溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css如何實現動態二級菜單,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
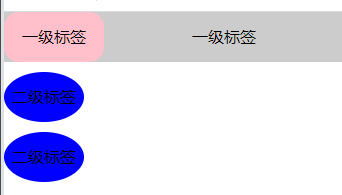
動態實現簡單的二級菜單

當鼠標放到一級標簽上時,鼠標會變成小手的形狀 展示二級菜單,源碼如下,復制即可直接使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {margin: 0; padding: 0;}
ul { list-style: none;}
div {
width: 100%;
height: 50px;
background-color: #ccc;
}
.first {
width: 100px;
height: 50px;
float: left;
margin-right: 70px;
/* background-color: pink; */
cursor: pointer;
text-align: center;
line-height: 50px;
border-radius: 15px;
}
.second li{
width: 80px;
height: 50px;
background-color: blue;
border-radius: 50%;
margin-top: 10px;
}
.second {
display: none;
}
.first:hover .second{
display: block;
cursor: pointer;
}
.first:hover {
background-color: pink;
}
</style>
<body>
<div>
<ul>
<li class="first">
<p>一級標簽</p>
<ul class="second">
<li>二級標簽</li>
<li>二級標簽</li>
</ul>
</li>
<li class="first">
<p>一級標簽</p>
<ul class="second">
<li>二級標簽</li>
<li>二級標簽</li>
</ul>
</li>
</ul>
</div>
</body>
</html>關于“css如何實現動態二級菜單”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。