您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
css實現二級菜單效果的方法?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
一、css實現水平的二級菜單樣式
css實現水平的二級菜單代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>二級菜單--水平</title>
<style>
*{margin: 0;padding: 0;}
.demo{background: red;width: 100%;height: 35px;}
nav{height: 35px;width: 1000px;margin: 0 auto;}
nav ul li{list-style-type:none;float: left}
nav ul li a{ text-decoration: none;display: block;width: 130px;line-height: 35px;text-align: center;color:white;font-fimily:微軟雅黑;}
nav ul li ul li{float: none}
nav ul li ul li a{color:black}
nav ul li ul{display: none;}
nav ul li:hover ul{display: block;}
</style>
</head>
<body>
<div class="demo">
<nav>
<ul>
<li><a href="#">菜單1</a>
<ul>
<li><a href="#">菜單1</a></li>
<li><a href="#">菜單1</a></li>
<li><a href="#">菜單1</a></li>
<li><a href="#">菜單1</a></li>
</ul>
</li>
<li><a href="#">菜單2</a>
<ul>
<li><a href="#">菜單2</a></li>
<li><a href="#">菜單2</a></li>
<li><a href="#">菜單2</a></li>
</ul>
</li>
<li><a href="#">菜單3</a>
<ul>
<li><a href="#">菜單3</a></li>
<li><a href="#">菜單3</a></li>
<li><a href="#">菜單3</a></li>
<li><a href="#">菜單3</a></li>
</ul>
</li>
<li><a href="#">菜單4</a>
<ul>
<li><a href="#">菜單4</a></li>
<li><a href="#">菜單4</a></li>
<li><a href="#">菜單4</a></li>
</ul>
</li>
<li><a href="#">菜單5</a>
<ul>
<li><a href="#">菜單5</a></li>
<li><a href="#">菜單5</a></li>
<li><a href="#">菜單5</a></li>
<li><a href="#">菜單5</a></li>
<li><a href="#">菜單5</a></li>
</ul>
</li>
<li><a href="#">菜單6</a>
<ul>
<li><a href="#">菜單6</a></li>
<li><a href="#">菜單6</a></li>
<li><a href="#">菜單6</a></li>
<li><a href="#">菜單6</a></li>
</ul>
</li>
</ul>
</nav>
</div>
</body>
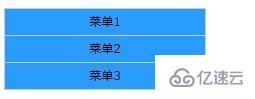
</html>效果圖:
鼠標沒有移到上面:

鼠標移到菜單1上面:

由上面的實例可以看出,使用css的display屬性控制二級下拉菜單的顯示與否。當鼠標移動到一級菜單的li標簽時,顯示二級菜單的ul標簽。
核心代碼:
list-style-type:none - 刪除圓點。
float:left-向左浮動,保證一級菜單水平顯示。
:hover-用于選擇鼠標指針浮動在上面的元素。
display:none-隱藏二級的菜單。
display:block - 把鏈接顯示為塊元素可使整個鏈接區域可點擊(不僅僅是文本),同時也允許我們規定寬度。
先隱藏二級的菜單,當鼠標移動到一級菜單的li標簽時,在顯示二級菜單的ul標簽。
二、css實現垂直的二級菜單樣式
css實現垂直的二級菜單代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>二級菜單--垂直</title>
<style type="text/css">
body { font-family: Verdana; font-size: 12px; line-height: 1.5; }
img { border-style: none; }
a { color: #000; text-decoration: none; }
a:hover { color: #F00; }
#menu { width: 200px; border: 1px solid #CCC; border-bottom:none;margin:50px auto;text-align: center;}
#menu ul { list-style: none; margin: 0px; padding: 0px; }
#menu ul li { background: #289CFF;color: #fff; padding: 0px 10px; height: 26px; line-height: 26px; border-bottom: 1px solid #CCC; position:relative; }
#menu ul li ul { display:none; position: absolute; left: 200px; top: 0px; width:100px; border:1px solid #ccc; border-bottom:none; }
#menu ul li ul li{background-color: #21B4BB}
#menu ul li:hover{background-color: #21B4BB}
#menu ul li:hover ul { display:block;}
</style>
</head>
<body>
<div id="menu">
<ul>
<li>
<a href="">菜單1</a>
<ul>
<li>
<a href="#">菜單1</a>
</li>
</ul>
</li>
<li>
<a href="#">菜單2</a>
<ul>
<li>
<a href="#">菜單2</a>
</li>
<li>
<a href="#">菜單2</a>
</li>
</ul>
</li>
<li>
<a href="#">菜單3</a>
<ul>
<li>
<a href="#">菜單3</a>
</li>
<li>
<a href="#">菜單3</a>
</li>
<li>
<a href="#">菜單3</a>
</li>
</ul>
</li>
</ul>
</div>
</body>
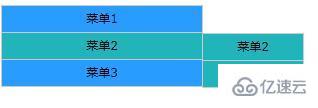
</html>效果圖:
鼠標沒有移到上面:

鼠標移到菜單2上面:

由上面的實例可以看出,同樣也是使用css的display屬性控制二級下拉菜單的顯示與否。當鼠標移動到一級菜單的li標簽時,顯示二級菜單的ul標簽。
核心代碼:
list-style-type:none - 刪除圓點。
:hover-用于選擇鼠標指針浮動在上面的元素。
display:none-隱藏二級的菜單。
display:block - 把鏈接顯示為塊元素可使整個鏈接區域可點擊(不僅僅是文本),同時也允許我們規定寬度。
position :relative/ absolute--定位,讓二級菜單在一級菜單的旁邊顯示。
先隱藏二級的菜單,當鼠標移動到一級菜單的li標簽時,在顯示二級菜單的ul標簽。
感謝各位的閱讀!看完上述內容,你們對css實現二級菜單效果的方法大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。