溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下html+css實現自定義圖片上傳按鈕功能的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!

普通的input[type=‘file’]的效果很樸素

可以自定義一個file選擇文件的按鈕:
思路為:
用定位將自定義的按鈕遮住原來的選擇文件按鈕,
再讓點擊自定義按鈕時觸發原來的選擇文件按鈕的事件即可
(對此,label可實現)
eg:
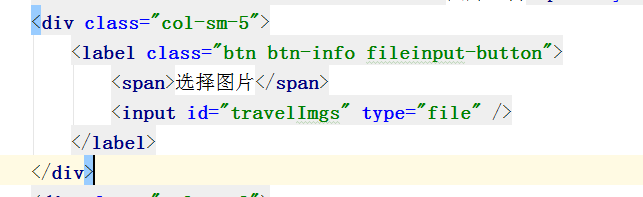
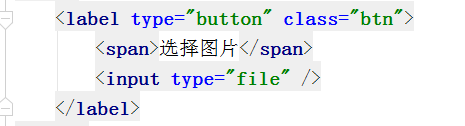
html:

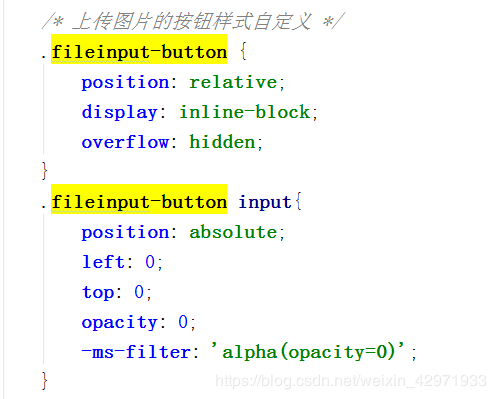
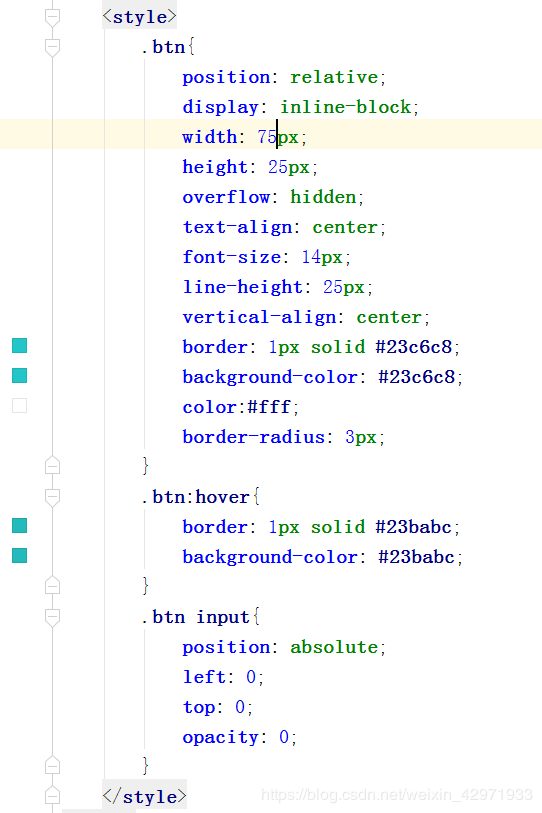
css樣式:

結果圖:

點擊“選擇圖片”按鈕,則會觸發選擇圖片的事件,你就可以選擇圖片啦!
以上,是用bootstrap實現的,原生的如下:
html:

CSS:

效果圖:
以上是“html+css實現自定義圖片上傳按鈕功能的方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。