運行,控制臺看輸出:
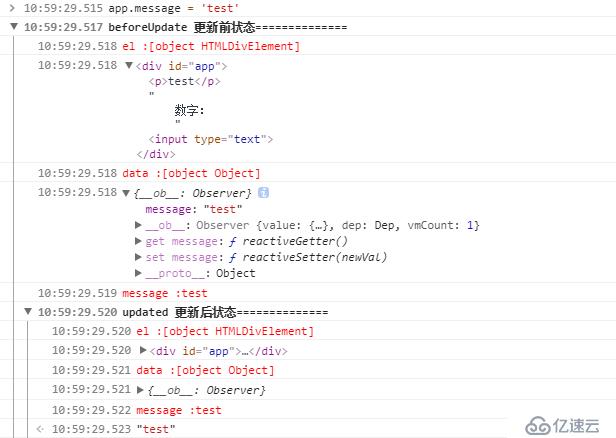
2.控制臺輸入 app.message = 'test'

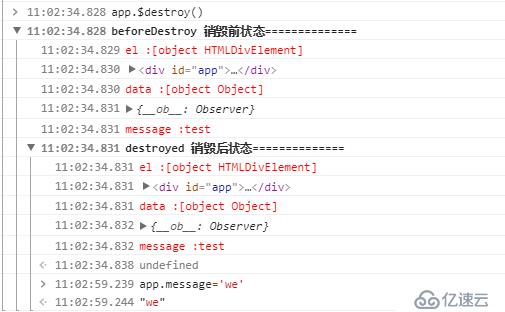
3.控制臺輸入 app.$destroy()
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。