您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關怎么使用純CSS實現手風琴效果,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
實現原理:

主要是利用CSS的hover屬性,鼠標未移上去時,所有的li共享整個容器的寬度。當鼠標移上去的時候,hover生效,讓該li標簽變回原來圖片的寬度,其他的圖共享剩下的寬度。同時加上transition屬性,產生漸變的效果。
接下來通過一個小小的demo來切身感受一下:
HTML代碼:
<body> <div class="contain"> <ul> <li> <a href="#"> <img src="img/1.jpg" /> </a> <div class="title"> <a href="#">云南.大理</a> </div> </li> <li> <a href="#"> <img src="img/2.jpg" /> </a> <div class="title"> <a href="#">廣西.桂林</a> </div> </li> <li> <a href="#"> <img src="img/3.jpg" /> </a> <div class="title"> <a href="#">福建.廈門</a> </div> </li> <li> <a href="#"> <img src="img/4.jpg" /> </a> <div class="title"> <a href="#">浙江.千島湖</a> </div> </li> <li> <a href="#"> <img src="img/5.jpg" /> </a> <div class="title"> <a href="#">長江.三峽</a> </div> </li> </ul> </div> </body>
CSS代碼:
.contain {
width: 1050px;
margin: 100px auto;
}
.contain li {
float: left;
list-style: none;
width: 200px;
height:284px;
transition: all 2s;
position: relative;
overflow: hidden;
border-left: 2px solid rgba(255, 255, 255, .8);
box-shadow: 0px 0px 20px rgba(0, 0, 0, 0.8);
}
.contain ul:hover li {
width: 80px;
}
.contain ul li:hover {
width: 500px;
}
.contain li .title {
position: absolute;
width: 100%;
height: 50px;
background-color: rgba(0, 0, 0, .5);
text-indent: 2em;
line-height: 50px;
bottom: 0px;
left: 0
}
.contain a {
color: #fff;
text-decoration: none;
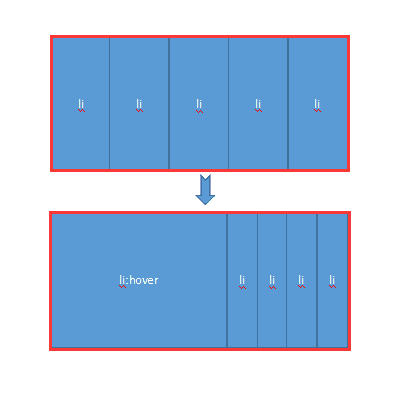
}實現效果圖如下:

鼠標未移上去時效果

鼠標移到某張圖片效果
這是一個很簡單的小demo,容易上手,對于初學者來說也并不難。同時也通過這個demo感受到了CSS的強大與魅力之處,希望能給大家帶來一點小小的幫助。最后梳理一下,做一下這個demo中所用的知識點做一個總結:
1.hover 選擇器
解釋::hover 選擇器用于選擇鼠標指針浮動在上面的元素。:hover 選擇器可用于所有元素,不只是鏈接。
補充::link 選擇器設置指向未被訪問頁面的鏈接的樣式,:visited 選擇器用于設置指向已被訪問的頁面的鏈接,:active 選擇器用于活動鏈接。
拓展:在 CSS 定義中,:hover 必須位于 :link 和 :visited 之后(如果存在的話),這樣樣式才能生效。
2.transition屬性
解釋:transition是CSS3一個簡寫屬性,用于設置四個過渡屬性:
transition-property:規定設置過渡效果的 CSS 屬性的名稱。
transition-duration:規定完成過渡效果需要多少秒或毫秒。
transition-timing-function:規定速度效果的速度曲線。
transition-delay:定義過渡效果何時開始。
語法:transition: property duration timing-function delay;
關于“怎么使用純CSS實現手風琴效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。