溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹js如何實現導航跟隨效果,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
JS是JavaScript的簡稱,它是一種直譯式的腳本語言,其解釋器被稱為JavaScript引擎,是瀏覽器的一部分,主要用于web的開發,可以給網站添加各種各樣的動態效果,讓網頁更加美觀。
具體內容如下

如何實現上面的效果,請看下面的步驟
第一步:用 css 調整樣式 ,這里小編用的是彈性盒子實現導航的平均分配。(聰明的你可以嘗試用其他的方式看看能不能實現)css代碼如下:
<style type="text/css">
*{padding:0;margin:0;}
a{text-decoration:none;}
html,body{height:100%;width:100%;background:black;}
ul{position:relative;width:990px;list-style:none;background:white;display: flex;flex-direction:row;justify-content: space-around;margin:50px auto;border-radius:10px;}
ul li{position: relative;flex:1;text-align:center;}
ul li a{font-size:18px;color:#333;padding:10px 0;display: block;}
.cloud{position:absolute;left:32px;top:0;bottom:0;margin:auto;width:83px;height:42px;background:url('images/cloud.gif');}
</style>html代碼如下:這里 a 標簽中的 href 屬性后面加上那句代碼是為了在實現點擊事件時不讓他有其他事件發生
<ul> <span class="cloud"></span> <li> <a href="javascript:viod(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >首頁 </a></li> <li><a href="javascript:viod(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >電視劇</a></li> <li><a href="javascript:viod(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >最新電影</a></li> <li><a href="javascript:viod(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新聞頭條</a></li> <li><a href="javascript:viod(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >八卦娛樂</a></li> <li><a href="javascript:viod(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >軍事熱點</a></li> </ul>
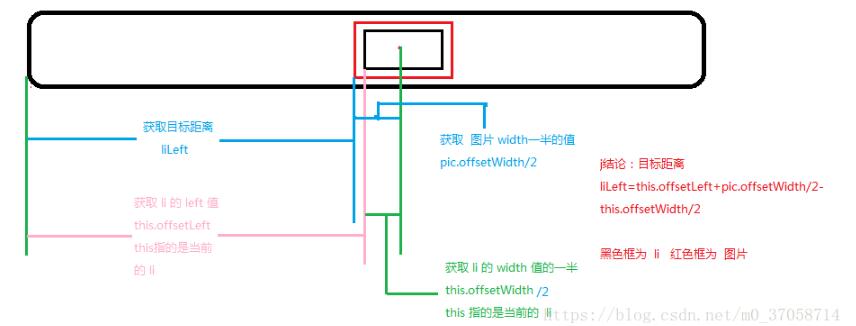
第二步:分析下如何獲得 圖片(cloud.gif) 距離最左邊的 left 值

第三步:實現鼠標移動,移除,和點擊事件的效果
<script type="text/javascript">
//獲得類為cloud的標簽,
var pic=document.getElementsByClassName('cloud')[0];
//獲得所有的 li 標簽
var liList=document.getElementsByTagName('li');
//定義向右的移動初始距離
var liLeft=32;
//定義緩慢動畫的初始值
var header=32;
//用于定義當鼠標點擊時的初始位置
var currentLeft=32;
for(var i=0;i<liList.length;i++){
//鼠標放上事件
liList[i].onmouseover=function(){
//獲取目標距離
liLeft = this.offsetLeft+this.offsetWidth/2-pic.offsetWidth/2;
}
//鼠標移除事件
liList[i].onmouseout=function(){
//當鼠標移除某個li的時候把目標距離改為初始狀態
liLeft=currentLeft;
}
//鼠標點擊事件
liList[i].onclick=function(){
currentLeft=this.offsetLeft+this.offsetWidth/2-pic.offsetWidth/2;
}
}
//定義緩慢動畫
setInterval(function(){
header = header + (liLeft-header)/10;
pic.style.left = header + 'px';
},20);
</script>以上是“js如何實現導航跟隨效果”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。