您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關html5 Canvas中如何畫曲線的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
在canvas畫線條這篇文章中,我講了畫直線的方法,按理這篇畫曲線的文章早該發了,但由于canvas畫曲線比較特殊,我還沒摸透,所以要一步步嘗試。
canvas里畫曲線的難點之一,就在于他連曲線的函數就有4個!分別是arc,arcTo,quadraticCurveTo,bezierCurveTo.我從最簡單的arc方法講起吧。
arc的作用是畫一個正規的圓弧,可以是一個完整的圓,也可以是一個圓的某一段弧線。
arc的語法如下:
代碼如下:
context.arc(x, y, radius, startAngle, endAngle, anticlockwise)
他的參數我解釋一下,即
arc(圓心x,圓心y,半徑,開始的角度,結束的角度,是否逆時針)
如果我們用arc畫一個完整的圓,該怎么搞?大家注意到參數中有個開始角度與結束角度,如果我們開始角度是0,結束角度是360,不就是個正圓了?
正解!但要注意的是,這里的角度是用“弧度”來表示的(Flash也是如此),一個完整的圓即360度,就是2PI弧度。
所以我們這么寫:
代碼如下:
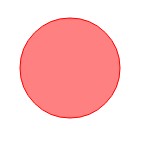
ctx.arc(400,400,20,0,Math.PI*2);
ctx.fill();
ctx.stroke();
和lineTo一樣,arc也是畫的路徑,所以我們要在他后面調用填充或描邊的方法才能顯出圖形(圖中采用了紅色的strokeStyle與半透明紅色的fillStyle)。

現在我們來畫一個1/4圓,角度嘛,就是90度。前面說了,360度角即2PI弧度,那么一度角就是2PI/360=PI/180弧度,那么90度就是2PI/360*90=PI/2弧度(其他的角度請自行計算)。
代碼如下:
ctx.arc(400,400,20,0,Math.PI*2/4);

由圖我們可以確定arc的0度就是數學上常用的0度,但是角度默認是順時針張開的,與數學模型相反(跟坐標有關,因為canvas坐標也與數學坐標相反)。
不過前面不是有個參數是確定是否逆時針嗎?我們把他設為true如何?
代碼如下:
ctx.arc(400,400,20,0,Math.PI*2/4,true);

你會看到,角度變成了逆時針展開,導致弧線變成了360-90=270度。
但是!大家要注意一點,就是起點與終點的計算方式,始終是以0度為起點,并順時針延伸的,不存在順反的說法。順反時針只是弧線的繪制方向。
這樣不僅僅可以防止順來逆去的容易混淆,而且更方便計算。
不過,靈活的使用逆時針,有時候很有用。
上面的例子,我們的起點角度都是0,現在我們試試其他的起點角度吧,比如90度。
代碼如下:
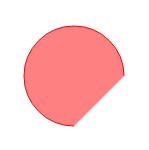
ctx.arc(400,400,20,Math.PI*2/4,Math.PI*2+Math.PI);
如果我們起點是90度而終點也是90度,那結果就是什么都不得畫,所以我把終點角度改成了180度,最后得到下圖的圖形。

問題:如果我們從非0度起點來畫一個完整的圓,行不行?當然也可以,只要你把弧線的終點設置為360度+起點角度,如:
代碼如下:
ctx.arc(400,400,20,Math.PI*2/4,Math.PI*2+Math.PI*2/4); //起點90度,終點360+90度
感謝各位的閱讀!關于“html5 Canvas中如何畫曲線”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。