您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何使用html2canvas.js實現頁面截圖并顯示或上傳,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
一、導入html2canvas.js
這個不需要多說,可以從github上獲取: https://github.com/niklasvh/html2canvas
也可以直接導入鏈接: <script src="https://cdn.bootcss.com/html2canvas/0.5.0-beta4/html2canvas.js"></script>
使用起來也非常簡單,具體的API可以去網上查找,生成png圖片使用“image/png”即可。
其中$("#xxx")為你想要截取的div,外面可以通過jquery獲取它,當然document獲取也是可以的。
html2canvas($("#xxx"), {
onrendered: function (canvas) {
var url = canvas.toDataURL("image/png");
window.location.href = url;
}
});其它類型的圖片如jpg,為image/jpeg等等,可自行查詢API。
到這里其實簡單的截圖已經完成了,如果界面稍微復雜一點的話,可能就會出現各種坑,下面一個一個解決。
二、svg無法截取的問題
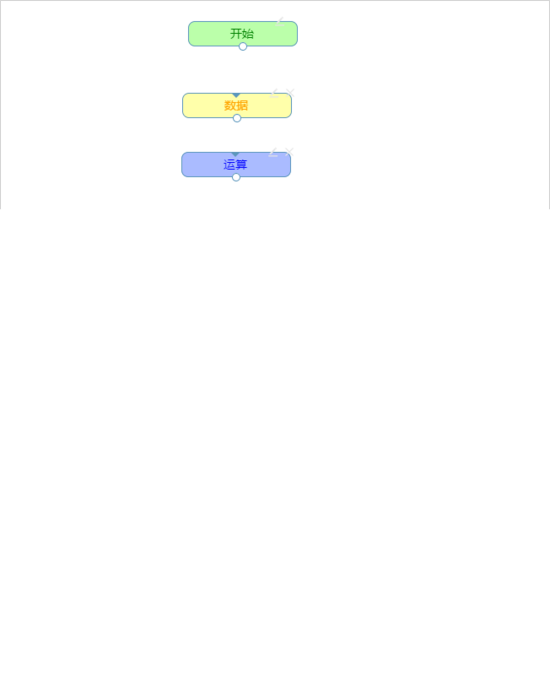
當我們截取一個div時,如果這個div中存在svg標簽,一般情況下是截取不到的,比如截取一個流程圖,得到的是下面這個樣子:

可以看到,流程圖的線沒有截取到,也就是svg沒有截取到,這時的解決方法是把svg轉換成canvas再進行截圖即可,直接上代碼。
這里的each循環是循環所有的svg標簽,將它們全部轉換為canvas
if (typeof html2canvas !== 'undefined') {
//以下是對svg的處理
var nodesToRecover = [];
var nodesToRemove = [];
var svgElem = cloneDom.find('svg');
svgElem.each(function (index, node) {
var parentNode = node.parentNode;
var svg = node.outerHTML.trim();
var canvas = document.createElement('canvas');
canvas.width = 650;
canvas.height = 798;
canvg(canvas, svg);
if (node.style.position) {
canvas.style.position += node.style.position;
canvas.style.left += node.style.left;
canvas.style.top += node.style.top;
}
nodesToRecover.push({
parent: parentNode,
child: node
});
parentNode.removeChild(node);
nodesToRemove.push({
parent: parentNode,
child: canvas
});
parentNode.appendChild(canvas);
});
}這里需要用到canvg.js,以及它的依賴文件rgbcolor.js,網上可以直接下載,也可以直接導入。
三、背景透明的問題
這個其實很簡單,因為它默認是透明的,html2canvas中有一個參數background就可以添加背景色,如下:
html2canvas(cloneDom, {
onrendered: function(canvas) {
var url =canvas.toDataURL("image/png");
},
background:"#fafafa"
});四、只能截取可視部分的問題
如果需要截取的div超出了界面,可能會遇到截取不全的問題,如上圖,只有一半的內容,這是因為看不到的部分被隱藏了,而html2canvas是無法截取隱藏的dom的。
所以此時的解決辦法是使用克隆,將需要截取的部分克隆一份放在頁面底層,再使用html2canvas截取這個完整的div,截取完成后再remove這部分內容即可,完整代碼如下:
function showQRCode() {
scrollTo(0, 0);
//克隆節點,默認為false,即不復制方法屬性,為true是全部復制。
var cloneDom = $("#d1").clone(true);
//設置克隆節點的z-index屬性,只要比被克隆的節點層級低即可。
cloneDom.css({
"background-color": "#fafafa",
"position": "absolute",
"top": "0px",
"z-index": "-1",
"height": 798,
"width": 650
});
if (typeof html2canvas !== 'undefined') {
//以下是對svg的處理
var nodesToRecover = [];
var nodesToRemove = [];
var svgElem = cloneDom.find('svg');//divReport為需要截取成圖片的dom的id
svgElem.each(function (index, node) {
var parentNode = node.parentNode;
var svg = node.outerHTML.trim();
var canvas = document.createElement('canvas');
canvas.width = 650;
canvas.height = 798;
canvg(canvas, svg);
if (node.style.position) {
canvas.style.position += node.style.position;
canvas.style.left += node.style.left;
canvas.style.top += node.style.top;
}
nodesToRecover.push({
parent: parentNode,
child: node
});
parentNode.removeChild(node);
nodesToRemove.push({
parent: parentNode,
child: canvas
});
parentNode.appendChild(canvas);
});
//將克隆節點動態追加到body后面。
$("body").append(cloneDom);
html2canvas(cloneDom, {
onrendered: function(canvas) {
var url =canvas.toDataURL("image/png");
window.location.href = url ;
cloneDom.remove(); //清空克隆的內容
},
background:"#fafafa"
});
}
}這里外面首先將要截取的div克隆一份,并將z-index設置為最小,避免引起界面的不美觀,然后是對svg進行的處理,上面已經分析過了,最后將克隆節點追加到body后面即可。
在onrendered中,我們可以直接使用location.href跳轉查看圖片,可以進行保存操作,也可以將url寫入img的src中顯示在界面上,如 $('#imgId').attr('src',url);
最后可以在界面展示剛剛截取到的圖片:

五、上傳圖片保存到數據庫,并在界面中獲取該圖片顯示
現在得到url了,需要上傳到后端,并存到數據庫中,再另一個展示的界面中加載該圖片。我一般習慣于使用url來存儲圖片路徑,而不是用blob存儲。
因為需要在另一個界面中獲取圖片,所以我把圖片存在了與webapp同級的一個resource目錄下,代碼如下:
//存儲圖片并返回圖片路徑
BASE64Decoder decoder = new BASE64Decoder();
byte[] b = decoder.decodeBuffer(product.getProPic().substring("data:image/png;base64,".length()));
ByteArrayInputStream bais = new ByteArrayInputStream(b);
BufferedImage bi1 = ImageIO.read(bais);
String url = "user_resource" + File.separator + "img" + File.separator + "product_"+UUID.randomUUID().toString().replace("-", "")+".png";
String totalUrl = System.getProperty("root") + url;
File w2 = new File(totalUrl);
ImageIO.write(bi1, "png", w2);
product.setProPic(url); //將圖片的相對路徑存儲到數據庫中
int res = productMapper.insertSelective(product); //添加到數據庫這里因為涉及到其它邏輯,所以只放一部分代碼。
這里使用的是BASE64Decoder來存儲圖片,我們獲取到圖片后,需要使用substring將“data:image/png;base64,”的內容截取掉,因為“,”后面才是圖片的url, url.substring("data:image/png;base64,".length()) 。
對于路徑,上面代碼中的url是我存儲到數據庫中的內容,而totalUrl就是實際進行ImageIO的write操作時存儲的真實路徑,getProperty()方法獲取的項目的根目錄,可以在web.xml中配置如下內容,然后 System.getProperty("root") 即可。
<!-- 配置系統獲得項目根目錄 --> <context-param> <param-name>webAppRootKey</param-name> <param-value>root</param-value> </context-param> <listener> <listener-class> org.springframework.web.util.WebAppRootListener </listener-class> </listener>
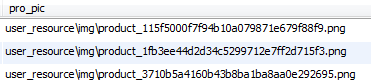
現在圖片的url就存到數據庫里了,而圖片本身就存儲在tomcat下該項目的這個目錄下。

最后外面在界面上獲取,只需要在當前的url前面加上項目名即可 < img class ="depot-img" src ="<%=request.getContextPath()%>/`+e.proPic+`" > 。
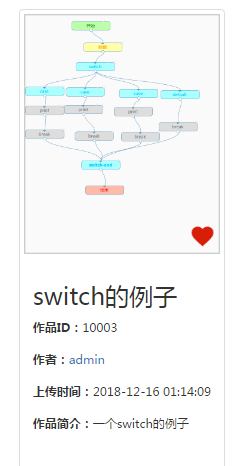
然后就可以看到界面上顯示的圖片了:

看完了這篇文章,相信你對“如何使用html2canvas.js實現頁面截圖并顯示或上傳”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。