您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
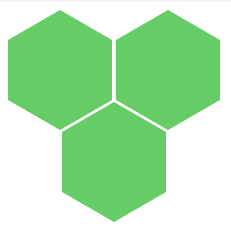
本篇內容介紹了“怎么用css繪制蜂巢六邊形效果”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
undefinedundefined
純CSS繪制的六邊形
代碼如下:
<html>
<head>
<title>Draw Hive</title>
</head>
<style type="text/css">
.hexagon {
display: inline;
float: left;
}
#second {
margin-left: 4px;
}
#third {
clear: left;
margin-left: 54px;
margin-top: -28px;
}
.hiveTop{
width: 0;
border: 30px solid #6C6;
border-top: none;
border-bottom: 30px solid #6C6;
border-left: 52px solid transparent;
border-right: 52px solid transparent;
}
.hiveCenter {
width: 104px;
height: 60px;
background-color: #6C6;
}
.hiveBottom {
width: 0;
border: 30px solid #6C6;
border-bottom: none;
border-top: 30px solid #6C6;
border-left: 52px solid transparent;
border-right: 52px solid transparent;
}
</style>
<body>
<div class="hexagon" id="first">
<div class="hiveTop">
</div>
<div class="hiveCenter">
</div>
<div class="hiveBottom">
</div>
</div>
<div class="hexagon" id="second">
<div class="hiveTop">
</div>
<div class="hiveCenter">
</div>
<div class="hiveBottom">
</div>
</div>
<div class="hexagon" id="third">
<div class="hiveTop">
</div>
<div class="hiveCenter">
</div>
<div class="hiveBottom">
</div>
</div>
</body>
</html>
“怎么用css繪制蜂巢六邊形效果”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。