您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關html設置高度的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在html中,可以使用height屬性設置高度,只需要給元素設置“height:長度值”樣式即可;其中長度值的單位可以為px、cm等,也可以設基于包含它的塊級對象百分比高度的“%”。height屬性不包括填充,邊框,或頁邊距。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
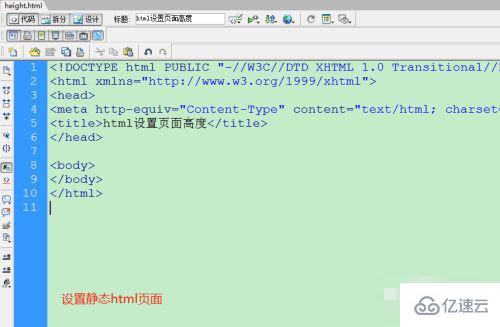
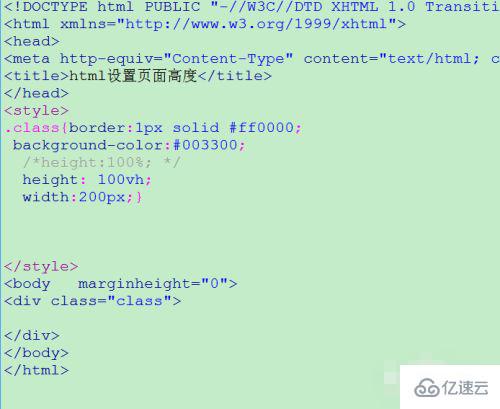
首先新建一個html頁面并設置為height.html,設置標題為“html設置頁面高度”。

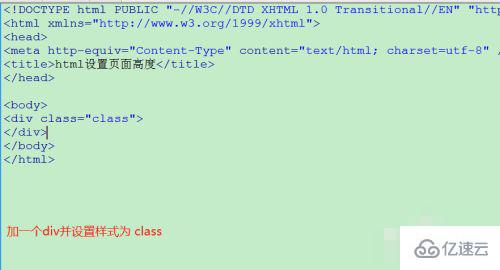
在html頁面的body中加一個div,并設置樣式的類名為 class,主要是為了在div上加樣式來設置高度

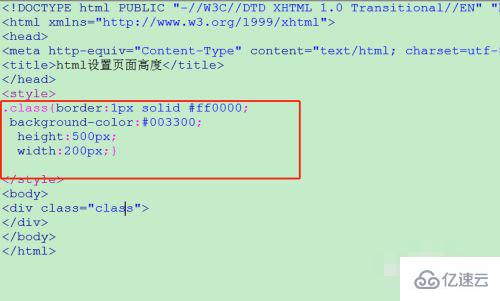
在.class 中設置一個紅色的邊框,背景色為綠色的div并設置height為500像素

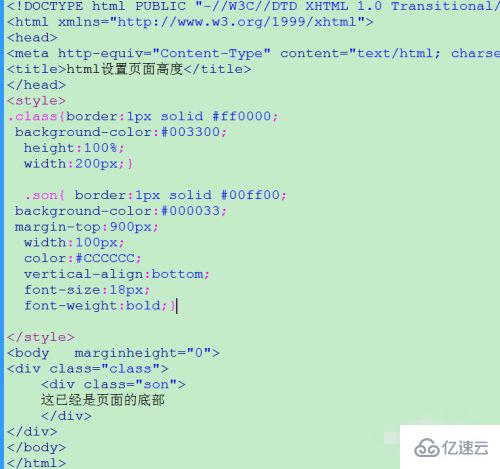
如果想要設置div的邊框高度跟body一樣,或者隨著div里面的內容不斷增加而自動增加自適應高度就要把div的樣式的高度設置為100%,這樣就會隨著頁面的高度的增加而增加


如果瀏覽器支持css3標準的話,可以設置高度單位為vh

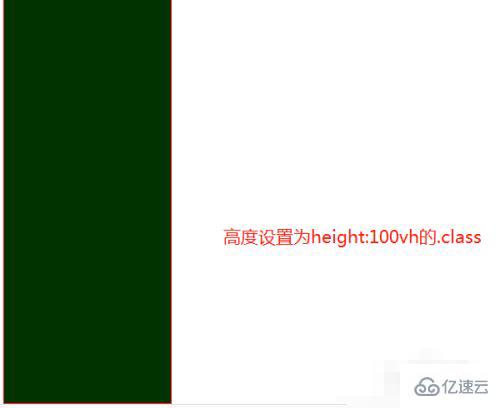
將樣式中的 .class中的高度設置css3 的標準height:100vh這樣div不需要子元素的高度來適應高度,自己就可以完全占滿瀏覽器頁面的高度

關于“html設置高度的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。