您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Dreamweaver怎么給網頁添加樣式表的關聯”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Dreamweaver怎么給網頁添加樣式表的關聯”吧!
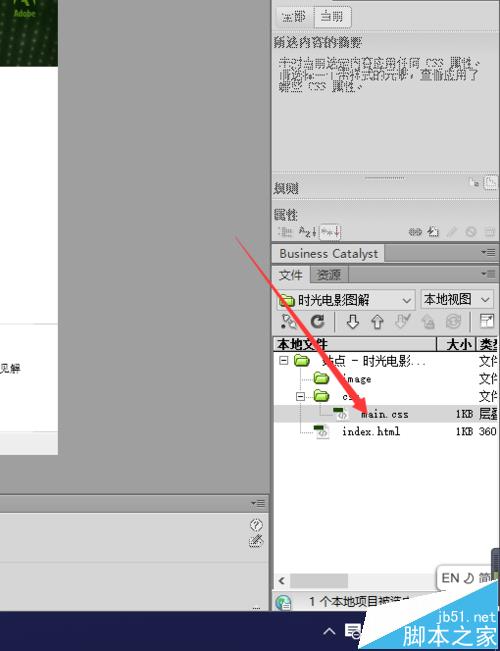
1、我們首先要做好基本的網站站點架構,文件夾以及子文件等全部建立完畢,那么我們怎樣建立一個樣式呢?首先在css根目錄下建立一個頁面,命名為main.css

2、好,如果我們希望,我們的首頁,也就是index收到css樣式的約束,應該怎么辦呢?首先雙擊index打開

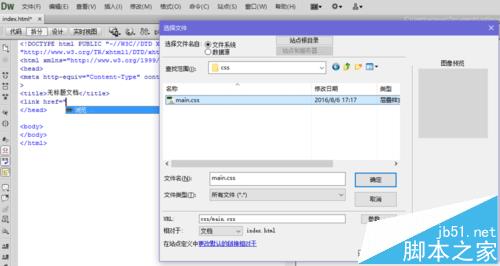
3、在title之后,我們輸入代碼:<link href=,然后瀏覽至我們建立的樣式。

4、而后輸入一般性代碼:<link href="css/main.css" _fcksavedurl=""css/main.css"" type="text/css" rel="stylesheet"/>

5、這樣其實就是做好了一個約束,也就是我們建立的首頁index,會受到我們所建立css文件夾下的樣式main.css的約束,這就是這個語句的效果。

6、好,接下來我們驗證效果,我們雙擊main.css,做一些基本的編輯操作。

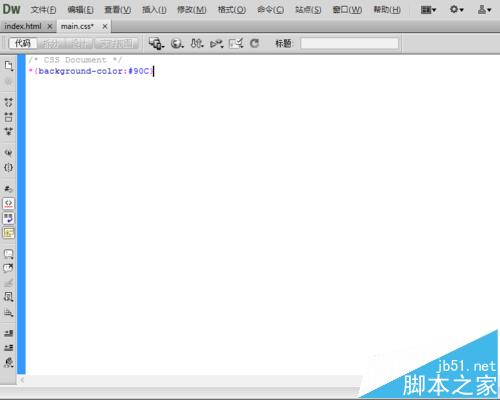
7、在css中,輸入代碼:*{background-color:#90C},也就是改變背景色為紫色,保存。

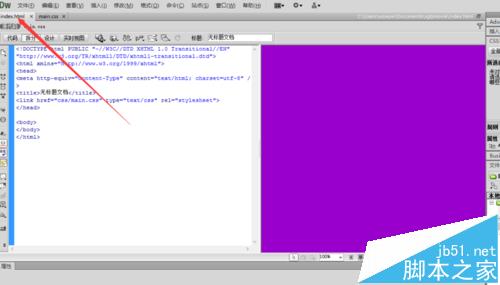
8、然后回到index頁面,觀察。是的,背景色發生了改變。

感謝各位的閱讀,以上就是“Dreamweaver怎么給網頁添加樣式表的關聯”的內容了,經過本文的學習后,相信大家對Dreamweaver怎么給網頁添加樣式表的關聯這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。