溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
隨著互聯網的發展,越來越多的的人進入了IT行業,那么如何通過html實現自定義圖片上傳按鈕?你們知道嗎?為了讓大家更加了解html實現自定義圖片上傳按鈕的方法,小編給大家總結了以下內容,一起往下看吧。
思路:
用定位將自定義的按鈕遮住原來的選擇文件按鈕,再讓點擊自定義按鈕時觸發原來的選擇文件按鈕的事件即可。
示例如下:
html:

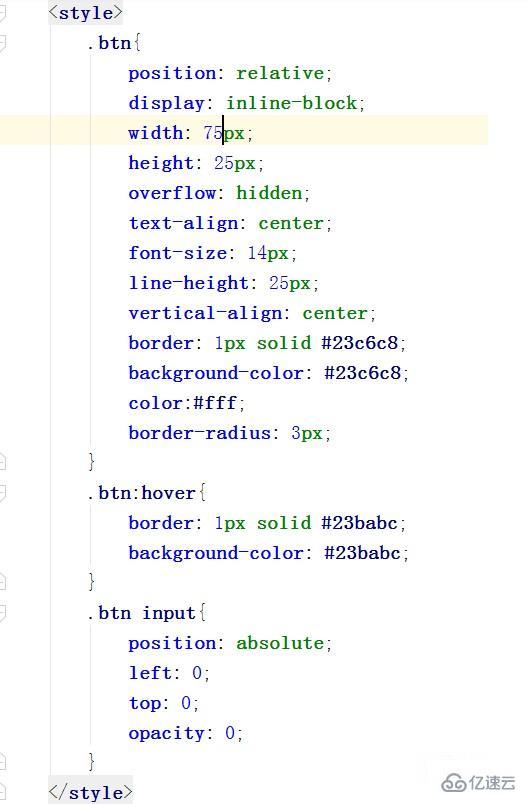
css:

效果如下:

關于如何通過html實現自定義圖片上傳按鈕就分享到這里了,當然并不止以上和大家分析的辦法,不過小編可以保證其準確性是絕對沒問題的。希望以上內容可以對大家有一定的參考價值,可以學以致用。如果喜歡本篇文章,不妨把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。