您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關html設置尺寸大小的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在html中,可以使用height屬性和width屬性設置尺寸大小,只需要給元素設置“height:長度值”和“width:長度值”樣式即可;其中長度值的單位可以為px、cm等,也可以為基于包含它的塊級對象百分比高度的“%”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在CSS中,可以常使用像素為單位設置HTML元素的大小,這種方式在實際開發過程中用得較多。例如,使用像素設置圖片的的寬度和高度。


在CSS中,還可以使用百分比來設置元素的大小,這種方式常常在元素與窗口按照比例顯示時用到。例如,使用百分比設置圖片的寬度和高度。


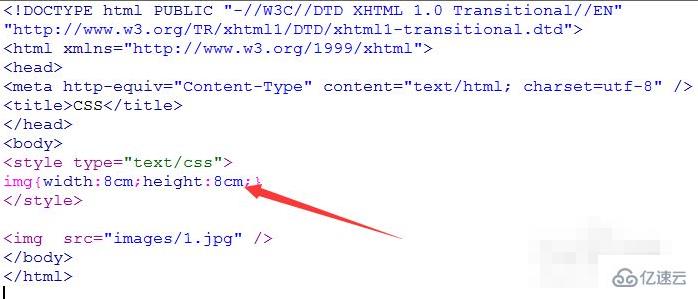
在CSS中,還可以使用厘米設置元素的大小,這種方式常常在需要元素大小與實際打印大小一致時用到。例如,使用厘米設置圖片的寬度和高度。


在CSS中,還可以用rem作為單位定義元素的大小,制作手機網頁時常用到該單位,該單位設置的元素會隨著顯示窗口的大小變化而變化。例如,使用rem設置圖片的寬度和高度。


CSS設置HTML元素的最大寬度。通過max-width來設置元素的最大寬度,在窗口足夠顯示元素大小情況下,會受到最大寬度的限制。不設高度的情況下,高度是自適應高度。
CSS設置HTML元素的最大高度。通過max-height來設置元素的最大高度,當顯示窗口足夠高時,元素的高度會受到此高度的限制。不設寬度的情況下,寬度是自適應寬度。
CSS設置HTML元素的大小,還有一種設置行高(line-height)的方法,一般是對文本內容行高的設置。
關于“html設置尺寸大小的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。