您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
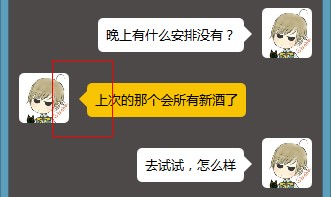
本篇內容主要講解“CSS怎么實現聊天框小尖角和氣泡效果”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“CSS怎么實現聊天框小尖角和氣泡效果”吧!

那么,用CSS怎么實現這種效果呢?首先,來寫一個簡單的代碼:
代碼如下:
<div class="arrow"></div>
<style type="text/css">
.arrow {
width:0;
height:0;
font-size:0;
border:solid 10px #000;
}</style>
這兒,我們可以得到一個黑色的正方形,其實這是邊框組成的,因為div的寬度和高度都是0,。那么,我們具體來看看,div寬度和高度都是0時,它的上下左右四邊框都是怎樣的,下面我們把邊框的各邊顏色分別設置為不同顏色:
代碼如下:
<div class="arrow"></div>
<style type="text/css">
.arrow {
width:0;
height:0;
font-size:0;
border:solid 10px;
border-color:#f00 #0f0 #00f #000;
}
</style>
我們發現,原來當div的寬度和高度都是0的時候,它的整個邊框是由四個三角形組成的,每一邊為一個三角形,那么我們就可以利用這個特點,來做可愛的小尖角了。我們只要把不需要的三邊的邊框(三角形)的顏色設置為與背景相同即可,這樣就只能看到你想要的那個三角形了,然后再利用定位調整一下位置就可以了。具體代碼如下所示:
代碼如下:
<div class="send">
<div class="arrow"></div>
</div>
<style type="text/css">
body {
background:#4D4948;
}
.send {
position:relative;
width:150px;
height:35px;
background:#F8C301;
border-radius:5px; /* 圓角 */
margin:30px auto 0;
}
.send .arrow {
position:absolute;
top:5px;
right:-16px; /* 圓角的位置需要細心調試哦 */
width:0;
height:0;
font-size:0;
border:solid 8px;
border-color:#4D4948 #4D4948 #4D4948 #F8C301;
}
</style>
大功告成,效果如下圖:

到此,相信大家對“CSS怎么實現聊天框小尖角和氣泡效果”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。