您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關CCS中margin:top塌陷的解決方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
HTML結構如下:

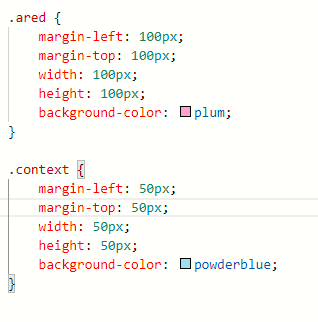
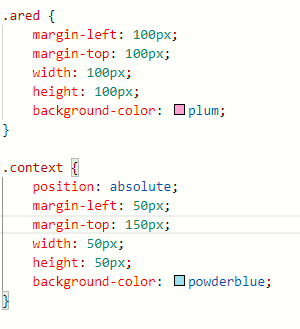
CCS結構如下:

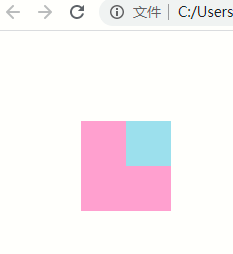
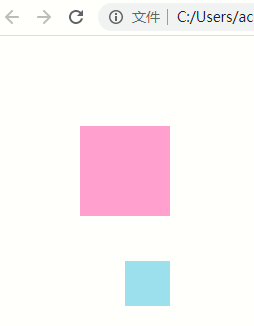
頁面效果圖如下:

現在我們可以看到在子元素中明明設置了向右50px和向下50px,可頁面顯示的效果卻只有向右移動的沒向下移動的。
通常來說,margin是設置元素的外邊距,正常情況下設置margin值時應該是父元素相對于瀏覽器定位,子元素相對于父元素定位;而現在設置了
margin-top: 50px,頁面卻沒效果這就說明是margin塌陷。
那什么是margin塌陷呢?
在子級中當設置margin-top: 50px;時,里面的盒子并沒有改變,但是在給子元素設置margin-top: 150px;大于父盒子的高度時,子元素就不會再相對于父元素定位了而是帶著父元素一起相對于瀏覽器去定位向下移動150px;這就說明是margin塌陷。(margin塌陷是在父級相對于瀏覽器進行定位時而子級并沒有相對于父級定位,子級相對于父級就像塌陷了一樣)
當我們把margin-top: 50px調成大于父級元素的高度時,子元素就不會再相對于父元素定位了而是帶著父元素一起相對于瀏覽器去定位向下移動150px;
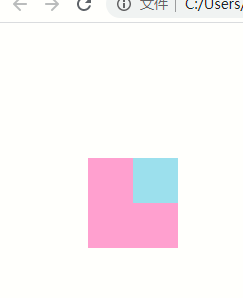
頁面效果圖如下:

要想解決margin塌陷問題就嘚使用bfc的概念:
bfc是指:block format context(塊級格式上下文),觸發bfc的元素將會改變一小部分的渲染規則,可用于解決些css的疑難bug;
觸發bfc的元素有:
position:absolute;
display:inline-block;
float:left/right;
overflow:hidden;
CSS結構如下:

頁面效果如下:

通過以上任意一行即可彌補margin塌陷的問題~
1.行內樣式,最直接最簡單的一種,直接對HTML標簽使用style=""。2.內嵌樣式,就是將CSS代碼寫在之間,并且用
進行聲明。3.外部樣式,其中鏈接樣式是使用頻率最高,最實用的樣式,只需要在之間加上
關于“CCS中margin:top塌陷的解決方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。