您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何創建html文件,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
方法:首先在桌面新建記事本文件并打開;然后在文件中輸入HTML語句以及內容;接著依次點擊左上角的“文件”-“另存為”,在“保存類型”中選擇“所有文件”;最后將文件名更改成“XXXX.html”的格式,選擇好保存地址,點擊“保存”即可。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
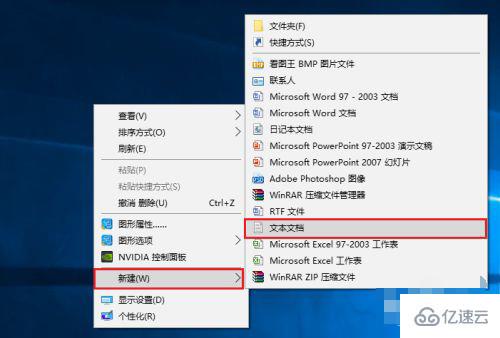
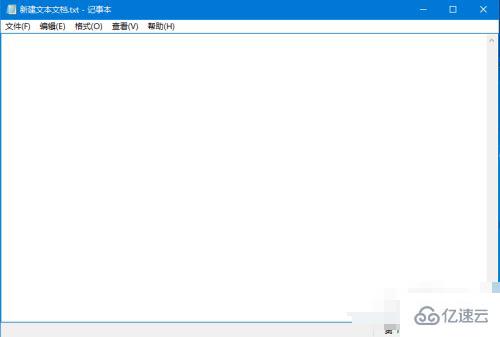
首先,在電腦桌面新建一個記事本文件,然后打開。



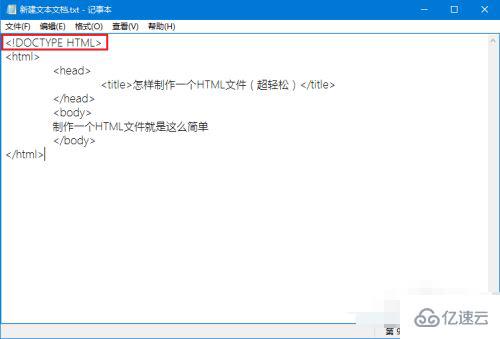
接著,在里面輸入HTML語言,記得開頭第一行要加上<!DOCTYPE HTML>,縮進以一個“tab鍵”為標準,加上<html></html><head></head>這些基本標簽,在里面輸入內容即可。

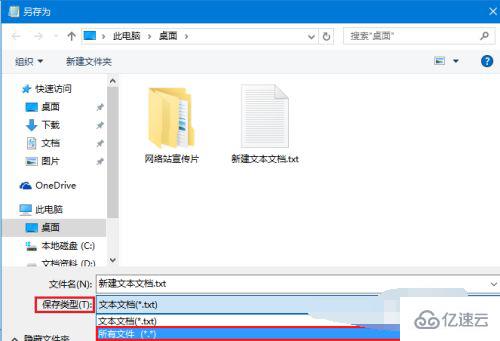
輸入完成后,點擊左上角的“文件”“另存為”,在“保存類型”中選擇“所有文件”。

然后將文件名更改成“XXXX.html”的格式,選擇好保存的地址,點擊保存。接著就生成了我們開始看到的文件。(在這里小編要說一下,之所以文件會有“360瀏覽器”的標志是因為小編已經默認用該瀏覽器打開此類文件了,這并非是固定的,可根據個人喜好設置)


打開文件后,一個最簡單的網頁就出現了,有標簽還有內容。

以上是“如何創建html文件”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。