您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下HTML5如何實現QQ聊天氣泡效果,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
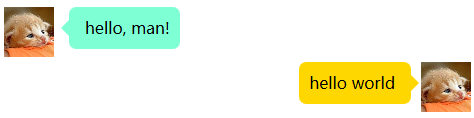
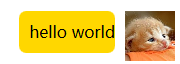
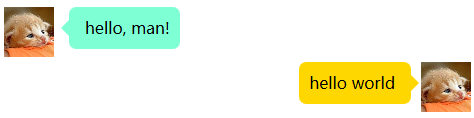
今天自己用 HTML/CSS 做了個類似QQ的聊天氣泡,以下是效果圖:

以下說下關鍵地方的樣式設置。然后貼出html和css代碼(不多)。
步驟1:布局
消息採用div+float布局,每條消息用一個DIV標簽包裹,里面再放兩個DIV分別用來包裹用戶圖標和用戶消息內容。左側消息,先清除浮動,然后設置 float:left。這樣用戶圖標和消息內容就能夠顯示在同一行了,當中用戶圖標在左邊,消息內容緊鄰著用戶圖標。
右側消息,相同先清除浮動。然后設置 float:right,這樣用戶圖標和消息顯示在同一行了。當中圖標在最右邊。圖標左側是消息。

步驟2:設置圓角矩形
border-radius:7px;

步驟3:三角形箭頭
&n
將DIV的寬度和高度設置為0,設置邊框寬度,能夠使其表現出一個由四個三角形組成的矩形,每一個三角形的顏色和大小能夠通過設置border寬度和顏色設置。
這里將當中三個三角形顏色設置為透明。僅僅留下一個三角形可見。

.triangle{
width: 0px;
height: 0px;
border-width: 15px;
border-style: solid;
border-color: red blue green gold;
}
.triangle{
width: 0px;
height: 0px;
border-width: 15px;
border-style: solid;
border-color: transparent transparent transparent red;
}關鍵點4:三角形尾隨矩形框
使用相對定位。能夠使三角形始終固定在矩形框的邊上。
position:relative;

所有代碼:
<html>
<head>
<style>
/* bubble style */
.sender{
clear:both;
}
.sender div:nth-of-type(1){
float: left;
}
.sender div:nth-of-type(2){
background-color: aquamarine;
float: left;
margin: 0 20px 10px 15px;
padding: 10px 10px 10px 0px;
border-radius:7px;
}
.receiver div:first-child img,
.sender div:first-child img{
width:50px;
height: 50px;
}
.receiver{
clear:both;
}
.receiver div:nth-child(1){
float: right;
}
.receiver div:nth-of-type(2){
float:right;
background-color: gold;
margin: 0 10px 10px 20px;
padding: 10px 0px 10px 10px;
border-radius:7px;
}
.left_triangle{
height:0px;
width:0px;
border-width:8px;
border-style:solid;
border-color:transparent aquamarine transparent transparent;
position: relative;
left:-16px;
top:3px;
}
.right_triangle{
height:0px;
width:0px;
border-width:8px;
border-style:solid;
border-color:transparent transparent transparent gold;
position: relative;
right:-16px;
top:3px;
}
</style>
</head>
<body>
<!-- Left -->
<div class="sender">
<div>
<img src="chatTemplateExample2_files/cat.jpg">
</div>
<div>
<div class="left_triangle"></div>
<span> hello, man! </span>
</div>
</div>
<!-- Right -->
<div class="receiver">
<div>
<img src="chatTemplateExample2_files/cat.jpg">
</div>
<div>
<div class="right_triangle"></div>
<span> hello world </span>
</div>
</div>
</body>
</html>以上是“HTML5如何實現QQ聊天氣泡效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。