您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS3如何繪制六邊形,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
因為很簡單,所以先總結一下:使用CSS3繪制六邊形主要使用偽類:before和:after在源元素之前和之后再繪制兩個元素,并利用css3的邊框樣式,將這兩個元素變成三角形放置在源元素的兩端即可。
(因為之前在生物公司工作過,覺得六邊形更貼近生物分子、基因等概念,包括我們在網上搜索關于生物分子、基因等圖片,好多也有六邊形的樣式,所以那時候在頁面做一些功能性的導航或Tag,都會覺得六邊形更貼近一些)。
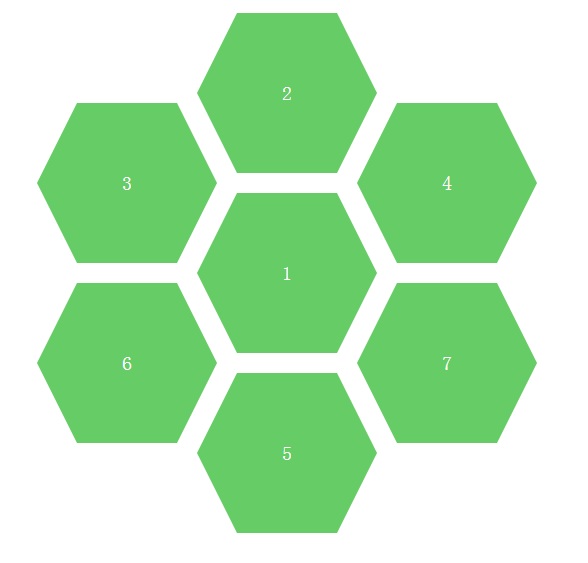
完整的頁面效果如下圖:(其實是多個六邊形定位成這樣子的。當然,也可以設置不同六邊形的顏色,這樣就可以更好的區分不同的模塊功能了)。

我們可以單獨提出一個六邊形分析一下,如下圖:

知道了分析思路,我們可以先了解一下如何繪制三角形,網上的列子也很多,不過沒有使用過的童鞋不用找了,下面也給出代碼和示例,如下:
效果圖:

CSS代碼:
CSS Code復制內容到剪貼板
.arrow{
display: inline-block;
width:0px;
height: 0px;
border-style: solid;
border-width: 100px; //與padding、margin屬性類似,順序為上、右、下、左
border-color: red blue orange gray; //順序為上、右、下、左}HTML代碼:
XML/HTML Code復制內容到剪貼板
<div class="arrow"></div>
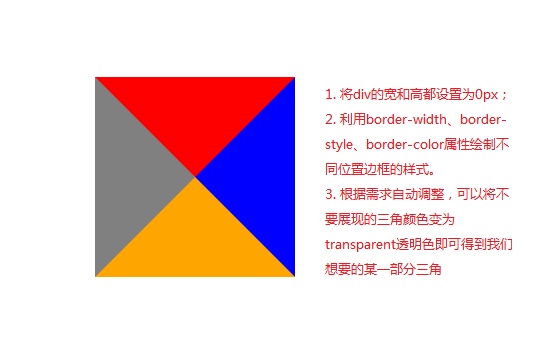
如上圖所說,利用border邊框屬性,填充我們不想要的顏色為透明色,即可得到某一部分三角形,代碼和圖片效果如下。
效果圖:(左邊的三角形是我們需要的,其它的設置為了透明色)

CSS代碼:
CSS Code復制內容到剪貼板
.arrow{
display: inline-block;
width:0px;
height: 0px;
border-bottom: 100px solid transparent; //設置透明色
border-top: 100px solid transparent; //設置透明色
border-right: 100px solid transparent; //設置透明色
border-left: 100px solid gray;
}HTML代碼:
XML/HTML Code復制內容到剪貼板
<div class="arrow"></div>
Okay。知道了如何畫三角形,在利用CSS偽類:before和:after就可以完成我們想要繪制的六邊形了。
:before是在元素的前面插入內容
:after是在元素的后面插入內容
如果我們想要插入一些文字性的內容可以在它的 content屬性中錄入需要展示的文字,例如 content:"HELLO WORLD",不過我們的例子是不需要展示額外信息的。我們只是需要將before和after這兩個偽元素變成三角形放置到固定位置即可。
給出完整的代碼如下:
XML/HTML Code復制內容到剪貼板
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.sharp:before{
content:""; //不需要展現文字等內容,所以設置為空字符
width:0px;
border-bottom:80px solid transparent;
border-top:80px solid transparent;
border-right:40px solid #6c6;
position:absolute;
left:-40px;
top:0px;
}
.sharp{
min-width:100px;
height:160px;
background:#6c6;
display: inline-block;
position: absolute;
line-height: 160px;
color:#FFFFFF;
font-size: 20px;
text-align: center;
}
.sharp:after{
content:""; //不需要展現文字等內容,所以設置為空字符
width:0px;
border-bottom:80px solid transparent;
border-top:80px solid transparent;
border-left-width:40px;
border-left-style: solid;
border-left-color:#6c6;
position:absolute;
right:-40px;
top:0px;
}
#sharpContainer{
width:100%;
height: 600px;
}
#sharpContainer .center{
top:200px;
left:300px;
}
#sharpContainer .top{
top:20px;
left:300px;
}
#sharpContainer .top-left{
top:110px;
left:140px;
}
#sharpContainer .top-right{
top:110px;
left:460px;
}
#sharpContainer .bottom{
top:380px;
left:300px;
}
#sharpContainer .bottom-left{
top:290px;
left:140px;
}
#sharpContainer .bottom-right{
top:290px;
left:460px;
}
</style>
</head>
<body>
<div id="sharpContainer">
<div class="sharp center">
</div>
<div class="sharp top">
</div>
<div class="sharp top-left">
</div>
<div class="sharp top-right">
</div>
<div class="sharp bottom">
</div>
<div class="sharp bottom-left">
</div>
<div class="sharp bottom-right">
</div>
</div>
</body>
</html>六邊形繪制其實是很簡單的效果,只要我們了解如何繪制三角形和使用:before,:after偽類樣式即可。以后我們在項目中就可以加入更多的不規則的圖形了。
以上是“CSS3如何繪制六邊形”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。