您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了CSS3實現聊天氣泡效果的方法是什么,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
前一陣子敢玩的 Mobile 頁改版完成了,就之前的頁面風格更加扁平化,從暗色系為主背景轉到亮色背景,去掉更多的陰影,給用戶簡約的體驗風格,哈哈我不是設計師不過多評價啦。感興趣的朋友可以直接去 idarex移動端主頁。
這次改版的所有 style 都是 orange 寫的,感觸頗多,分期分享給大家
下面說正題,說好的聊天氣泡呢?
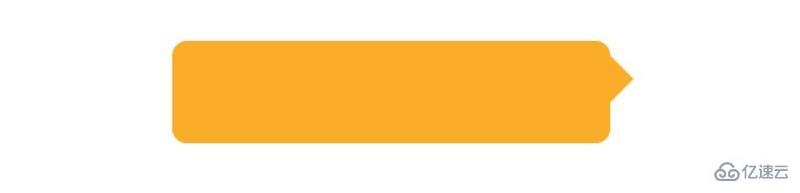
什么又是傳統的聊天氣泡,直接上圖

代碼如下
<p class="comment"></p>
<style type="text/css">
.comment {
width: 150px;
height: 35px;
position: relative;
margin: 30px auto 0;
background: #f8ac09;
border-radius: 5px;
}
.comment:after {
content: '';
width: 0;
height: 0;
position: absolute;
top: 5px;
right: -16px;
border: solid 8px;
border-color: transparent transparent transparent #f8ac09;
font-size: 0;
}
</style>實現方式大家早有耳聞,圓角矩形和三角形嘛,三角形原理就是 border 可以設置為透明,可以復制上例中的代碼修改 border-color 屬性摸索三角形的實現。
注:IE8 更早版本對 border 的 transparent 支持不是很好。大家可以無視低版本缺陷,因為大部分瀏覽器都顯示正常,非要兼容的話把 transparent 屬性設置為主背景色而不是氣泡背景色(前提是背景為純色)。
想必大家都知道,這里不贅述,聊一聊其他實現方法。
這里的三角形部分可以使用正方形代替,實現同樣效果,方法就是旋轉小正方形使其一部分露在外面。代碼如下
.comment {
position: relative;
width: 150px;
height: 35px;
background: #f8ac09;
border-radius: 5px;
margin: 30px auto 0;
}
.comment:after {
content: '';
position:absolute;
top: 10px;
right: -4px;
width: 8px;
height: 8px;
transform: rotate(45deg);
background-color: #f8ac09;
}缺點是小三角只能是直角三角形,當然也可以通過變換得到菱形再進行拼接,變換多了感覺沒有第一種方式直接,瀏覽器兼容 transform(2D) 屬性如下

總體還不錯,幾種方法都能放心使用,不存在大的兼容問題。
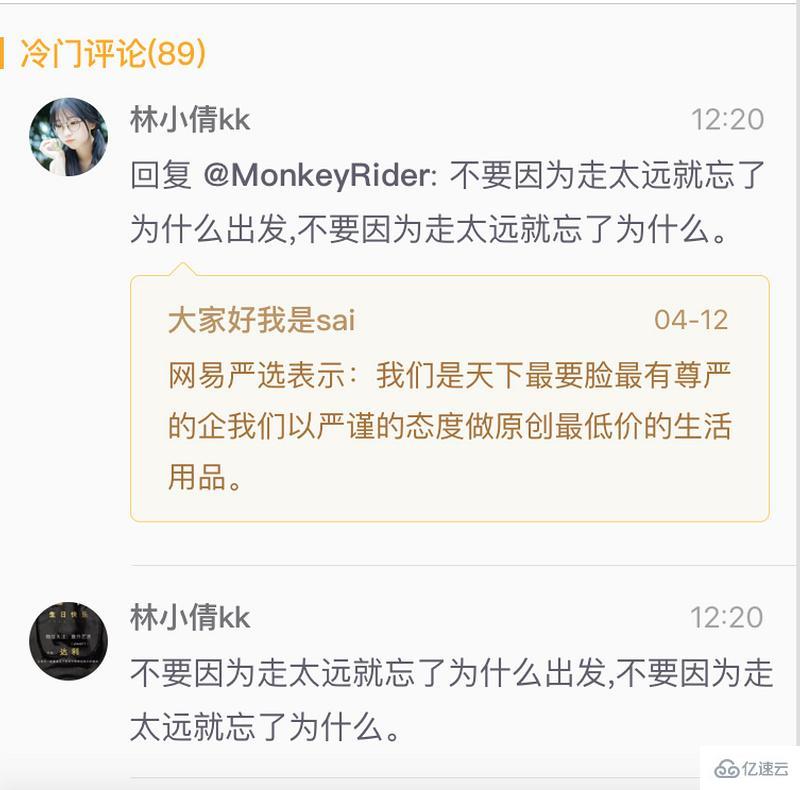
這里的設計稿多了一個邊框,直接上設計稿

?想一想怎么處理,我們回顧上文
第一種方式本身就是 border 透明,怎么再給它設置 border 是個問題,暫且先不考慮。
第二種方式如果使用小正方形旋轉,層級疊加是個問題,因為設計稿中的氣泡背景為 rgba(247, 188, 10, 0.03) 先看下實現代碼
.comment {
width: 150px;
height: 35px;
position:relative;
margin: 30px auto 0;
background-color: rgba(247, 188, 10, 0.03);
border: 1px solid rgba(252, 185, 8, 0.35);
border-radius: 5px;
}
.comment:after {
content: '';
width: 8px;
height: 8px;
position: absolute;
top: 10px;
right: -4px;
transform: rotate(45deg);
background-color: rgba(247, 188, 10, 0.03);
border: 1px solid rgba(252, 185, 8, 0.35);
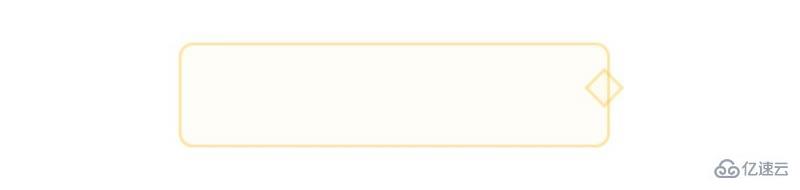
}效果如下

上面的思路有問題,因為小正方形與氣泡的一部分會重合,半透明背景的部分總會出現問題,有人說了偷個懶總可以吧,把透明后的背景色吸取出來然后再進行疊加(因為大家注意到設計稿的整體背景是純色)
按著這個思路去實現,那么問題又來了。具體兩個問題如下。
1.如果小正方形疊加在上,那么小正方形左半部分的邊框就會顯示
.comment {
width: 150px;
height: 35px;
position: relative;
margin: 30px auto 0;
background-color: #faf8f3;
border: 1px solid #fbe2a0;
border-radius: 5px;
}
.comment:after {
content: '';
width: 8px;
height: 8px;
position:absolute;
top: 10px;
right: -4px;
transform: rotate(45deg);
background-color: #faf8f3;
border: 1px solid #fbe2a0;
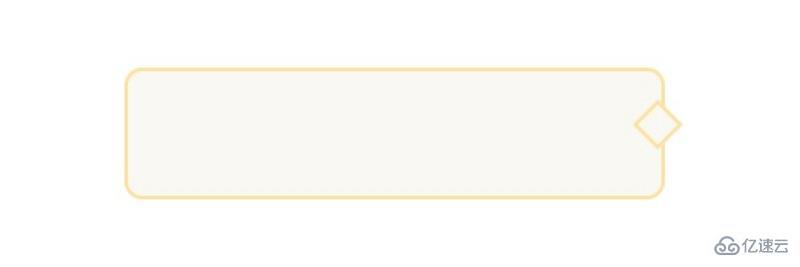
}效果如下,比較之前的圖片圓角矩形的右邊確實遮住了,但小正方形左邊的邊框顯示出來了

處理方式呢,可以這樣。
.comment:after {
content: '';
width: 8px;
height: 8px;
position: absolute;
top: 10px;
right: -5px;
transform: rotate(45deg);
background-color: #faf8f3;
border: 1px #fbe2a0;
border-style: solid solid none none;
}我們發現問題解決了。效果如下

設計稿是有 padding 的,親測本案例中可行,但是本著認真的原則 padding-right 如果過小,會出現什么問題呢?
我們向 p 中加文字。
<p class="comment">Hello,orange.Welcome to FrontEnd World!</p>
效果如下

我們發現字母 o 的右下角被小正方形左側覆蓋了,當然可以通過 z-index 屬性 hack。
2.如果小正方形在圓角矩形下,那么圓角矩形的右邊框就會完整顯示,大家自行腦補,此方案不合理,不過多解釋。
以上的方法缺點也都很明顯,那怎么做才能更嚴謹,能根據需求的變化不大傷筋骨呢?
我們還用三角形的方案! what? 不是說三角形的方案不可行了嘛 ?
一個三角形是不可行那兩個呢,我們有請 after 的兄弟 before 出場。項目的真實代碼如下
.reply {
position: relative;
margin: 0.672rem 0 0.096rem 0;
padding: 0.408rem 0.816rem;
border: 1px solid rgba(#fcb908, 0.35);
border-radius: 0.2rem;
background-color: rgba(#f7bc0a, 0.03);
&:after {
content: '';
width: 0px;
height: 0px;
border-color: transparent transparent #faf8f3 transparent ;
border-style: solid;
border-width: 6px;
position: absolute;
top: -11px;
border-radius: 3px;
left: 18px;
right: auto;
}
&:before {
content: '';
width: 0px;
height: 0px;
border-color: transparent transparent rgba(#fcb908, 0.35) transparent;
border-style: solid;
border-width: 7px;
position: absolute;
top: -14px;
border-radius: 3px;
left: 17px;
right: auto;
}
}注:這段代碼用的是 SASS 進行預編譯,如果從頭仔細看到這里的話不難理解,兩個三角形疊加,大三角形顏色是邊框的顏色,小三角形是內部背景色,小三角形絕對定位時向下移 3px 把圓角矩形的一部分上邊框遮擋,這樣小三角下部也有溢出,具體在兩像素之內,實際上不存在遮擋文本問題。
感謝你能夠認真閱讀完這篇文章,希望小編分享CSS3實現聊天氣泡效果的方法是什么內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。